gpGallery - галерея

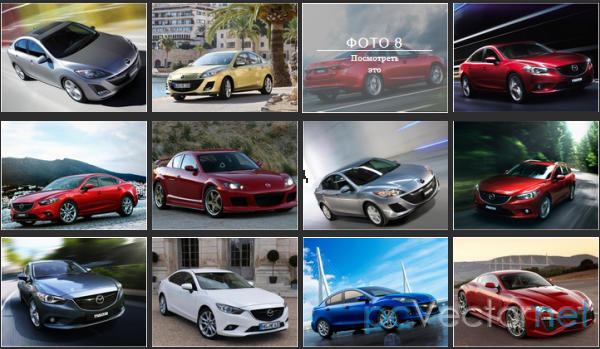
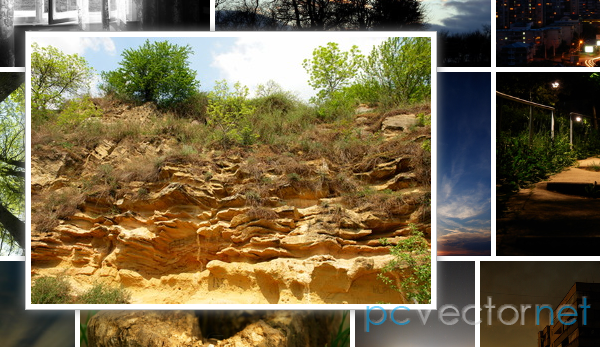
Очень простая галерея использующая jQuery. При наведении на миниатюру изображение увеличивается до исходного размера.
HTML
Перечень изображений заключенных в DIV и один пустой DIV в конце:
<div class="pictures">
<img src="untitled-3-2.jpg" width="267" height="400"/>
<img src="untitled-3-16.jpg" width="400" height="267"/>
<img src="untitled-3-5.jpg" width="400" height="267"/>
<img src="untitled-3-0.jpg" width="400" height="267"/>
<img src="untitled-3-14.jpg" width="400" height="267"/>
<img src="untitled-3-9.jpg" width="400" height="267"/>
<img src="untitled-3-4.jpg" width="400" height="267"/>
<img src="untitled-3-10.jpg" width="267" height="400"/>
<img src="untitled-3-8.jpg" width="267" height="400"/>
<img src="untitled-3-3.jpg" width="400" height="267"/>
<img src="untitled-3-1.jpg" width="400" height="267"/>
<img src="untitled-3-13.jpg" width="400" height="267"/>
<img src="untitled-3-19.jpg" width="400" height="267"/>
<img src="untitled-3-7.jpg" width="400" height="267"/>
<img src="untitled-3-12.jpg" width="267" height="400"/>
<img src="untitled-3-15.jpg" width="400" height="267"/>
<img src="untitled-3-18.jpg" width="400" height="267"/>
<img src="untitled-3-6.jpg" width="400" height="267"/>
<img src="untitled-3-11.jpg" width="267" height="400"/>
<img src="untitled-3-17.jpg" width="267" height="400"/>
<div class="clear"></div>
</div>CSS
Стили галереи:
.gp-gallery-picture-zoom {
border: 1px solid #bbb;
margin: -6px 0 0 -6px;
position: absolute;
z-index: 100;
padding: 5px;
background: white;
box-shadow: 0 0 10px #999;
}
.gp-gallery-picture-hover {
box-shadow: 1px 1px 5px #333;
}Cтили демки (двух DIV блоков):
.pictures {
margin: 100px auto;
width: 980px;
}
.clear {
clear: both;
}jаvascript
Подключаем jQuery, скрипт галереи и указываем к каким элементам её применять:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="src/jquery-gp-gallery.js"></script>
<script>
$(function() {
$('.pictures').gpGallery('img');
})
</script>Ссылки