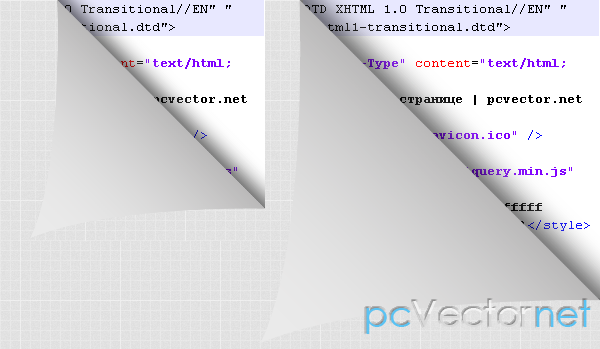
Отгибающийся уголок на странице

Для работы плагина понадобятся jQuery и jQuery UI. В jQuery UI важен пакет resizable.
В шапке подключаем следующие файлы:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script src="jquery-ui.min.js"></script>
<script src="turn/turn.js"></script>
<link rel="stylesheet" href="turn/turn.css">HTML
Теперь нужно вставить в страничку элемент, который будет отображаться за уголком. Мы используем картинку с кодом.
<img id="target" src="turn/code.png" alt="Уголок">JS
Добавляем также в шапку вызов плагина:
$(document).ready(function(){
$( '#target' ).fold({side: 'right', directory: 'turn'});
});Другие возможные опции:
var defaults = {
directory: 'turn', // Директория файлов
side: 'left', // Изменить на "right" для отображения уголка справа
turnImage: 'fold.png', // Изображение уголка
maxHeight: 400, // Максимальная высота уголка
startingWidth: 80, // Первоначальная ширина и
startingHeight: 80, // высота уголка при загрузке страницы
autoCurl: false // Если выбрано true, то уголок будет сам отгибаться при наведении курсора.
};Ссылки