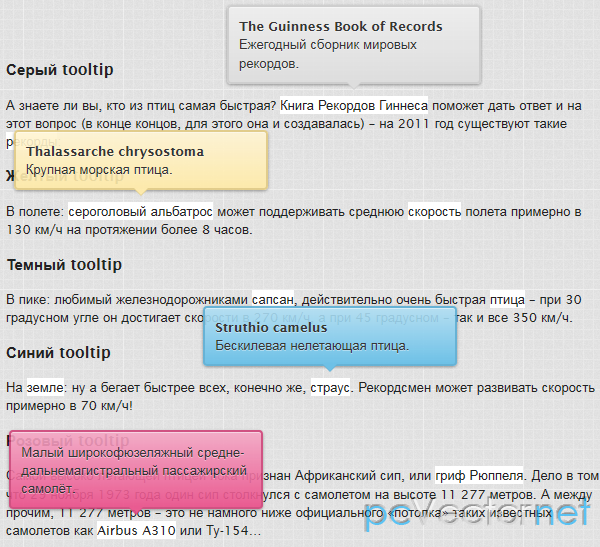
CSS3 тултипы - подсказки

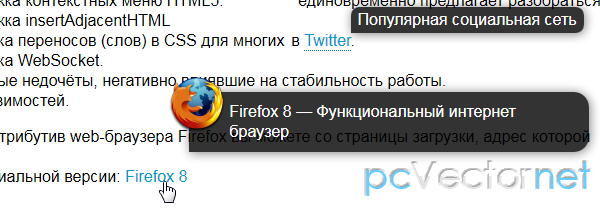
Всплывающие подсказки реализованные на CSS. К подсказке можно прикрепить и изображение.
HTML
<div class="coo">
<p>
<h1>Firefox версии 8.0 (официальный релиз)</h1>
<br/>
Сообщество разработчиков Mozilla выпустило официальную версию <span class="tooltip" data-tooltip="Web-браузер, строящийся на базе 'движка' Gecko.">Firefox 8.0</span>
</p>
<p>Некоторые характеристики Firefox версии 8.0:
<ul>
<li>Установленные расширения от сторонних разработчиков по умолчанию теперь отключены.</li>
<li> Добавлено диалоговое окно, которое единовременно предлагает разобраться с установленными ранее расширениями к web-браузеру.</li>
<li>В поисковой панели добавлен поиск в <span class="tooltip" data-tooltip="Популярная социальная сеть">Twitter</span>.</li>
<li>Добавлена настройка загрузки вкладок по запросу - улучшение скорости запуска браузера при восстановлении окон.</li>
<li>Улучшена производительность и работа с памятью элементов <audio> и <video> стандарта HTML5.</li>
<li> В работе WebGL появилась поддержка CORS (Cross-Origin Resource Sharing).</li>
<li> Добавлена поддержка контекстных меню HTML5.</li>
<li> Добавлена поддержка insertAdjacentHTML</li>
<li> Улучшена поддержка переносов (слов) в CSS для многих языков.</li>
<li> Улучшена поддержка WebSocket.</li>
<li>Устранены некоторые недочёты, негативно влиявшие на стабильность работы.</li>
<li>Исправлен ряд уязвимостей.</li>
</ul>
Скачать нужный вам дистрибутив web-браузера Firefox вы можете со страницы загрузки, адрес которой указан ниже.<br/>
Страница загрузки официальной версии: <a class="htooltip" href="http://www.mozilla.org/en-US/firefox/all.html">Firefox 8<span>Firefox 8 — Функциональный интернет браузер<img src="mozilla_firefox.png"></span></a>
</p>
</div>CSS
.coo {
padding: 25px;
margin: 0 auto;
width: 800px;
font-family: Arial;
}
.tooltip {
border-bottom: 1px dotted #0077AA;
cursor: help;
color: #0077AA;
}
.tooltip:hover {
color: #0099CC;
}
.tooltip:after {
background: rgba(0, 0, 0, 0.8);
border-radius: 8px 8px 8px 0px;
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
color: #FFF;
content: attr(data-tooltip);
margin-top: -24px;
opacity: 0;
padding: 3px 7px;
position: absolute;
visibility: hidden;
transition: all 0.4s ease-in-out;
-moz-transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
-ms-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
-webkit-transition: all 0.4s ease-in-out;
}
.tooltip:hover:after {
opacity: 1;
visibility: visible;
}
.htooltip, .htooltip:visited, .tooltip:active {
color: #0077AA;
text-decoration: none;
}
.htooltip:hover {
color: #0099CC;
}
.htooltip span {
background-color: rgba(0,0,0, 0.8);
border-radius: 15px 15px 15px 0px;
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.5);
color: #fff;
margin-left: 2px;
margin-top: -75px;
opacity: 0;
padding: 10px 10px 10px 40px;
position: absolute;
text-decoration: none;
visibility: hidden;
width: 350px;
z-index: 10;
-moz-transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
-webkit-transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
-o-transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
-ms-transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
}
.htooltip:hover span {
position: absolute;
opacity: 1;
visibility: visible;
}
.htooltip span img {
border: 0 none;
float: left;
margin: -51px 0 0 -124px;
opacity: 0;
position: absolute;
visibility: hidden;
z-index: -1;
-moz-transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
-webkit-transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
-o-transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
-ms-transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
transition: opacity 0.4s ease-in-out, visibility 0.4s ease-in-out;
}
.htooltip:hover span img {
opacity: 1;
visibility: visible;
}Ссылки