Всплывающие подсказки

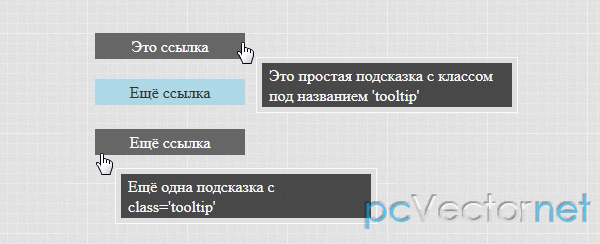
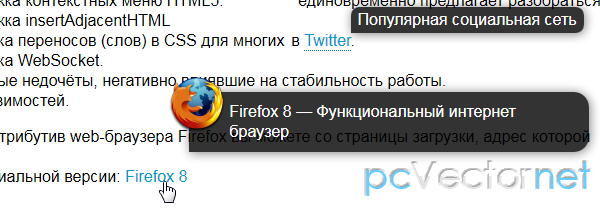
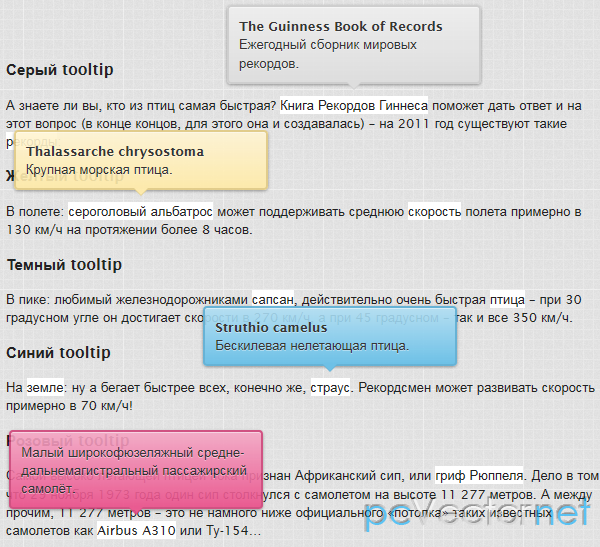
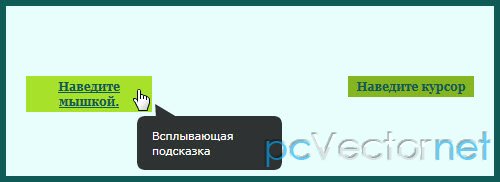
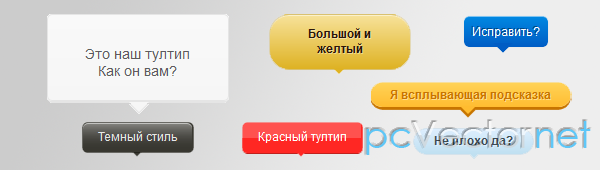
Семь стилевых оформлений всплывающих подсказок (tooltip) на jQuery и CSS3 для вашего сайта.
HTML
<a href="#" class="sweet-tooltip" data-style-tooltip="tooltip-sweet-strong" data-text-tooltip="Я всплывающая подсказка">ссылка</a>- data-style-tooltip - это HTML5 атрибут, в этом контексте содержит название стиля тултипа.
- data-text-tooltip - атрибут HTML, в этом контексте содержит текст всплывающей подсказки.
CSS
Стили оформления всех семи вариантов тултипов:
/* Sweet Strong */
.tooltip-sweet-strong {
position: absolute;
opacity: 0;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ffd358), to(#ffbc30));
background-image: -webkit-linear-gradient(top, #ffd358, #ffbc30);
background-image: -moz-linear-gradient(top, #ffd358, #ffbc30);
background-image: -ms-linear-gradient(top, #ffd358, #ffbc30);
background-image: -o-linear-gradient(top, #ffd358, #ffbc30);
background-image: linear-gradient(to bottom, #ffd358, #ffbc30);
color: #c77500;
font-weight: bold;
padding: 5px 20px;
border-radius: 20px;
box-shadow: 0px 3px 0px #c77500;
margin-top: 10px;
text-shadow: 1px 1px 0px rgba(255,255,255,0.4);
}
.tooltip-sweet-strong:after {
content: '';
border-top: 8px solid #ffbc30;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
position: absolute;
left: 45%;
top: 95%;
}
.tooltip-sweet-strong:before {
content: '';
border-top: 8px solid #c77500;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
position: absolute;
left: 45%;
top: 110%;
}
/* Mini Slick */
.tooltip-mini-slick {
position: absolute;
opacity: 0;
background-image: -webkit-gradient(linear, left top, left bottom, from(#0088e2), to(#005cc4));
background-image: -webkit-linear-gradient(top, #0088e2, #005cc4);
background-image: -moz-linear-gradient(top, #0088e2, #005cc4);
background-image: -ms-linear-gradient(top, #0088e2, #005cc4);
background-image: -o-linear-gradient(top, #0088e2, #005cc4);
background-image: linear-gradient(to bottom, #0088e2, #005cc4);
color: white;
font-weight: normal;
padding: 8px;
border-radius: 5px;
box-shadow: 0px 0px 3px rgba(0,0,0,0.5), inset 0px 1px 0px rgba(255,255,255,0.5);
margin-top: 10px;
text-shadow: -1px -1px 0px rgba(0,0,0,0.4);
}
.tooltip-mini-slick:after {
content: '';
border-top: 10px solid #005cc4;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
position: absolute;
left: 35%;
top: 85%;
}
/* Big Grey */
.tooltip-big-grey {
position: absolute;
opacity: 0;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f9f9f9), to(#f6f6f6));
background-image: -webkit-linear-gradient(top, #f9f9f9, #f6f6f6);
background-image: -moz-linear-gradient(top, #f9f9f9, #f6f6f6);
background-image: -ms-linear-gradient(top, #f9f9f9, #f6f6f6);
background-image: -o-linear-gradient(top, #f9f9f9, #f6f6f6);
background-image: linear-gradient(to bottom, #f9f9f9, #f6f6f6);
color: #5c5c5c;
width: 140px;
height: 25px;
padding: 30px 20px;
border: 1px solid #e5e5e5;
border-radius: 5px;
box-shadow: 0px 2px 0px rgba(0,0,0,0.1);
margin-top: 10px;
text-shadow: 1px 1px 0px rgba(255,255,255,0.4);
text-align: center;
font-size: 14px;
}
.tooltip-big-grey:after {
content: '';
border-top: 10px solid #f6f6f6;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
position: absolute;
left: 45%;
margin-top: 2.8em;
}
.tooltip-big-grey:before {
content: '';
border-top: 10px solid rgba(0,0,0,0.1);
border-left: 10px solid transparent;
border-right: 10px solid transparent;
position: absolute;
left: 45%;
margin-top: 4.2em;
}
/* Nightly */
.tooltip-nightly {
position: absolute;
opacity: 0;
background: rgba(35,34,27,0.9);
color: white;
font-weight: normal;
padding: 8px 16px;
border-radius: 5px;
margin-top: 10px;
text-shadow: none;
}
.tooltip-nightly:before {
position: absolute;
content: '';
background-image: -webkit-gradient(linear, left top, left bottom, from(rgba(255,255,255,0.4)), to(rgba(0,0,0,0)));
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.4), rgba(0,0,0,0));
background-image: -moz-linear-gradient(top, rgba(255,255,255,0.4), rgba(0,0,0,0));
background-image: -ms-linear-gradient(top, rgba(255,255,255,0.4), rgba(0,0,0,0));
background-image: -o-linear-gradient(top, rgba(255,255,255,0.4), rgba(0,0,0,0));
background-image: linear-gradient(to bottom, rgba(255,255,255,0.4), rgba(0,0,0,0));
padding: 8px 16px;
width: 77px;
height: 15px;
border-radius: 5px;
margin: -7px 0 0 -15px;
box-shadow: inset 0px 1px 0px rgba(255,255,255,0.5);
}
.tooltip-nightly:after {
content: '';
border-top: 5px solid rgba(35,34,27,0.9);
border-left: 5px solid transparent;
border-right: 5px solid transparent;
position: absolute;
left: 45%;
margin-top: 1.85em;
}
/* Nightly */
.tooltip-shiny-red {
position: absolute;
opacity: 0;
background: #ff2723;
color: white;
font-weight: normal;
padding: 8px 16px;
border-radius: 5px;
margin-top: 10px;
text-shadow: none;
box-shadow: 0px 1px 0px #bb0400;
}
.tooltip-shiny-red:before {
position: absolute;
content: '';
background: rgba(255,255,255,0.2);
padding: 8px 16px;
width: 87px;
margin: -8px 0 0 -16px;
}
.tooltip-shiny-red:after {
content: '';
border-top: 5px solid #ff2723;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
position: absolute;
left: 45%;
margin-top: 1.85em;
}
/* Soft Blue */
.tooltip-soft-blue {
position: absolute;
opacity: 0;
background-image: -webkit-gradient(linear, left top, left bottom, from(#ddeefe), to(#c0e0f1));
background-image: -webkit-linear-gradient(top, #ddeefe, #c0e0f1);
background-image: -moz-linear-gradient(top, #ddeefe, #c0e0f1);
background-image: -ms-linear-gradient(top, #ddeefe, #c0e0f1);
background-image: -o-linear-gradient(top, #ddeefe, #c0e0f1);
background-image: linear-gradient(to bottom, #ddeefe, #c0e0f1);
color: #3f4b53;
font-weight: bold;
padding: 5px 20px;
border-radius: 20px;
border: 1px solid #c0d9e9;
margin-top: 10px;
text-shadow: 1px 1px 0px rgba(255,255,255,0.4);
}
.tooltip-soft-blue:after {
content: '';
border-top: 6px solid #c0e0f1;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
position: absolute;
left: 45%;
margin-top: 1.6em;
}
.tooltip-soft-blue:before {
content: '';
border-top: 6px solid #c0d9e9;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
position: absolute;
left: 45%;
margin-top: 1.7em;
}
/* Big Yellow */
.tooltip-big-yellow {
position: absolute;
opacity: 0;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f7e29a), to(#deb223));
background-image: -webkit-linear-gradient(top, #f7e29a, #deb223);
background-image: -moz-linear-gradient(top, #f7e29a, #deb223);
background-image: -ms-linear-gradient(top, #f7e29a, #deb223);
background-image: -o-linear-gradient(top, #f7e29a, #deb223);
background-image: linear-gradient(to bottom, #f7e29a, #deb223);
color: #2c170a;
font-weight: bold;
width: 100px;
padding: 12px 20px;
border-radius: 20px;
box-shadow: inset 0px 1px 0px rgba(255,255,255,0.5);
border: 1px solid #d9c171;
margin-top: 10px;
text-shadow: 1px 1px 0px rgba(255,255,255,0.4);
text-align: center;
z-index: 8;
}
.tooltip-big-yellow:after {
content: '';
border-top: 6px solid #deb223;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
position: absolute;
left: 45%;
margin-top: 2.2em;
}JS
Подключаем jQuery библиотеку и скрипт тултипов:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/jаvascript" src="sweet-tooltip.js"></script>$(document).ready(function() {
$('.sweet-tooltip').bind('mouseover', function() {
tooltip = $(this);
tooltipText = tooltip.attr('data-text-tooltip');
tooltipClassName = tooltip.attr('data-style-tooltip');
tooltipClass = '.' + tooltipClassName;
if(tooltip.hasClass('showed-tooltip')) return false;
tooltip.addClass('showed-tooltip')
.after('<div class="'+tooltipClassName+'">'+tooltipText+'</div>');
tooltipPosTop = tooltip.offset().top - $(tooltipClass).outerHeight() - 10;
tooltipPosLeft = tooltip.offset().left;
tooltipPosLeft = tooltipPosLeft - (($(tooltipClass).outerWidth()/2) - tooltip.outerWidth()/2);
$(tooltipClass).css({ 'left': tooltipPosLeft, 'top': tooltipPosTop })
.animate({'opacity':'1', 'marginTop':'0'}, 500);
}).bind('mouseout', function() {
$(tooltipClass).animate({'opacity':'0', 'marginTop':'-10px'}, 500, function() {
$(this).remove();
tooltip.removeClass('showed-tooltip');
});
});
});Ссылки