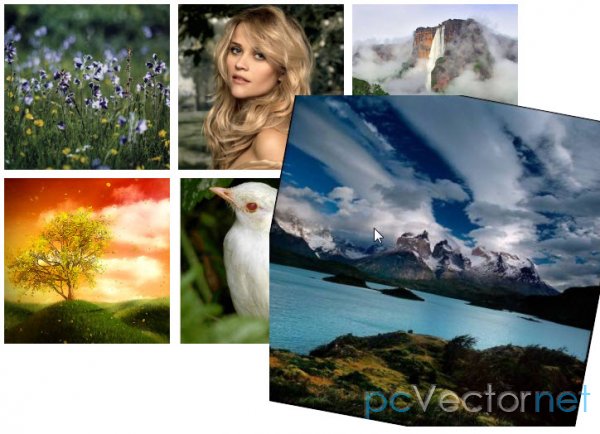
Перетаскивание фотографий по столу
Создание реалистичного эффекта перетаскивания фотографий по столу.
Что мы имеем:
- Фоновое изображение ввиде деревянного стола.
- При загрузке стола каждая фотография, как бы "плавает" на нём.
- Каждая фотография имеет случайное расположение и ориентацию - эффект "разбрасывания".
- Фотографии имеют белую рамочку с тенью и слегка прозрачны.
- После загрузки стола, фотки можно перетаскивать с помощью мыши.
HTML
<body>
<div id="wooden-table"><img src="images/wooden-table.jpg" alt="Изображение деревянного стола" /></div>
<div id="lighttable">
<img src="slides/bird-marking.jpg" alt="Bird Marking" />
<img src="slides/double-propellors.jpg" alt="Double Propellors" />
<img src="slides/moody-listener-satellite-dish.jpg" alt="Moody Listener Satellite Dish" />
<img src="slides/orange-hatches.jpg" alt="Orange Hatches" />
<img src="slides/plane-nose-closeup.jpg" alt="Plane Nose Closeup" />
</div>
</body>Разметка очень простая и состоит из двух частей:
Тег img для изображения деревянного стола заключен в DIV с id="wooden-table" .
В итоге это изображение, на самом деле, отображается как фон DIV с id="lighttable" .
Собственно сам DIV с id="lighttable" , содержащий 5 фоток, которые показываются на столе.
CSS
Тело страницы
/* Тело страницы */
html, body {
background: #333;
overflow: hidden;
font-family: Helvetica, Arial, sans-serif;
}Определяется темно-серый фон и шрифт по умолчанию.
И также скрываем полосы прокрутки.
DIV содержащий img тег деревянного стола
/* DIV содержащий img тег деревянного стола */
#wooden-table {
position: absolute;
left: -5000px;
}Этот тег img нужен только для того, чтобы мы смогли прикрепить к нему загружаемое jquery событие, в тот момент, когда "деревянный" фон загрузится полностью. В нём мы не отображаем фотки, поэтому позиционируем его в крайнее левое положение в окне браузера, т.е. делаем его невидимым.
/* Стол */
#lighttable {
position: relative;
width: 800px;
height: 450px;
background: #eee url(images/wooden-table.jpg);
padding: 70px;
margin: 0 auto;
border: 20px solid #111;
display: none;
}Установка в относительное положение, позволяет задать абсолютное позиционирование фотографий находящихся внутри этого DIV.
Вокруг стола устанавливаем значение поля в 70px, чтобы фотки не вышли за его край.
И окончательно задаем margin: 0 auto для центрирования стола по горизонтали и создаем темную рамочку вокруг. Затем прячем его display: none.
Фотографии на столе
/* Фотки на столе */
#lighttable img {
border: 10px solid #fff;
box-shadow: 0 0 1em rgba(0, 0, 0, 0.9);
-moz-box-shadow: 0 0 1em rgba(0, 0, 0, 0.9);
-webkit-box-shadow: 0 0 1em rgba(0, 0, 0, 0.9);
position: absolute;
left: -9999px;
top: -9999px;
}Каждая фотка обрамляется белой рамочкой с CSS3 тенью. Тень делаем с поддержкой, как можно большего количества браузеров: box-shadow,-moz-box-shadow,-webkit-box-shadow.
И устанавливаем абсолютое позиционирование.
JS
- Загрузка jQuery библиотеки.
- Эффект "обесцвечивания", когда фон стола загрузился.
- Случайное позиционирование и вращение каждой фотки.
- Создание эффекта перетаскивания.
- "Плавающий" эффект по столу после его загрузки.
Загрузка библиотек.
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/jаvascript" src="jquery-ui-1.8.2.custom.min.js"></script>Непосредственно сама jQuery библиотека и плагин jQuery UI - реализующий эффект перетаскивания фоток draggable().
Настройка стола
var newImageZIndex = 1; // To make sure newly-loaded images land on top of images on the table
var loaded = false; // Used to prevent initPhotos() running twice
// When the document is ready, fire up the table!
$( init );
// When the wooden table image has loaded, start bringing in the photos
function init() {
var woodenTable = $('#wooden-table img');
woodenTable.load( initPhotos );
// Hack for browsers that don't fire load events for cached images
if ( woodenTable.get(0).complete ) $(woodenTable).trigger("load");
}Первый фрагмент кода устанавливает различные переменные и обработчики событий для инициализации стола.
Использование переменной newImageZIndex позволяет установить каждой фотографии последовательно новый z-index при её загрузке, что гарантирует, что каждая последующая фотка будет расположена над уже загруженной.
$( init );Функция init() - java код запускается после того, как весь DOM загружен.
Настройка фотографий
Задача функции initPhotos() заключается в обесцвечивании стола, когда его изображение загрузится и затем обойти каждую фотку в DIV #lighttable и настроить их следующим образом:
- Случайное позиционирование и поворот в области стола.
- Эффект перетаскивания.
- Изначально скрытие.
После фотка загружается с размера на 50% больше обычного и постепенно приходит к оригинальному размеру - создается впечатление плавного падения на стол.
Более подробно можно почитать тут