Эффекты при наведении на изображения

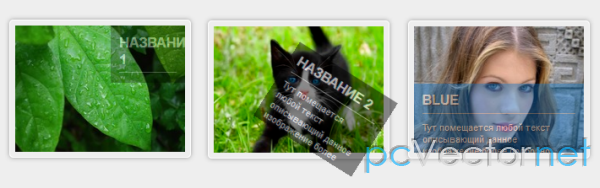
Поговорим о свойствах CSS3 благодаря которым можно создавать различные эффекты появления, например текста, при наведении на изображения и не только. jаvascript при этом не используется, что сказывается на кроссбраузерности, впрочем отображение появляющегося текста будет, но без эффектов.
HTML
Вот базовый кусочек над которым будем производить разнообразные манипуляции:
<section class="portfolio-container">
<ul class="portfolio-items">
<li class="img_item">
<div class="caption">
<h3>Название 1</h3>
<p>Тут помещается любой текст описывающий данное изображение более подробно.</p>
<a href="#" class="pcv_button">Детали</a>
</div>
<img src="images/1.jpg" />
</li>
...
</ul><!-- Конец .portfolio-items -->
</section><!-- Конец .portfolio-container -->Работать будем с элементом списка.
CSS
Класс .pcv_button определяет оформление кнопки "Детали", то есть ссылка на страницу, которая должна содержать более подробную информацию.
.pcv_button{
display:inline-block;
padding:5px 13px!important;
margin:10px 5px!important;
margin-right:0!important;
border:solid 1px #000;
float:right;
background:#7abcff;
background:-moz-linear-gradient(top,#7abcff 0,#60abf8 44%,#4096ee 100%);
background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#7abcff),color-stop(44%,#60abf8),color-stop(100%,#4096ee));
background:-webkit-linear-gradient(top,#7abcff 0,#60abf8 44%,#4096ee 100%);
background:-o-linear-gradient(top,#7abcff 0,#60abf8 44%,#4096ee 100%);
background:-ms-linear-gradient(top,#7abcff 0,#60abf8 44%,#4096ee 100%);
background:linear-gradient(top,#7abcff 0,#60abf8 44%,#4096ee 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#7abcff',endColorstr='#4096ee',GradientType=0);
color:#eee;
font:100% Arial,Helvetica,sans-serif;
text-align:center;
text-shadow:0 1px 0 rgba(55,121,188,.5);
text-decoration:none!important;
vertical-align:middle;zoom:1;*display:inline;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px;-webkit-box-shadow:0 1px 0 rgba(0,0,0,.1),inset 0 1px 0 rgba(255,255,255,.5),inset 0 -1px 0 rgba(255,255,255,.3);-moz-box-shadow:0 1px 0 rgba(0,0,0,.1),inset 0 1px 0 rgba(255,255,255,.5),inset 0 -1px 0 rgba(255,255,255,.3);box-shadow:0 1px 0 rgba(0,0,0,.1),inset 0 1px 0 rgba(255,255,255,.5),inset 0 -1px 0 rgba(255,255,255,.3)
}
.pcv_button:hover{background:#469cf2}О них более подробно в отдельной статье в разделе кнопок.
Каждый элемент списка, и изображения имеет такие свойства:
.portfolio-items li {
display: inline-block;
float: left;
list-style: none;
position: relative;
margin: 10px;
}
.portfolio-items li img {
display: block;
width: 201px;
height: 150px;
background: #eee;
border: 1px solid #fff;
border-radius: 5px;
-moz-border-radius: 5px;
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.35);
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.35);
padding: 6px;
}Далее оформим заголовок появляющегося текста.
.portfolio-items li div.caption h3 {
font-weight: 700;
font-size: 16px;
text-transform: uppercase;
padding-bottom: 5px;
margin-bottom: 10px;
border-bottom: 1px solid #aaa;
text-shadow: 1px 1px 1px #303857;
}.portfolio-items li div.caption {
display: block;
background: rgba(0, 0, 0, 0.7);
color: #fff;
font-family: Arial, sans-serif;
font-weight: 400;
font-size: 11px;
position: absolute;
overflow: hidden;
text-shadow: 1px 1px 1px #303857;
opacity: 0;
filter: alpha(opacity=0);
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
padding: 10px;
}.portfolio-items li:hover div.caption {
width: 181px;
height: 130px;
opacity: 1;
filter: alpha(opacity=80);
}
.portfolio-items li div.caption {
top: 7px;
right: 7px;
width: 0;
height: 0;
}Говорить о каждом не имеет смысла, да и по времени займет много, поэтому смотрим Демо, качаем и смотрим исходники.
Ссылки