Навигация с выпадающими пунктами

Навигация использующая jQuery плагины hoverIntent, easing и naviDropDown. Эффекты slideUp и slideDown можно установить самим.
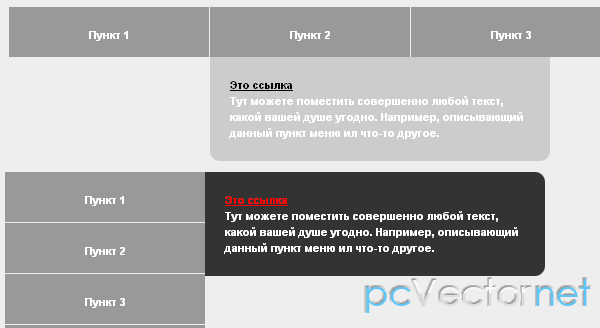
В демке два примера с горизонтальным и вертикальным вариантом меню.
HTML
Рассмотрим сначала для горизонтального меню:
<div id="navigation_horiz">
<ul>
<li>
<a href="" class="navlink">Пункт 1</a>
<div class="dropdown" id="dropdown_one">
<p><a href="#">Это ссылка</a></p>
<p>Тут можете поместить совершенно любой текст, какой вашей душе угодно. Например, описывающий данный пункт меню ил что-то другое.</p>
</div><!-- .dropdown_menu -->
</li>
<li>
<a href="" class="navlink">Пункт 2</a>
<div class="dropdown" id="dropdown_two">
<p><a href="#">Это ссылка</a></p>
<p>Тут можете поместить совершенно любой текст, какой вашей душе угодно. Например, описывающий данный пункт меню ил что-то другое.</p>
</div><!-- .dropdown_menu -->
</li>
<li><a href="" class="navlink">Пункт 3</a></li>
<li>
<a href="" class="navlink">Пункт 4</a>
<div class="dropdown" id="dropdown_three">
<p><a href="#">Это ссылка</a></p>
<p>Тут можете поместить совершенно любой текст, какой вашей душе угодно. Например, описывающий данный пункт меню ил что-то другое.</p>
</div><!-- .dropdown_menu -->
</li>
</ul>
</div><!-- #navigation_horiz --><div id="navigation_vert">
<ul>
<li>
<a href="" class="navlink">Пункт 1</a>
<div class="dropdown" id="dropdown_four">
<p><a href="#">Это ссылка</a></p>
<p>Тут можете поместить совершенно любой текст, какой вашей душе угодно. Например, описывающий данный пункт меню ил что-то другое.</p>
</div><!-- .dropdown_menu -->
</li>
<li>
<a href="" class="navlink">Пункт 2</a>
<div class="dropdown" id="dropdown_five">
<p><a href="#">Это ссылка</a></p>
<p>Тут можете поместить совершенно любой текст, какой вашей душе угодно. Например, описывающий данный пункт меню ил что-то другое.</p>
</div><!-- .dropdown_menu -->
</li>
<li><a href="" class="navlink">Пункт 3</a></li>
<li>
<a href="" class="navlink">Пункт 4</a>
<div class="dropdown" id="dropdown_six">
<p><a href="#">Это ссылка</a></p>
<p>Тут можете поместить совершенно любой текст, какой вашей душе угодно. Например, описывающий данный пункт меню ил что-то другое.</p>
</div><!-- .dropdown_menu -->
</li>
</ul>
</div><!-- #navigation_vert -->CSS
CSS стили для горизонтального и вертикального варианта:
/* стиль навигации - Начало */
/* Стиль для горизонтальной навигации */
#navigation_horiz {width:820px; clear:both; padding:0 0 0 0; margin:0 auto}
#navigation_horiz ul {height:50px; display:block}
#navigation_horiz ul li {display:block; float:left; width:200px; height:50px; background:#999; margin:0 1px 0 0; position:relative}
#navigation_horiz ul li a.navlink {display:block; width:200px; height:30px; padding: 20px 0 0 0; text-align:center; color:#fff; text-decoration:none}
#navigation_horiz .dropdown {position:absolute; padding:20px; border-bottom-right-radius:10px; border-bottom-left-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-bottomleft:10px}
/* Стиль для вертикальной навигации */
#navigation_vert {width:820px; clear:both; padding:0 0 0 0; margin:0 auto}
#navigation_vert ul {height:50px; display:block}
#navigation_vert ul li {display:block; width:200px; height:50px; background:#999; margin:0 0 1px 0; position:relative}
#navigation_vert ul li a.navlink {display:block; *display:inline-block; width:200px; height:30px; padding: 20px 0 0 0; text-align:center; color:#fff; text-decoration:none}
#navigation_vert .dropdown {position:absolute; padding:20px; border-bottom-right-radius:10px; border-top-right-radius:10px; -moz-border-radius-bottomright:10px; -moz-border-radius-topright:10px}
/* Стиль для каждого выпадающего элемента - горизонтальный */
#navigation_horiz ul li #dropdown_one {background:#ccc; color:#fff}
#navigation_horiz ul li #dropdown_one a {color:red}
#navigation_horiz ul li #dropdown_two {background:#ccc; color:#fff}
#navigation_horiz ul li #dropdown_two a {color:black}
#navigation_horiz ul li #dropdown_three {background:#ccc; color:#fff}
#navigation_horiz ul li #dropdown_three a {color:gray}
/* Стиль для каждого выпадающего элемента - вертикальный */
#navigation_vert ul li #dropdown_four {background:#333; color:#fff}
#navigation_vert ul li #dropdown_four a {color:red}
#navigation_vert ul li #dropdown_five {background:#666; color:#fff}
#navigation_vert ul li #dropdown_five a {color:black}
#navigation_vert ul li #dropdown_six {background:#777; color:#fff}
#navigation_vert ul li #dropdown_six a {color:orange}
/* стиль навигации - Конец */JS
Вызов плагина для обоих вариантов:
$(function(){
$('#navigation_horiz').naviDropDown({
dropDownWidth: '300px'
});
$('#navigation_vert').naviDropDown({
dropDownWidth: '300px',
orientation: 'vertical'
});
}); Опции для плагина:
- dropDownClass: 'dropdown', //название класса для выпадающего элемента
- dropDownWidth: 'auto', //по умолчанию ширина выпадающих элементов
- slideDownEasing: 'easeInOutCirc', //метод easing для slideDown
- slideUpEasing: 'easeInOutCirc', //метод easing для slideUp
- slideDownDuration: 500, //продолжительность метода easing для slideDown
- slideUpDuration: 500, //продолжительность метода easing для slideUp
- orientation: 'horizontal' //ориентация - или 'horizontal' или 'vertical'
Ссылки