CSS3 фотогалерея

В этом уроке сделаем фотогалерею используя только CSS3. Вот с такими свойствами будем работать: user-select, box-sizing, transition, box-shadow и transform.
HTML
Всё очень просто и внимание стоит уделить лишь атрибуту tabindex, который определяет порядок элементов:
<div class="gallery">
<a tabindex="1"><img src="images/1.jpg"></a>
<a tabindex="2"><img src="images/2.jpg"></a>
<a tabindex="3"><img src="images/3.jpg"></a>
<a tabindex="4"><img src="images/4.jpg"></a>
<a tabindex="5"><img src="images/5.jpg"></a>
<a tabindex="6"><img src="images/6.jpg"></a>
<a tabindex="7"><img src="images/7.jpg"></a>
<a tabindex="8"><img src="images/8.jpg"></a>
<a tabindex="9"><img src="images/9.jpg"></a>
<a tabindex="10"><img src="images/10.jpg"></a>
<a tabindex="11"><img src="images/11.jpg"></a>
<a tabindex="12"><img src="images/12.jpg"></a>
</div>CSS
.gallery {
margin: 100px auto 0;
width: 800px;
}
.gallery a {
display: inline-block;
height: 135px;
position: relative;
width: 180px;
/* CSS3 Prevent selections */
-moz-user-select: none;
-webkit-user-select: none;
-khtml-user-select: none;
user-select: none;
}
.gallery a img {
border: 8px solid #fff;
border-bottom: 20px solid #fff;
cursor: pointer;
display: block;
height: 100%;
left: 0px;
position: absolute;
top: 0px;
width: 100%;
z-index: 1;
/* CSS3 Box sizing property */
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
/* CSS3 transition rules */
-webkit-transition: all 1.0s ease;
-moz-transition: all 1.0s ease;
-o-transition: all 1.0s ease;
transition: all 1.0s ease;
/* CSS3 Box Shadow */
-moz-box-shadow: 2px 2px 4px #444;
-webkit-box-shadow: 2px 2px 4px #444;
-o-box-shadow: 2px 2px 4px #444;
box-shadow: 2px 2px 4px #444;
}
/* Custom CSS3 rotate transformation */
.gallery a:nth-child(1) img {
-moz-transform: rotate(-25deg);
-webkit-transform: rotate(-25deg);
transform: rotate(-25deg);
}
.gallery a:nth-child(2) img {
-moz-transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
.gallery a:nth-child(3) img {
-moz-transform: rotate(-15deg);
-webkit-transform: rotate(-15deg);
transform: rotate(-15deg);
}
.gallery a:nth-child(4) img {
-moz-transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
.gallery a:nth-child(5) img {
-moz-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.gallery a:nth-child(6) img {
-moz-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
.gallery a:nth-child(7) img {
-moz-transform: rotate(5deg);
-webkit-transform: rotate(5deg);
transform: rotate(5deg);
}
.gallery a:nth-child(8) img {
-moz-transform: rotate(10deg);
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
.gallery a:nth-child(9) img {
-moz-transform: rotate(15deg);
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
.gallery a:nth-child(10) img {
-moz-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
transform: rotate(20deg);
}
.gallery a:nth-child(11) img {
-moz-transform: rotate(25deg);
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
.gallery a:nth-child(12) img {
-moz-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
.gallery a:focus img {
cursor: default;
height: 250%;
left: -150px;
top: -100px;
position: absolute;
width: 250%;
z-index: 25;
/* CSS3 transition rules */
-webkit-transition: all 1.0s ease;
-moz-transition: all 1.0s ease;
-o-transition: all 1.0s ease;
transition: all 1.0s ease;
/* CSS3 transform rules */
-moz-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
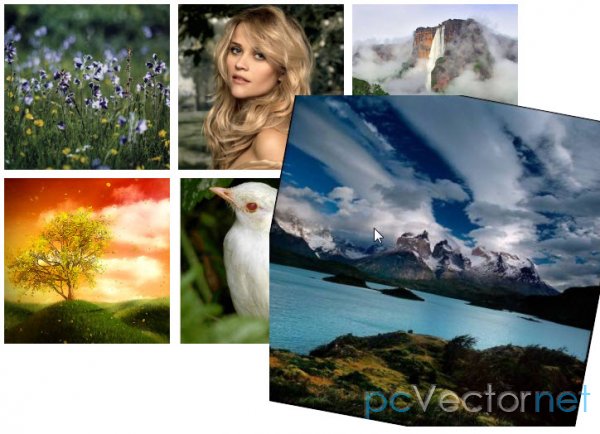
}Чтобы фотки были похожи на снимки поларойда используем свойство rotate. Для реализации эффекта всплывания изображения используется селектор :focus.
Ссылки