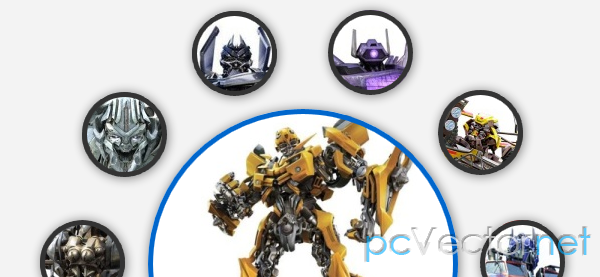
Круглая галерея

Простая галерея с раположением изображений по кругу реализованная с помощью jQuery плагина radmenu.
HTML
<div id="radial_container">
<ul class="list">
<li class="item"><div class="my_class img1"></div></li>
<li class="item"><div class="my_class img2"></div></li>
<li class="item"><div class="my_class img3"></div></li>
<li class="item"><div class="my_class img4"></div></li>
<li class="item"><div class="my_class img5"></div></li>
<li class="item"><div class="my_class img6"></div></li>
<li class="item"><div class="my_class img7"></div></li>
<li class="item"><div class="my_class img8"></div></li>
<li class="item"><div class="my_class img9"></div></li>
<li class="item"><div class="my_class img10"></div></li>
</ul>
</div>
<div id="big"></div>CSS
body{
background: #f3f3f3;
}
#radial_container {
position:relative;
margin: 0 auto;
top: 80px;
height: 20px;
width: 20px;
}
.radial_div_item {
}
.radial_div_item.active {
z-index: 100;
}
.my_class {
cursor: pointer;
height: 75px;
width: 75px;
border: 5px solid #333;
-moz-border-radius: 45px;
-webkit-border-radius: 45px;
border-radius: 45px;
-webkit-box-shadow: 1px 1px 10px rgba(0,0,0,.5);
-moz-box-shadow: 1px 1px 10px rgba(0,0,0,.5);
box-shadow: 1px 1px 10px rgba(0,0,0,.5);
position: relative;
text-align: center;
font-size: 12px;
font-weight: bold;
font-family: "Arial";
}
.my_class:hover {
border-color: #0066cc;
}
.my_class:active {
-webkit-box-shadow: 1px 1px 5px rgba(0,0,0,.5);
-moz-box-shadow: 1px 5px 1px rgba(0,0,0,.5);
box-shadow: 1px 1px 5px rgba(0,0,0,.5);
top: 2px;
border-color: #e3e3e3;
}
.img1 { background-image: url("images/thumbs/1.jpg"); }
.img2 { background-image: url("images/thumbs/2.jpg"); }
.img3 { background-image: url("images/thumbs/3.jpg"); }
.img4 { background-image: url("images/thumbs/4.jpg"); }
.img5 { background-image: url("images/thumbs/5.jpg"); }
.img6 { background-image: url("images/thumbs/6.jpg"); }
.img7 { background-image: url("images/thumbs/7.jpg"); }
.img8 { background-image: url("images/thumbs/8.jpg"); }
.img9 { background-image: url("images/thumbs/9.jpg"); }
.img10 { background-image: url("images/thumbs/10.jpg"); }
.selected {
border-color: #0066cc;
}
#big {
position: relative;
border: 5px solid #0066cc;
width: 300px;
height: 300px;
-moz-border-radius: 200px;
-webkit-border-radius: 200px;
border-radius: 200px;
-webkit-box-shadow: 1px 1px 10px rgba(0,0,0,.5);
-moz-box-shadow: 1px 1px 10px rgba(0,0,0,.5);
box-shadow: 1px 1px 10px rgba(0,0,0,.5);
}JS
Подключаем библиотеку jQuery, плагин radmenu и вызываем скрипт:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script type="text/jаvascript" src="jQuery.radmenu.min.js"></script>
<script type="text/jаvascript">
jQuery(document).ready(function() {
var posc = $("#radial_container").position();
var left = $(window).width() / 2;
if ($.browser.opera) {
$("#big").css({"left": left - 122, "top": posc.top - 13});
} else {
$("#big").css({"left": left - 122, "top": posc.top + 3});
}
jQuery("#radial_container").radmenu({
listClass: 'list',
itemClass: 'item',
radius: 220,
animSpeed:800,
centerX: 0,
centerY: 150,
selectEvent: "click",
onselect: function($selected) {
var imgindex = $selected.index() + 1;
$(".my_class").removeClass("selected");
$(".img"+imgindex).addClass("selected");
$("#big").css("background-image", "url('images/"+imgindex+".jpg')");
},
angleOffset: 0
});
jQuery("#radial_container").radmenu("show");
});
</script>Ссылки