Слайд эффект при наведении курсора
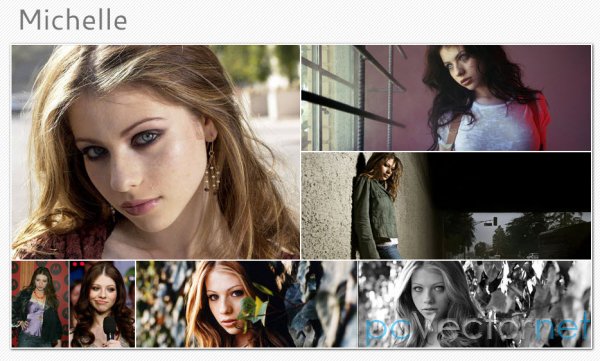
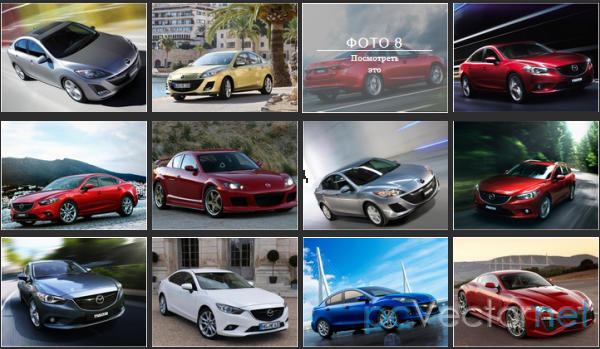
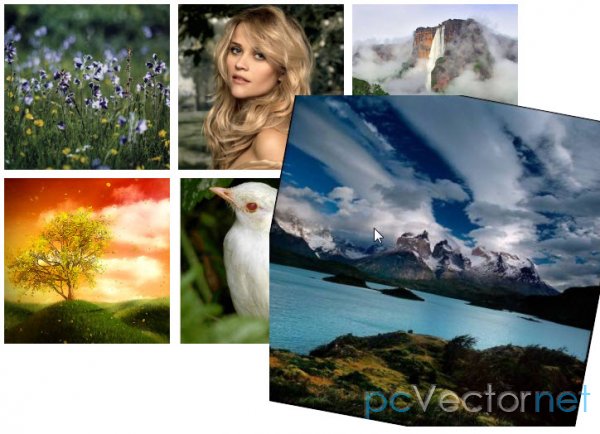
Красивый эффект с отображением картинок реализованный на jQuery. Основная идея состоит в том, что имеется определенная область сформированная из изображений, и при наведении курсора на картинку, происходит её смена новой с произвольным эффектом скольжения (различные варианты выезда слайда: сверху, снизу, слева, справа).
HTML
Создадим элемент DIV с class и ID "hs_container". Внутри разместим разнообразные области с изображениями. Первому изображению присвоим класс "hs_visible", который обеспечит его отображение поверх других изображений:
<div id="hs_container" class="hs_container">
<div class="hs_area hs_area1">
<img class="hs_visible" src="images/area1/1.jpg" alt=""/>
<img src="images/area1/2.jpg" alt=""/>
<img src="images/area1/3.jpg" alt=""/>
</div>
<div class="hs_area hs_area2">
<img class="hs_visible" src="images/area2/1.jpg" alt=""/>
<img src="images/area2/2.jpg" alt=""/>
<img src="images/area2/3.jpg" alt=""/>
</div>
<div class="hs_area hs_area3">
<img class="hs_visible" src="images/area3/1.jpg" alt=""/>
<img src="images/area3/2.jpg" alt=""/>
<img src="images/area3/3.jpg" alt=""/>
</div>
<div class="hs_area hs_area4">
<img sclass="hs_visible" src="images/area4/1.jpg" alt=""/>
<img src="images/area4/2.jpg" alt=""/>
<img src="images/area4/3.jpg" alt=""/>
</div>
<div class="hs_area hs_area5">
<img class="hs_visible" src="images/area5/1.jpg" alt=""/>
<img src="images/area5/2.jpg" alt=""/>
<img src="images/area5/3.jpg" alt=""/>
</div>
</div>CSS
В файле стилей, мы определим все области содержащие изображения и их размеры. Поскольку делать мы их будем абсолютными, то определим также позиции для каждой области. Но сначала начнем с определения главного контейнера (container):
.hs_container{
position:relative;
width:902px;
height:471px;
overflow:hidden;
clear:both;
border:2px solid #fff;
cursor:pointer;
-moz-box-shadow:1px 1px 3px #222;
-webkit-box-shadow:1px 1px 3px #222;
box-shadow:1px 1px 3px #222;
}Важным параметром является overflow:hidden, то есть изображения вышедшие за пределы контейнера при эффекте скольжении не будут показываться. Каждая область также будет иметь параметры hidden и absolute.
.hs_container .hs_area{
position:absolute;
overflow:hidden;
}Позиционируем изображения внутри области и делаем их невидимыми.
.hs_area img{
position:absolute;
top:0px;
left:0px;
display:none;
}Первое изображение будет показываться, поэтому мы присваиваем ему такой класс:
.hs_area img.hs_visible{
display:block;
z-index:9999;
}И теперь определяем границы и расположение каждой области:
.hs_area1{
border-right:2px solid #fff;
}
.hs_area4, .hs_area5{
border-top:2px solid #fff;
}
.hs_area4{
border-right:2px solid #fff;
}
.hs_area3{
border-top:2px solid #fff;
}
.hs_area1{
width:449px;
height:334px;
top:0px;
left:0px;
}
.hs_area2{
width:451px;
height:165px;
top:0px;
left:451px;
}
.hs_area3{
width:451px;
height:167px;
top:165px;
left:451px;
}
.hs_area4{
width:192px;
height:135px;
top:334px;
left:0px;
}
.hs_area5{
width:708px;
height:135px;
top:334px;
left:194px;
}С CSS заакончили, теперь переходим к jаvascript.
JS
Чтобы увеличить количество используемых типов анимации, будем использовать плагин jQuery Easing, который не забываем подключить. Итак, давайте сначала определим некоторые переменные:
//custom animations to use
//in the transitions
var animations = ['right','left','top','bottom','rightFade','leftFade','topFade','bottomFade'];
var total_anim = animations.length;
//just change this one to one of your choice
var easeType = 'swing';
//the speed of each transition
var animSpeed = 450;
//caching
var $hs_container = $('#hs_container');
var $hs_areas = $hs_container.find('.hs_area');Когда мы перемещаем мышь над одной из областей будет происходить случайная анимация (из массива) текущего изображения, поэтому следующее изображение становится видимым. Мы будем использовать метку "over", чтобы знать,сможем мы анимировать конкретную область или нет (чтобы не было двух одновременных анимаций картинок).
//first preload all images
$hs_images = $hs_container.find('img');
var total_images = $hs_images.length;
var cnt = 0;
$hs_images.each(function(){
var $this = $(this);
$('<img>').load(function(){
++cnt;
if(cnt == total_images){
$hs_areas.each(function(){
var $area = $(this);
//when the mouse enters the area we animate the current
//image (random animation from array animations),
//so that the next one gets visible.
//"over" is a flag indicating if we can animate
//an area or not (we don't want 2 animations
//at the same time for each area)
$area.data('over',true).bind('mouseenter',function(){
if($area.data('over')){
$area.data('over',false);
//how many images in this area?
var total = $area.children().length;
//visible image
var $current = $area.find('img:visible');
//index of visible image
var idx_current = $current.index();
//the next image that's going to be displayed.
//either the next one, or the first one if the current is the last
var $next = (idx_current == total-1) ? $area.children(':first') : $current.next();
//show next one (not yet visible)
$next.show();
//get a random animation
var anim = animations[Math.floor(Math.random()*total_anim)];
switch(anim){
//current slides out from the right
case 'right':
$current.animate({
'left':$current.width()+'px'
},
animSpeed,
easeType,
function(){
$current.hide().css({
'z-index' : '1',
'left' : '0px'
});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//current slides out from the left
case 'left':
$current.animate({
'left':-$current.width()+'px'
},
animSpeed,
easeType,
function(){
$current.hide().css({
'z-index' : '1',
'left' : '0px'
});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//current slides out from the top
case 'top':
$current.animate({
'top':-$current.height()+'px'
},
animSpeed,
easeType,
function(){
$current.hide().css({
'z-index' : '1',
'top' : '0px'
});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//current slides out from the bottom
case 'bottom':
$current.animate({
'top':$current.height()+'px'
},
animSpeed,
easeType,
function(){
$current.hide().css({
'z-index' : '1',
'top' : '0px'
});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//current slides out from the right and fades out
case 'rightFade':
$current.animate({
'left':$current.width()+'px',
'opacity':'0'
},
animSpeed,
easeType,
function(){
$current.hide().css({
'z-index' : '1',
'left' : '0px',
'opacity' : '1'
});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//current slides out from the left and fades out
case 'leftFade':
$current.animate({
'left':-$current.width()+'px','opacity':'0'
},
animSpeed,
easeType,
function(){
$current.hide().css({
'z-index' : '1',
'left' : '0px',
'opacity' : '1'
});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//current slides out from the top and fades out
case 'topFade':
$current.animate({
'top':-$current.height()+'px',
'opacity':'0'
},
animSpeed,
easeType,
function(){
$current.hide().css({
'z-index' : '1',
'top' : '0px',
'opacity' : '1'
});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
//current slides out from the bottom and fades out
case 'bottomFade':
$current.animate({
'top':$current.height()+'px',
'opacity':'0'
},
animSpeed,
easeType,
function(){
$current.hide().css({
'z-index' : '1',
'top' : '0px',
'opacity' : '1'
});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
default:
$current.animate({
'left':-$current.width()+'px'
},
animSpeed,
easeType,
function(){
$current.hide().css({
'z-index' : '1',
'left' : '0px'
});
$next.css('z-index','9999');
$area.data('over',true);
});
break;
}
}
});
});
//when clicking the hs_container all areas get slided
//(just for fun...you would probably want to enter the site
//or something similar)
$hs_container.bind('click',function(){
$hs_areas.trigger('mouseenter');
});
}
}).attr('src',$this.attr('src'));
});Тема на форуме - http://pcvector.ru/t3080