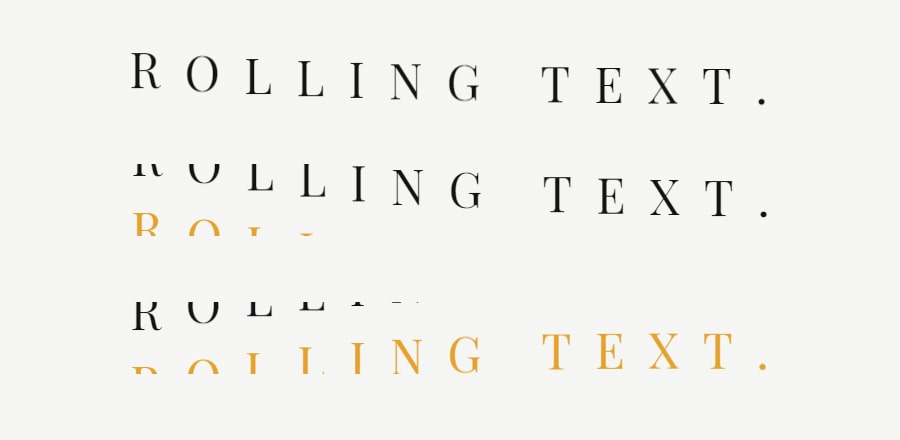
Скользящий текст при наведении
 При наведении курсора на текст происходит волнообразное скольжение вверх / вниз с изменением цвета текста
При наведении курсора на текст происходит волнообразное скольжение вверх / вниз с изменением цвета текстаHTML
<a class="rolling-text" href="#">
ROLLING TEXT.
</a>SCSS
@import url('https://fonts.googleapis.com/css2?family=Playfair+Display&display=swap');
$delay: 0.015s;
$duration: 0.6s;
$easing: cubic-bezier(0.76, 0, 0.24, 1);
html,
body{
width: 100%;
height: 100%;
background-color: #f5f6f3;
}
body{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin: 0;
}
.rolling-text{
display: inline-block;
font-family: 'Playfair Display', serif;
$font-size: 48px;
font-size: $font-size;
line-height: $font-size * 1.5;
letter-spacing: $font-size / 2;
height: $font-size * 1.5;
text-decoration: none;
overflow: hidden;
color: #1a1a1a;
&:hover,
&.play{
.letter{
transform: translateY(-100%);
}
}
.block:last-child{
color: #d3a13b;
}
.letter{
display: inline-block;
transition: transform $duration $easing;
}
}
@for $i from 0 through 20 {
.letter:nth-child(#{$i + 1}) {
transition-delay: $delay * $i;
}
}JS
let elements = document.querySelectorAll('.rolling-text');
elements.forEach(element => {
let innerText = element.innerText;
element.innerHTML = '';
let textContainer = document.createElement('div');
textContainer.classList.add('block');
for (let letter of innerText) {
let span = document.createElement('span');
span.innerText = letter.trim() === '' ? '\xa0': letter;
span.classList.add('letter');
textContainer.appendChild(span);
}
element.appendChild(textContainer);
element.appendChild(textContainer.cloneNode(true));
});
// for presentation purpose
setTimeout(() => {
elements.forEach(element => {
element.classList.add('play');
})
}, 600);
elements.forEach(element => {
element.addEventListener('mouseover', () => {
element.classList.remove('play');
});
});