Размытое меню с переходами на CSS3

Очень много интересных вещей можно сделать благодаря свойствам, которые привнес CSS3. В сегодняшнем уроке по экспериментируем с текстовыми тенями и переходами, для достижения эффекта размытости при наведении на меню курсора мыши. Основная идея заключается в том, чтобы размыть другие элементы навигации, акцентируя внимание на том пункте, на который наводим мышкой.
И незабывайте, что работать всё, что описывается в этом уроке, будет должным образом в современных браузерах, к коим в полной мере нельзя пока отнести Internet Explorer, но все таки мы добавили дополнительную таблицу стилей для IE, что обеспечит показ нам хотябы элементом мменю.
HTML
<ul class="bmenu">
<li><a href="#">О нас</a></li>
<li><a href="#">Иллюстрации</a></li>
<li><a href="#">Фотография</a></li>
<li><a href="#">Веб дизайн</a></li>
<li><a href="#">Личные проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
CSS
Почти во всех примерах у нас будет один и тот же стиль для UL и LI элементов. Изменяться будет только элемент ссылки.
Общий стиль для неупорядоченного списка такой:
.bmenu{
padding: 0px;
margin: 0 0 10px 0;
position: relative;
}
.bmenu li{
font-size: 50px;
display: block;
}Пример 1

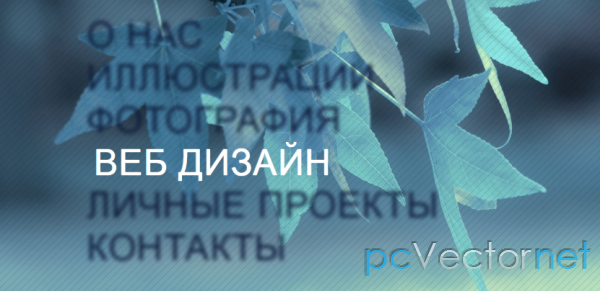
В первом примере покажем вначале пункты меню немного размытыми. Для этого придадим элементам ссылки прозрачности и белую текстовую тень и добавим переходы для всех свойств:
.bmenu li a{
color: transparent;
display: block;
text-transform: uppercase;
text-shadow: 0px 0px 5px #fff;
letter-spacing: 1px;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}.bmenu:hover li a{
text-shadow: 0px 0px 5px #0d1a3a;
}
.bmenu li a:hover{
color: #fff;
text-shadow: 0px 0px 1px #fff;
padding-left: 10px;
}
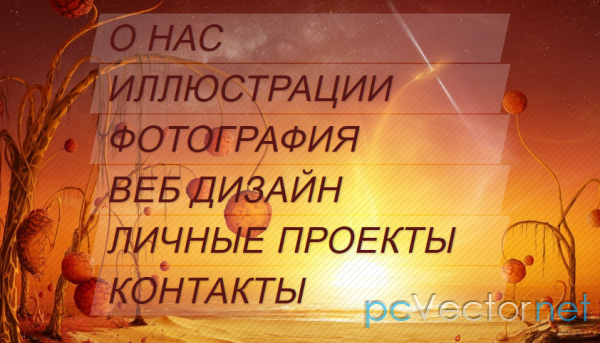
Пример 2

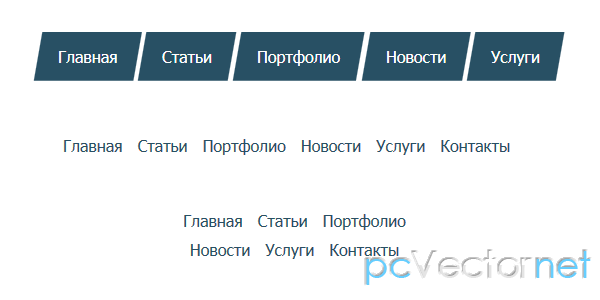
В этом примере покажем элементы меню немного скошенными в начале. Сделаем это с помощью свойства skew 2D трансформации. Значение составит 12 градусов. У ссылок будет полупрозрачный фон за счет использования значения rgba. Также добавим прозрачности text-shadow, используя rgba.
.bmenu li a{
display: block;
text-transform: uppercase;
text-shadow: 1px 1px 2px rgba(89,22,20,0.3);
color: #581514;
padding: 5px 20px;
margin: 2px;
background: rgba(255,255,255,0.2);
letter-spacing: 1px;
-webkit-transform: skew(-12deg);
-moz-transform: skew(-12deg);
-o-transform: skew(-12deg);
-ms-transform: skew(-12deg);
transform: skew(-12deg);
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}.bmenu:hover li a{
color: transparent;
text-shadow: 0px 0px 10px #fff;
background: rgba(88,22,22,0.2);
-webkit-transform: skew(0deg);
-moz-transform: skew(0deg);
-o-transform: skew(0deg);
-ms-transform: skew(0deg);
transform: skew(0deg);
}
.bmenu li a:hover{
background: transparent;
text-shadow: 1px 1px 10px rgba(89,22,20,0.6);
color: #581514;
}
Пример 3

В третьем примере поиграемся с размерами элементов. Первоначально уменьшим их масштаб и придадим размытости. Использовать будем довольно медленный линейный переход:
.bmenu li a{
white-space: nowrap;
color: transparent;
display: block;
text-transform: uppercase;
text-align: center;
text-shadow: 0px 0px 6px #fff;
letter-spacing: 1px;
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transition: all 0.6s linear;
-moz-transition: all 0.6s linear;
-o-transition: all 0.6s linear;
-ms-transition: all 0.6s linear;
transition: all 0.6s linear;
}.bmenu:hover li a{
text-shadow: 0px 0px 15px #fff;
}
.bmenu li a:hover{
text-shadow: 0px 0px 1px #fff;
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
-webkit-transform: scale(1);
transform: scale(1);
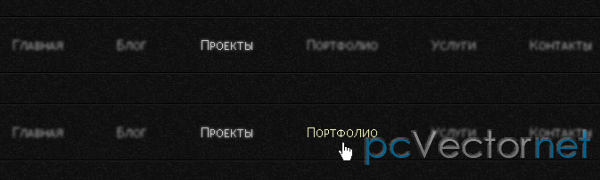
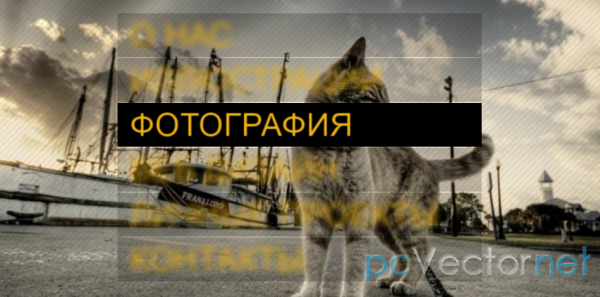
}Пример 4

В этом примере для элементов меню сделаем полупрозрачный черный фон и ярко-оранжевый цвет для текста. Использовать будем функцию linear перехода:
.bmenu li a{
display: block;
text-transform: uppercase;
text-shadow: 0px 0px 2px #eeb213;
color: #eeb213;
padding: 5px 20px;
margin: 2px;
background: rgba(0,0,0,0.7);
letter-spacing: 1px;
-webkit-transition: all 0.2s linear;
-moz-transition: all 0.2s linear;
-o-transition: all 0.2s linear;
-ms-transition: all 0.2s linear;
transition: all 0.2s linear;
}.bmenu:hover li a{
text-shadow: 0px 0px 10px #eeb213;
color: transparent;
background: rgba(0,0,0,0.2);
}
.bmenu li a:hover{
background: rgba(0,0,0,1.0);
text-shadow: 0px 0px 1px #eeb213;
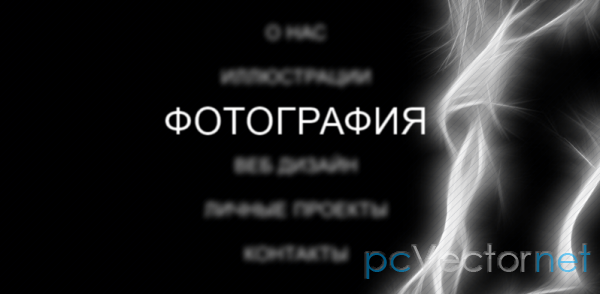
}Пример 5

Тут будем использовать только белый цвет для текстовых теней и шрифта, который немного размоем:
.bmenu li a{
color: transparent;
display: block;
text-transform: uppercase;
text-shadow: 0px 0px 4px #fff;
letter-spacing: 1px;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
-ms-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}.bmenu:hover li a{
text-shadow: 0px 0px 6px #fff;
}
.bmenu li a:hover{
color: #fff;
text-shadow: 0px 0px 1px #fff;
padding-left: 10px;
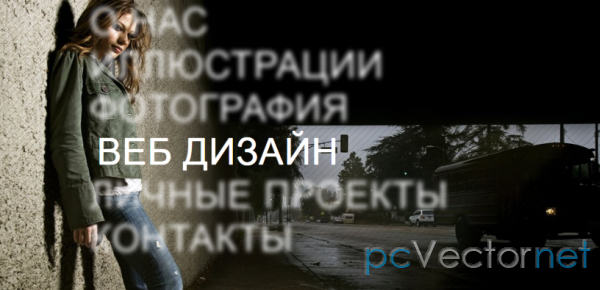
}Пример 6
Тут изначально у элементов будет полупрозрачный белый фон, без размытости:
.bmenu li a{
white-space: nowrap;
display: block;
text-transform: uppercase;
text-shadow: 1px 1px 2px rgba(71,80,23,0.3);
color: #fff;
padding: 5px 20px;
margin: 2px;
background: rgba(255,255,255,0.2);
letter-spacing: 1px;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
-ms-transition: all 0.4s ease-in-out;
transition: all 0.4s ease-in-out;
}.bmenu li:first-child a{
-webkit-border-radius: 15px 15px 0px 0px;
-moz-border-radius: 15px 15px 0px 0px;
border-radius: 15px 15px 0px 0px;
}
.bmenu li:last-child a{
-webkit-border-radius: 0px 0px 15px 15px;
-moz-border-radius: 0px 0px 15px 15px;
border-radius: 0px 0px 15px 15px;
}.bmenu:hover li a{
text-shadow: 0px 0px 10px #fff;
color: transparent;
}
.bmenu li a:hover{
background: transparent;
text-shadow: 1px 1px 10px rgba(71,80,23,0.6);
color: #c4d85a;
}Пример 7

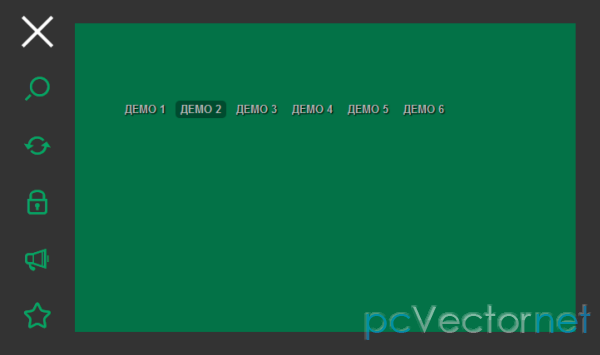
И последний пример. Всё меню сделаем похожим на круг, добавив border-radius со значением равным половине ширины/высоты меню:
.bmenu{
padding: 50px 0px;
margin: 0 auto;
position: relative;
background: rgba(0,0,0,0.7);
width: 500px;
height: 400px;
-webkit-border-radius: 250px;
-moz-border-radius: 250px;
border-radius: 250px;
-webkit-transition: background-color 0.5s ease-in-out;
-moz-transition: background-color 0.5s ease-in-out;
-o-transition: background-color 0.5s ease-in-out;
-ms-transition: background-color 0.5s ease-in-out;
transition: background-color 0.5s ease-in-out;
}Добавим сюда переход, чтобы анимировать фон при наведении. Сделаем его более прозрачным:
.bmenu:hover{
background: rgba(0,0,0,0.2);
}
.bmenu li{
font-size: 40px;
display: block;
line-height: 66px;
}Элементы будут уменьшены в размерах и размыты:
.bmenu li a{
white-space: nowrap;
color: transparent;
display: block;
text-align: center;
text-transform: uppercase;
text-shadow: 0px 0px 3px #fff;
letter-spacing: 1px;
-moz-transform: scale(0.8);
-ms-transform: scale(0.8);
-o-transform: scale(0.8);
-webkit-transform: scale(0.8);
transform: scale(0.8);
-webkit-transition: all 0.4s linear;
-moz-transition: all 0.4s linear;
-o-transition: all 0.4s linear;
-ms-transition: all 0.4s linear;
transition: all 0.4s linear;
}.bmenu:hover li a{
text-shadow: 0px 0px 10px #fff;
}
.bmenu li a:hover{
text-shadow: none;
color: #fff;
background: rgba(129,6,29,0.8);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
-webkit-transform: scale(1);
transform: scale(1);
}http://www.useragentman.com/blog/2011/04/23/css-blurred-text-shadow-in-ie-part-i/
http://msdn.microsoft.com/en-us/library/ms673539%28VS.85%29.aspx