Скошенные элементы на CSS3

Всегда необычно видеть угловатые элементы в веб-дизайне. Сегодня мы посмотрим, как с помощью только CSS3 можно сделать такие угловатые, скошенные элементы.
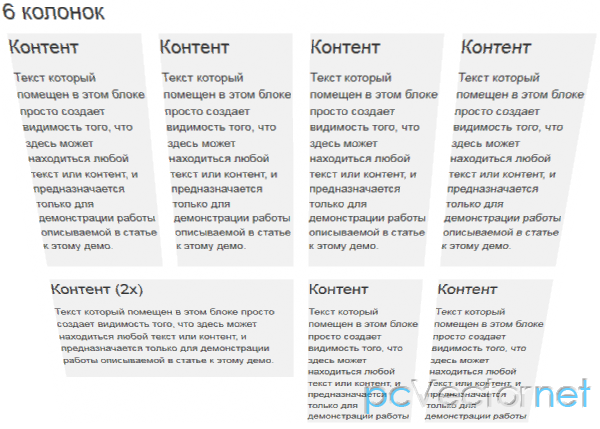
Пример 1
В первом варианте мы хотим сделать вполне обычное расположение, но с небольшим диагональным разделением блоков контента.
HTML
Создадим секцию (section) для всего нашего контента и внутри поместим блоки с классом "se-slope" - каждый из которых имеет свой заголовок и текст:
<section class="se-container">
<div class="se-slope">
<article class="se-content">
<h3>Заголовок</h3>
<p>Какой-то текст</p>
</article>
</div>
<div class="se-slope">
<!-- ... -->
</div>
<!-- ... -->
</section>
CSS
У тела будет тот же самый фоновый цвет, как и у всех элементов "se-slope", т.е. розовый. Что позволит скрыть некоторые лишние углы повернутых элементов
body{
background: #e90089;
}.se-container{
display: block;
width: 100%;
overflow: hidden;
padding-top: 150px;
}.se-slope{
margin: 0 -50px;
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-o-transform-origin: left center;
-ms-transform-origin: left center;
transform-origin: left center;
}
.se-slope:nth-child(odd){
background: #000;
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
margin-top: -200px;
box-shadow: 0px -1px 3px rgba(0,0,0,0.4);
}
.se-slope:nth-child(even){
background: #e90089;
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
box-shadow: 0px 2px 3px rgba(0,0,0,0.4) inset;
}.se-content{
margin: 0 auto;
}.se-content h3{
font-size: 60px;
position: relative;
display: inline-block;
padding: 10px 30px 8px 30px;
height: 80px;
background: #000;
line-height: 80px;
margin-bottom: 20px;
font-family: 'Bitter', 'Trebuchet MS', Arial;
text-shadow: 1px 1px 1px rgba(0,0,0,0.9);
}
.se-content h3:before{
content: '';
width: 0;
height: 0;
border-top: 38px solid transparent;
border-bottom: 60px solid transparent;
border-right: 60px solid black;
position: absolute;
left: -59px;
top: 0px;
}
.se-content h3:after{
content: '';
width: 0;
height: 0;
border-top: 38px solid transparent;
border-bottom: 60px solid transparent;
border-left: 60px solid black;
position: absolute;
right: -59px;
top: 0px;
}
.se-slope:nth-child(odd) .se-content h3{
background: #e90089;
color: #000;
}
.se-slope:nth-child(even) .se-content h3{
background: #000;
color: #e90089;
}.se-slope:nth-child(odd) .se-content h3:before,
.se-slope:nth-child(odd) .se-content h3:after{
border-right-color: #e90089;
border-left-color: #e90089;
}.se-content p{
width: 75%;
max-width: 500px;
margin: 0 auto;
font-style: italic;
font-size: 18px;
line-height: 24px;
padding-top: 10px;
}.se-content p:first-letter{
font-size: 40px;
font-family: 'Times New Roman', Georgia, serif;
}.se-slope:nth-child(odd) .se-content{
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
color: #e90089;
padding: 130px 100px 250px 100px;
}
.se-slope:nth-child(even) .se-content{
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
color: #000;
padding: 150px 100px 250px 100px;
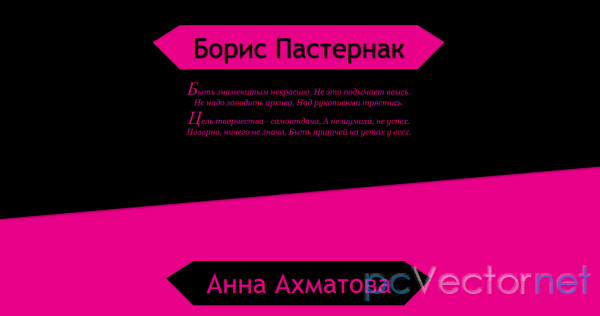
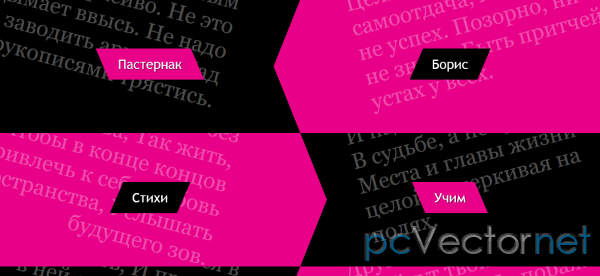
}Пример 2
В этом примере будем использовать приём с прозрачными границами и псевдо-элементами, для создания стрелок.

HTML
Такая же структура за исключением некоторых классов. Добавим класс "sl-slope-black" или "sl-slope-pink" в зависимости от цвета:
<section class="se-container">
<div class="se-slope se-slope-black">
<article class="se-content">
<h3>Заголовок</h3>
<p>Какой-то текст.</p>
</article>
</div>
<div class="se-slope se-slope-pink">
<!-- ... -->
</div>
<!-- ... -->
</section>CSS
Главный контейнер и body будут иметь такой же стиль, как и в первом примере:
body{
background: #e90089;
}
.se-container{
display: block;
width: 100%;
overflow: hidden;
box-shadow: 0px 0px 10px #000;
}.se-slope{
width: 50%;
height: 300px;
position: relative;
float: left;
overflow: hidden;
}Добавим отступы для контента:
.se-slope .se-content{
margin: 50px 100px 0px 100px;
}
.se-slope-black{
background: #000;
}
.se-slope-pink{
background: #e90089;
}
.se-slope-black:nth-child(odd):after,
.se-slope-black:nth-child(even):after{
content: '';
position: absolute;
display: block;
bottom: 0px;
width: 0px;
height: 0px;
border-top: 150px solid transparent;
border-bottom: 150px solid transparent;
}
.se-slope-black:nth-child(odd):after{
border-right: 60px solid #e90089;
right: 0px;
}
.se-slope-black:nth-child(even):after{
border-left: 60px solid #e90089;
left: 0px;
}.se-content h3{
z-index: 10;
font-size: 30px;
margin-top: 60px;
position: relative;
display: inline-block;
padding: 15px 20px;
line-height: 40px;
height: 40px;
font-family: 'Bitter', 'Trebuchet MS', Arial;
text-shadow: 1px 1px 1px rgba(0,0,0,0.9);
}
.se-slope.se-slope-black h3{
background: #e90089;
}
.se-slope.se-slope-pink h3{
background: #000;
}
.se-slope.se-slope-black h3:after,
.se-slope.se-slope-black h3:before,
.se-slope.se-slope-pink h3:after,
.se-slope.se-slope-pink h3:before{
content: '';
width: 0px;
height: 0px;
top: 0px;
position: absolute;
}
.se-slope.se-slope-black h3:after{
border-top: 70px solid transparent;
border-left: 30px solid #e90089;
right: -30px;
}
.se-slope.se-slope-black h3:before{
border-bottom: 70px solid transparent;
border-right: 30px solid #e90089;
left: -30px;
}
.se-slope.se-slope-pink h3:after{
border-top: 70px solid transparent;
border-right: 30px solid #000;
left: -30px;
}
.se-slope.se-slope-pink h3:before{
border-bottom: 70px solid transparent;
border-left: 30px solid #000;
right: -30px;
}.se-content p{
position: absolute;
z-index: 9;
opacity: 0.3;
font-size: 50px;
text-align: left;
-webkit-transform-origin: top center;
-moz-transform-origin: top center;
-o-transform-origin: top center;
-ms-transform-origin: top center;
transform-origin: top center;
}
.se-slope:nth-child(even) .se-content p{
-webkit-transform: rotate(-15deg);
-moz-transform: rotate(-15deg);
-o-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
top: -100px;
right: -50px;
text-align: left;
width: 95%;
}
.se-slope:nth-child(odd) .se-content p{
-webkit-transform: rotate(15deg);
-moz-transform: rotate(15deg);
-o-transform: rotate(15deg);
-ms-transform: rotate(15deg);
transform: rotate(15deg);
top: -100px;
left: -50px;
text-align: right;
width: 90%;
}
.se-slope.sl-slope-pink .se-content p{
color: #000;
}Ссылки