Генерируемый css контент

Речь пойдет о генерации контента с помощью CSS. Наиболее эффективным методом уменьшения веса страницы, конечно же является избавление от Изображений, ну хотя бы в дизайне, а не в содержании самих статей. Этим и займемся.

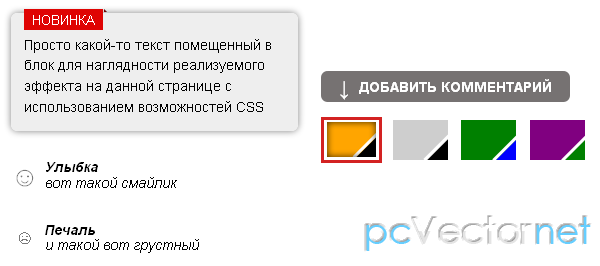
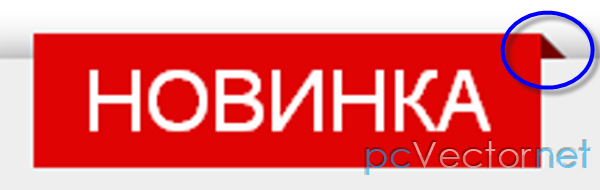
Вот например так можно оформить блок с какой-то Новой обновившейся недавно информацией, добавив такой темно-красный уголок в правый вверхний угол нашей вывески. И реализован он не с помощью картинки, а на CSS.
.item {
background: #eee;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 0 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 0 5px rgba(0,0,0,0.5);
box-shadow: 0 0 5px rgba(0,0,0,0.5);
margin-bottom: 20px;
padding: 16px 10px 10px;
position: relative;
width: 200px;
}
.item .stat {
background: #DF0403;
color: #fff;
font-size: 10px;
left: 10px;
padding: 0 6px;
position: absolute;
text-transform: uppercase;
top: -3px;
}
.item .stat:after {
border-bottom: 3px solid #740100;
border-right: 3px solid transparent;
content: "";
display: block;
height: 0;
position: absolute;
right: -3px;
top: 0;
width: 0;
}
А можно и пару смайликов сделать на CSS, без изображений.
Улыбающийся и Печальный смайлик.
.status {
display: block;
font-size: 11px;
line-height: 12px;
margin-bottom: 20px;
padding: 2px 0 2px 26px;
position: relative;
}
.status:before {
color: #797979;
content: "O";
font-size: 21px;
font-style: normal;
left: 0;
position: absolute;
top: 8px;
text-align: center;
width: 21px;
}
.not-available:before {
content: "?";
}
.status strong {
display: block;
}
Изображение стрелки также можно заменить символом, не так эффектно конечно, но сойдет.
.button {
background: #767272;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: bold;
padding: 4px 14px 4px 29px;
position: relative;
text-decoration: none;
text-transform: uppercase;
}
.btn-add-comment:before {
content: "v";
font-size: 16px;
font-weight: bold;
height: 8px;
left: 14px;
line-height: 8px;
position: absolute;
top: 9px;
}
И ещё трюк с тенями.
Используя дополнительно jQuery, можно добиться, что при клике по элементу внутри него появится тень.
.swatches {
list-style: none;
margin: 0;
padding: 0;
}
.swatches li {
border: 3px solid transparent;
float: left;
margin: 0 6px 6px 0;
width: 42px;
}
.swatches .current {
background: #fff;
border-color: #d32222;
padding: 2px;
position: relative;
width: 38px;
}
.swatches a {
display: block;
height: 31px;
overflow: hidden;
position: relative;
text-indent: -9999px;
width: 42px;
}
.swatches .current a {
-moz-box-shadow: inset 0 0 5px rgba(0,0,0,0.5);
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.5);
box-shadow: inset 0 0 5px rgba(0,0,0,0.5);
height: 27px;
width: 38px;
}
.swatches .primary {
display: block;
height: 31px;
left: 0;
position: absolute;
top: 0;
width: 42px;
}
.swatches .secondary {
border-left: 3px solid #fff;
bottom: -9px;
display: block;
height: 31px;
position: absolute;
right: -5px;
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
width: 12px;
}
.swatches .current:after {
-moz-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.75);
-webkit-box-shadow: inset 0 0px 5px rgba(0, 0, 0, 0.75);
box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.75);
content: "";
display: block;
height: 27px;
left: 2px;
position: absolute;
top: 2px;
width: 38px;
}Ссылки