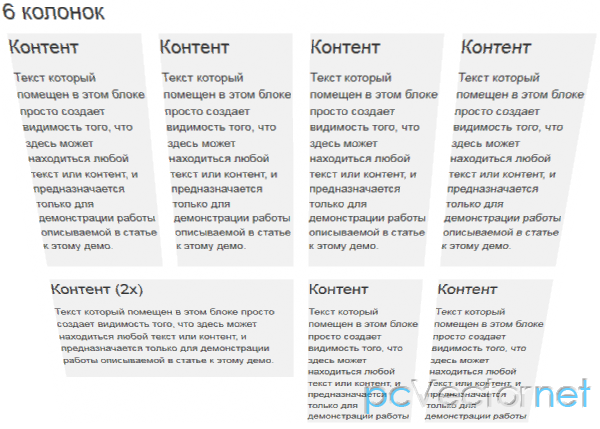
Процентная сеточная система

Данная схема поддерживает до 6 равных по ширине колонок, так что можно выбрать набор состоящий из 2-х до 6 колонок. В каждом наборе колонок можно соответственно дополнительно сделать ещё строки состоящие из колонок. Размер отступа между колонками 2% для каждого набора, так что если у вас различные наборы колонок в одном контейнере у вас все равно расстояние между ними будет одинаковое.
Обзовем наши колонки и контейнеры их содержащие.
Контейнеры в которых находятся наши колонки будут иметь класс cols (множ.число), а сами колонки col (ед. число).Вот такой код получается:
<div class="cols">
<div class="col first"></div>
<div class="col"></div>
</div>Если нам нужно больше двух наборов колонок, то нам нужно будет изменить название класса контейнера на colsX, где Х - число колонок в наборе. Вот такой пример:
<div class="cols cols4">
<div class="col first"></div>
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div><div class="cols cols5">
<div class="col first"></div>
<div class="col col2"></div>
<div class="col"></div>
<div class="col"></div>
</div>Например добавим по 1% отступа для контента с каждой стороны внутри каждой колонки. Слева padding 1% и справа padding 1%, т.е. нам нужно уменьшить ширину колонки на 2%, вместо 49% сделать 47%. То есть придется вручную настроить ширину каждой колонки.
Ссылки