Граница двумя цветами

Стандартными возможностями CSS сделаем border - границу из двух разных цветов с помощью параметров outline и border, а также сделаем эти две границы круглыми.
HTML
Простой контейнер:
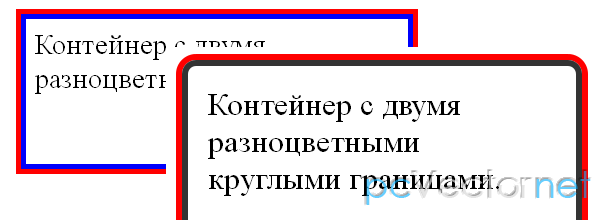
<div class="two_borders">Контейнер с двумя разноцветными границами.</div>CSS
А вот стиль для него:.two_borders{
outline:3px solid #f00;
border:3px solid #0000FC;
margin: 30px auto;
padding:5px;
background:#fff;
width:200px;
height:70px;
}В этот раз нам не обойтись без еще одного DIV.
<div class="radialOuter">
<div class="radialInner">
Контейнер с двумя разноцветными круглыми границами.
</div>
</div>.radialOuter {
width:200px;
height:100px;
border-radius:10px;
border:3px solid #f00;
margin: 0 auto 10px;
}
.radialInner {
width:174px;
height:74px;
border-radius:7px;
border:3px solid #333;
background:#fff;
padding:10px;
}Ссылки