Фотогалерея на jQuery

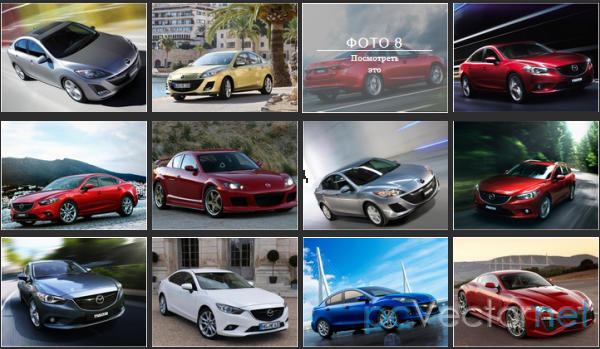
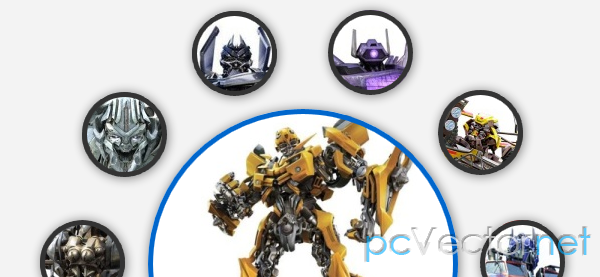
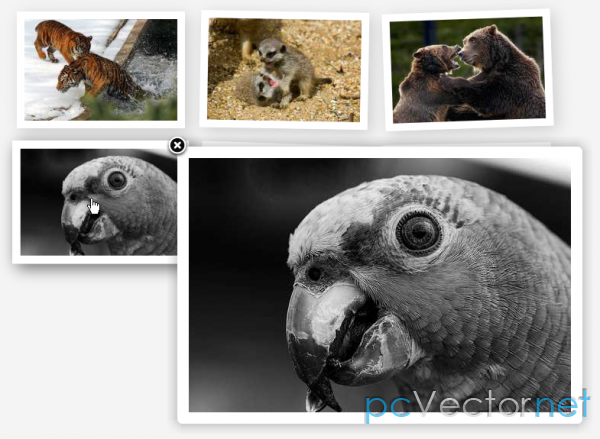
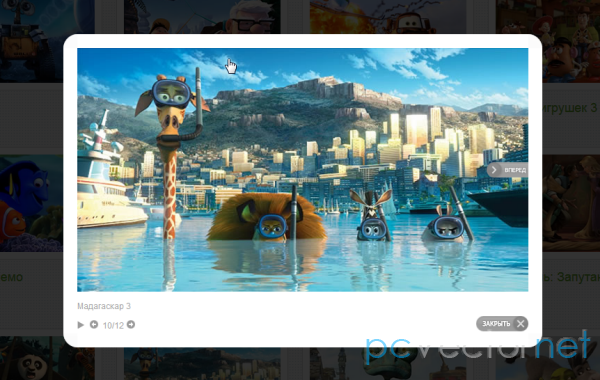
Минималистичная фотогалерея на jQuery. Её можно использовать для показа своих работ или в качестве фотоальбома. А с помощью меню, можно сортировать фото/работы по категориям. Галерея кроссбраузерная, что позволит без труда адаптировать её под ваш сайт.
В данном уроке используется две бесплатные библиотеки: Quicksand и PrettyPhoto.
HTML
Сначала создадим неупорядоченный список, который содержит категории. Убедитесь, что для каждой категории добавлен класс со своим уникальным именем:
<ul class="portfolio-categ filter">
<li>категории:</li>
<li class="all active"><a href="#">Все</a></li>
<li class="cat-item-1"><a href="#" title="Категория 1">Категория 1</a></li>
<li class="cat-item-2"><a href="#" title="Категория 2">Категория 2</a></li>
<li class="cat-item-3"><a href="#" title="Категория 3">Категория 3</a></li>
<li class="cat-item-4"><a href="#" title="Категория 4">Категория 4</a></li>
</ul>Теперь уже создаем другой список, состоящий из работ, фотографии или чего то ещё. Разберем на примере одного элемента списка:
<ul class="portfolio-area">
<li class="portfolio-item2" data-id="id-0" data-type="cat-item-4">
<div>
<span class="image-block">
<a class="image-zoom" href="images/big/pic1.jpg" rel="prettyPhoto[gallery]" title="ВАЛЛ-И"><img width="225" height="140" src="images/thumbs/p1.jpg" alt="ВАЛЛ-И" title="ВАЛЛ-И" />
</a>
</span>
<div class="home-portfolio-text">
<h2 class="post-title-portfolio"><a href="#" rel="bookmark" title="ВАЛЛ-И">ВАЛЛ-И</a></h2>
<p class="post-subtitle-portfolio">релиз: 2008</p>
</div>
</div>
</li>
............
............
<div class="column-clear"></div>
</ul>Важно убедиться, что присутствуют эти три пункта:
- data-id - уникальный идентификатор
- data-type - добавление принадлежности к определенной категории указанной в меню
- rel="prettyPhoto[gallery]" - используется для открытия большого изображения по клику
CSS
Стили для оформления работ/фотографии:
.image-block{ display:block;position: relative;}
.image-block img{border: 1px solid #d5d5d5; border-radius: 4px 4px 4px 4px;background:#FFFFFF;padding:10px;}
.image-block img:hover{border: 1px solid #A9CF54;box-shadow:0 0 5px #A9CF54;}
.portfolio-area li{float: left;margin: 0 12px 20px 0;overflow: hidden;width: 245px;padding:5px;}
.home-portfolio-text{margin-top:10px;}JS
Теперь добавим скрипт для сортировки по категориям quicksand:
// Clone applications to get a second collection
var $data = $(".portfolio-area").clone();
//NOTE: Only filter on the main portfolio page, not on the subcategory pages
$('.portfolio-categ li').click(function(e) {
$(".filter li").removeClass("active");
// Use the last category class as the category to filter by. This means that multiple categories are not supported (yet)
var filterClass=$(this).attr('class').split(' ').slice(-1)[0];
if (filterClass == 'all') {
var $filteredData = $data.find('.portfolio-item2');
} else {
var $filteredData = $data.find('.portfolio-item2[data-type=' + filterClass + ']');
}
$(".portfolio-area").quicksand($filteredData, {
duration: 600,
adjustHeight: 'auto'
}, function () {
lightboxPhoto();
});
$(this).addClass("active");
return false;
});И скрипт для плагина prettyPhoto для просмотра больших изображений:
jQuery("a[rel^='prettyPhoto']").prettyPhoto({
animationSpeed:'fast',
slideshow:5000,
theme:'light_rounded',
show_title:false,
overlay_gallery: false
});
}