Tooltip на jQuery и CSS

Всплывающие подсказки при наведении использующие библиотеку jQuery и CSS. Тут нет никаких специальных плагинов, просто одна функция и её вызов.
HTML
HTML из демки, но суть в том, что имеем ссылку <a> у которой в атрибуте title="" будет содержаться текст нашей всплывающей подсказки.
<p>
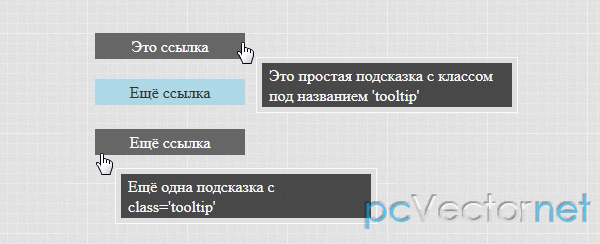
<a href="#" title="Это простая подсказка с классом под названием 'tooltip'">Это ссылка</a>
<br/>
<a href="#" title="Ещё одна подсказка с class='tooltip'">Ещё ссылка</a>
</p>В последствии с помощью jаvascript будем извлекать текст из title и оформлять его в теги html для показа.
CSS
Основные классы оформлены так:
.tooltip{
position:absolute;
left:-2000px;
background:#dedede;
padding:5px;
border:1px solid #fff;
width:250px;
}
.tooltip p{
margin:0;
padding:0;
color:#fff;
background:#222;
padding:2px 7px;
}jаvascript
Предварительно подключаем jQuery и файл вот с таким содержанием:
function simple_tooltip(target_items, name){
$(target_items).each(function(i){
$("body").append("<div class='"+name+"' id='"+name+i+"'><p>"+$(this).attr('title')+"</p></div>");
var my_tooltip = $("#"+name+i);
$(this).removeAttr("title").mouseover(function(){
my_tooltip.css({opacity:0.8, display:"none"}).fadeIn(400);
}).mousemove(function(kmouse){
my_tooltip.css({left:kmouse.pageX+15, top:kmouse.pageY+15});
}).mouseout(function(){
my_tooltip.fadeOut(400);
});
});
}
$(document).ready(function(){
simple_tooltip("a","tooltip");
});Немножко пояснений:
function simple_tooltip(target_items, name){
} $(document).ready(function(){
simple_tooltip("a","tooltip");
});В верхнем коде: target_items - переменная, которую мы вызываем в даьнейшем и с которой работает наш скрипт.
Например, чтобы добавить подсказки ко всем ссылкам в блоке с классом .content, необходимо ввести ".content а".
Переменная name определяет css класс, который мы прикручиваем к нашей подсказке.
Дополнение
А вот альтернатива предыдущему скрипту. В этом случае добавлено условие на проверку наличия атрибута title у ссылок:
function simple_tooltip(target_items, name){
$(target_items).each(function(i){
$("body").append("<div class='"+name+"' id='"+name+i+"'><p>"+$(this).attr('title')+"</p></div>");
var my_tooltip = $("#"+name+i);
if($(this).attr("title") != ""){ // Проверяем есть ли атрибут title
$(this).removeAttr("title").mouseover(function(){
my_tooltip.css({opacity:0.8, display:"none"}).fadeIn(400);
}).mousemove(function(kmouse){
my_tooltip.css({left:kmouse.pageX+15, top:kmouse.pageY+15});
}).mouseout(function(){
my_tooltip.fadeOut(400);
});
}
});
}
$(document).ready(function(){
simple_tooltip("a","tooltip");
});