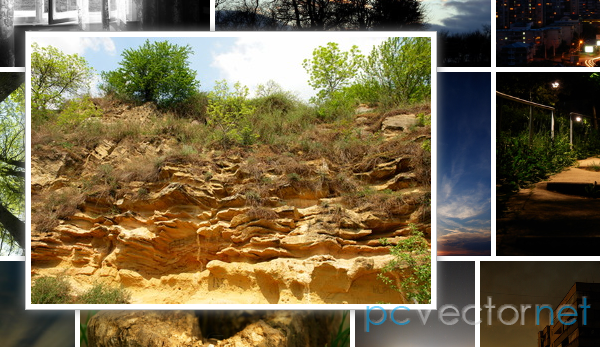
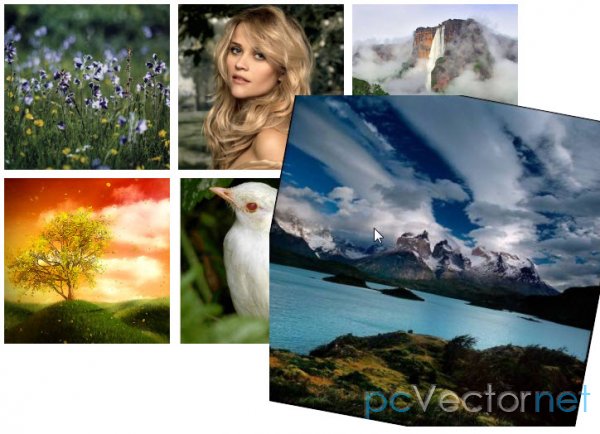
3D галерея

Галерея изображений с эффектом 3D. При движении курсора миниатюры фотографий (которые имеют тень), также двигаются.
Позволил от себя добавить иконку "Лупа" - увеличения фотографии, за место текста.
В шапке подключаем необходимые библиотеки:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/jаvascript" src="inc/jquery-ui-1.8.13.custom.min.js"></script>
<script type="text/jаvascript" src="inc/treddi.js"></script>HTML
Простая разметка:
<div id="ddd">
<div class="box box_principale">
<img src="immagini/1.jpg" alt="Alizee"/>
</div>
<div class="box">
<img src="immagini/2.jpg" alt="Alizee"/>
</div>
...
</div>CSS
#ddd{ width:100%; height:100%; margin:0px; position:absolute; border:1px solid #000; overflow:hidden;}
#ddd #loading {width: 100%; height:100%; }
#ddd #loading img { width:220px; height:20px; top:50%; margin-top:-10px; left:50%; margin-left:-110px; position:absolute;}
#ddd .box{ display:none; cursor:move; position:absolute; border:1px solid #000;}
#ddd .box .vedi {
position:absolute;
bottom: 5px;
right: 5px;
cursor:pointer;
width:24px;
height:24px;
background: url(../img/show.png) no-repeat;
padding:3px;
}
#ddd .box img {position:relative; top:0; left:0;}
.ui-resizable { position: relative;}
.ui-resizable-handle { position: absolute;font-size: 0.1px;z-index: 99999; display: block;}
.ui-resizable-disabled .ui-resizable-handle, .ui-resizable-autohide .ui-resizable-handle { display: none; }
.ui-resizable-n { cursor: n-resize; height: 7px; width: 100%; top: -5px; left: 0; }
.ui-resizable-s { cursor: s-resize; height: 7px; width: 100%; bottom: -5px; left: 0; }
.ui-resizable-e { cursor: e-resize; width: 7px; right: -5px; top: 0; height: 100%; }
.ui-resizable-w { cursor: w-resize; width: 7px; left: -5px; top: 0; height: 100%; }
.ui-resizable-se { cursor: se-resize; width: 12px; height: 12px; right: 1px; bottom: 1px; }
.ui-resizable-sw { cursor: sw-resize; width: 9px; height: 9px; left: -5px; bottom: -5px; }
.ui-resizable-nw { cursor: nw-resize; width: 9px; height: 9px; left: -5px; top: -5px; }
.ui-resizable-ne { cursor: ne-resize; width: 9px; height: 9px; right: -5px; top: -5px;}JS
Вызываем плагин и тут же устанавливаем необходимые настройки для его работы:
$(document).ready(function(){
$('#ddd').dddgallery({
shadow : true, // тень
resize : true, // изменение размера
//размер box_principale
p_width: 700,
p_height: 500,
//настройки по умолчанию mini-box
min_width: 150,
max_width: 300,
min_height: 90,
max_height: 180,
porp_height: 0,
min_opacity: 0.2,
livel_range: 20
});
});Ссылки