Изображение-подсказка при наведении

Эффект всплывающей подсказки - изображения при наведении на иконку - миниатюру картинки.
HTML
Сначала мы думали использовать ul список, но потом подумали и решили, что это будет не совсем целесообразно и возникнут некоторые трудности со стилями. Поэтому решили остановиться на div.
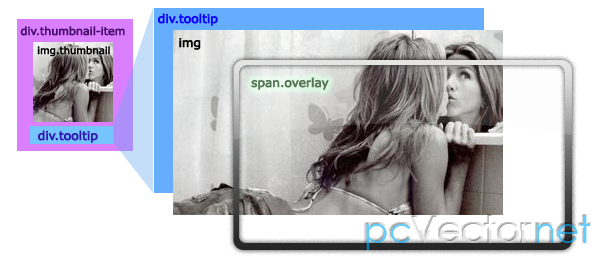
На рисунке ниже изображена структура html.

Структура довольно проста, div.thumbnail-item содержит внутри себя миниатюру картинки и подсказку (тултип).
Внутри div.tooltip содержится изображение и span.overlay. span.overlay использует .png изображение в качестве фонового.
<div class="thumbnail-item">
<a href="#"><img src="images/small1.jpg" class="thumbnail" /></a>
<div class="tooltip">
<img src="images/big1.jpg" alt="" width="330" height="185" />
<span class="overlay"></span>
</div>
</div> CSS
.thumbnail-item {
/* position relative so that we can use position absolute for the tooltip */
position: relative;
float: left;
margin: 0px 5px;
}
.thumbnail-item a {
display: block;
}
.thumbnail-item img.thumbnail {
border:3px solid #ccc;
}
.tooltip {
/* by default, hide it */
display: none;
/* allow us to move the tooltip */
position: absolute;
/* align the image properly */
padding: 8px 0 0 8px;
}
.tooltip span.overlay {
/* the png image, need ie6 hack though */
background: url(images/overlay.png) no-repeat;
/* put this overlay on the top of the tooltip image */
position: absolute;
top: 0px;
left: 0px;
display: block;
width: 350px;
height: 200px;
}JS
Будем использовать следующие события mouseenter, mouseover, mouseleave.
Mouse Enter: Вычисляет положение подсказки относительно положения курсора мыши. После устанавливает более высокое значение z-index, устанавливает положение подсказки и параметры отображения.
Mouse Move: При движении и наведении по верхней части миниатюры, скрипт будет вычислять положение подсказки относительно положения курсора и обновлять это значение.
Mouse Leave: Сбрасывает параметр Z-index и скрывает подсказку.
// Load this script once the document is ready
$(document).ready(function () {
// Get all the thumbnail
$('div.thumbnail-item').mouseenter(function(e) {
// Calculate the position of the image tooltip
x = e.pageX - $(this).offset().left;
y = e.pageY - $(this).offset().top;
// Set the z-index of the current item,
// make sure it's greater than the rest of thumbnail items
// Set the position and display the image tooltip
$(this).css('z-index','15')
.children("div.tooltip")
.css({'top': y + 10,'left': x + 20,'display':'block'});
}).mousemove(function(e) {
// Calculate the position of the image tooltip
x = e.pageX - $(this).offset().left;
y = e.pageY - $(this).offset().top;
// This line causes the tooltip will follow the mouse pointer
$(this).children("div.tooltip").css({'top': y + 10,'left': x + 20});
}).mouseleave(function() {
// Reset the z-index and hide the image tooltip
$(this).css('z-index','1')
.children("div.tooltip")
.animate({"opacity": "hide"}, "fast");
});
});