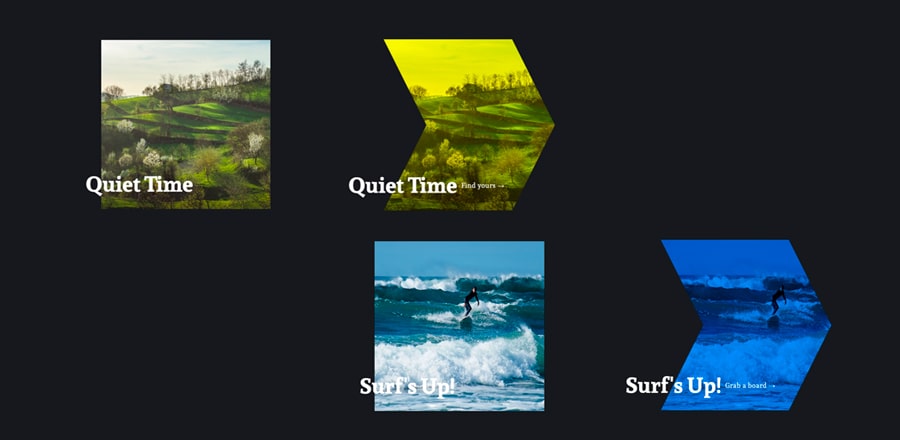
Эффект при наведении с помощью clip-path

Использование свойства clip-path при наведении для придания изображению формы стрелки с анимацией.
HTML
<div class="promo" style="--overlay-color: hotpink">
<div class="image-wrapper"><img src="https://images.unsplash.com/photo-1554620121-59e7f3f6e3a4?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=800&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ"/></div>
<h2 class="title" data-cta="Get out there →">Nightlife</h2>
</div>
<div class="promo" style="--overlay-color: yellow">
<div class="image-wrapper"><img src="https://images.unsplash.com/photo-1523806762236-1d3a6b7eb3fd?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=800&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ"/></div>
<h2 class="title" data-cta="Find yours →">Quiet Time</h2>
</div>
<div class="promo" style="--overlay-color: dodgerblue">
<div class="image-wrapper"><img src="https://images.unsplash.com/photo-1548008116-bcfec1f4c812?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=800&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ"/></div>
<h2 class="title" data-cta="Grab a board →">Surf's Up!</h2>
</div>
<div class="promo" style="--overlay-color: darkgreen">
<div class="image-wrapper"><img src="https://images.unsplash.com/photo-1569335048491-5fb94951e885?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy&cs=tinysrgb&w=800&fit=max&ixid=eyJhcHBfaWQiOjE0NTg5fQ"/></div>
<h2 class="title" data-cta="Take a walk →">Day Hikes</h2>
</div>CSS
@import url("https://fonts.googleapis.com/css2?family=Sura:wght@400;700&display=swap");
:root {
--src: url(https://images.unsplash.com/photo-1554620121-59e7f3f6e3a4?ixlib=rb-1.2.1&q=80&fm=jpg&crop=entropy);
--size: 60vmin;
--space: 8vmin;
--duration: 300ms;
--ease-out: cubic-bezier(0.25, 1, 0.5, 1);
--bounce-out: cubic-bezier(0.34, 1.56, 0.64, 1);
}
* {
box-sizing: border-box;
}
body {
display: grid;
place-items: center;
grid-gap: var(--space);
margin: 0 auto;
padding: var(--space);
font-family: "Sura", sans-serif;
color: white;
background-color: rgb(29, 30, 34);
}
.promo {
position: relative;
cursor: pointer;
width: var(--size);
height: var(--size);
}
.title {
--font-size: calc(var(--size) / 8);
display: flex;
align-items: center;
position: absolute;
left: 0;
bottom: 0;
font-size: var(--font-size);
font-weight: 700;
line-height: 1.2;
white-space: nowrap;
transform: translate(-10%, -50%);
transition: transform var(--duration) var(--ease-out);
}
.title::after {
content: attr(data-cta);
display: inline-block;
margin-left: 1.5vmin;
font-size: calc(var(--font-size) / 3.25);
font-weight: 400;
letter-spacing: 0.125vmin;
opacity: 0;
transform: translateX(-25%);
transition: transform var(--duration) var(--ease-out),
opacity var(--duration) var(--ease-out);
}
.image-wrapper {
width: var(--size);
height: var(--size);
overflow: hidden;
clip-path: polygon(100% 0, 100% 50%, 100% 100%, 0% 100%, 0 50%, 0% 0%);
transition: transform var(--duration) var(--ease-out),
clip-path var(--duration) var(--ease-out);
}
.image-wrapper img {
position: relative;
width: 120%;
height: 100%;
object-fit: cover;
transform: translateX(-10%);
transition: transform var(--duration) var(--ease-out);
}
.image-wrapper::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: var(--overlay-color);
mix-blend-mode: multiply;
opacity: 0;
transform: translateZ(0);
transition: opacity var(--duration) var(--ease-out);
}
.promo:hover img {
transform: translateX(0);
}
.promo:hover .image-wrapper {
clip-path: polygon(75% 0%, 100% 50%, 75% 100%, 0% 100%, 25% 50%, 0% 0%);
transform: translateX(25%);
transition-timing-function: var(--bounce-out);
}
.promo:hover .title {
transform: translate(5%, -50%);
transition-timing-function: var(--bounce-out);
}
.promo:hover .title::after {
opacity: 1;
transform: translateX(0);
transition-timing-function: var(--bounce-out);
}
.promo:hover .image-wrapper::after {
opacity: 1;
}