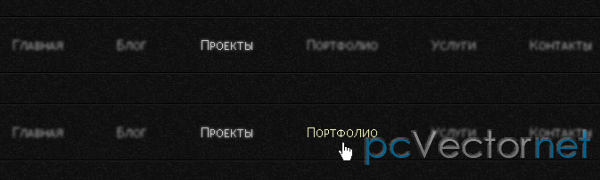
Размытое меню
Сегодня сделаем простой эффект размытого меню с помощью CSS. Учтем и привередливость нашего старого... другом называть не хочется... Internet Explorer. Так что данный метод работает во всех браузерах.
HTML
Простой неупорядоченный список помещенный в DIV (можно и без него, но благодаря ему мы выравниваем положение меню на странице)
<div id="blur">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li class="active"><a href="#">Проекты</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
CSS
Вот наш основной CSS:
body {
background: #1a1a1a url(bg.jpg);
}
#blur {
position: relative;
top: 50px;
width: 100%;
border: 1px solid #000000;
border-style: solid none;
}
#blur:before {
position: absolute;
top: 0px;
width: 100%;
height: 100%;
border-top: 1px solid #212121;
content: '';
}
#blur:after {
position: absolute;
width: 100%;
height: 100%;
top: 1px;
border-bottom: 1px solid #212121;
content: '';
}
#blur ul {
position: relative;
top: 0;
width: 960px;
margin: 0 auto;
list-style-type: none;
overflow: hidden;
}
#blur li {
float: left;
position: relative;
}
#blur a {
position: relative;
float: left;
padding: 20px 25px;
margin-left: 10px;
text-decoration: none;
font-family: "trebuchet ms";
font-variant: small-caps;
color: transparent;
text-shadow: 0 0 2px #cacaca;
z-index: 100;
}
/* normal styles */
#blur a:hover, #blur a:focus {
color: #ffffca;
text-shadow: 0 0 0 transparent;
}
/* active styles */
#blur .active a, #blur .active a:hover {
color: #cacaca;
text-shadow: 0 0 2px #cacaca;
}#blur:before {
position: absolute;
top: 0px;
width: 100%;
height: 100%;
border-top: 1px solid #212121;
content: '';
}
#blur:after {
position: absolute;
width: 100%;
height: 100%;
top: 1px;
border-bottom: 1px solid #212121;
content: '';
}В IE используем фильтр, чтобы этот эффект работал и в нём:
<!--[if IE]>
<style type="text/css">
#blur {
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(color=#212121,direction=180,strength=0)";
filter: progid:DXImageTransform.Microsoft.Shadow(color=#212121,direction=180,strength=0);
}
</style>
<![endif]-->А теперь займемся размытием с помощью text-shadow, вот нужный нам кусочек из основного CSS:
/* blurry styles */
#blur a {
[...]
color: transparent;
text-shadow: 0 0 2px #cacaca;
[...]
}
/* active styles */
#blur .active a, #blur .active a:hover {
color: #cacaca;
text-shadow: 0 0 2px #cacaca;
}Для IE применяем фильтр:
<!--[if IE]>
<style type="text/css">
#blur {
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(color=#212121,direction=180,strength=0)";
filter: progid:DXImageTransform.Microsoft.Shadow(color=#212121,direction=180,strength=0);
}
#blur ul li a {
-ms-filter: "progid:DXImageTransform.Microsoft.Blur()";
filter: progid:DXImageTransform.Microsoft.Blur();
}
</style>
<![endif]-->Ну и естественно, чтобы пользователи могли хоть как-то разобрать, что же там написано у нас в меню, текст будет отображаться нормально при наведении на пункт меню. То есть используем :hover и :focus
Вот так кстати это меню отображается в IE8

Ссылки