HorizontalNav - горизонтальная навигация

JQuery плагин, позволяющий сделать горизонтальную навигацию, которая будет занимать всю ширину контейнера в котором она находится. Добавлена также и поддержка IE7.
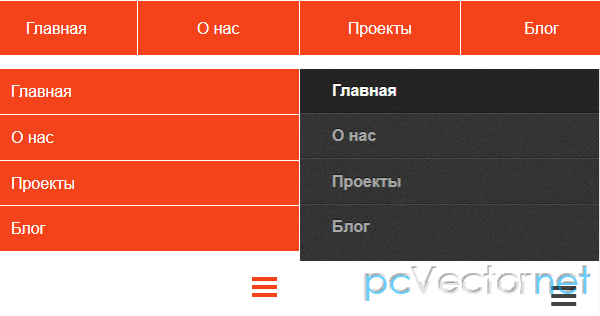
В нашем примере можно увидеть два варианта навигации.
Верхний - в котором используется обычная навигация с нефиксированной шириной, и нижний - навигация, которая использует плагин HorizontalNav. Нет никаких ограничений к применяемым стилям, то есть не зависимо от того, какие padding, margin, border и др. свойства применены к пунктам навигации, они не оказывают влияния на эффект, который создает плагин.
HTML
<nav class="horizontal-nav full-width">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Работы</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
CSS
.horizontal-nav {
background: #efefef;
border-radius: 6px;
}
.horizontal-nav ul {
background: #128F9A;
float: left;
text-align: center;
border-radius: 6px;
border: 1px solid #0e7079;
}
.horizontal-nav ul li {
float: left;
border-left: 1px solid #0e7079;
}
.horizontal-nav ul li:first-child {
border-left: 0 none;
}
.horizontal-nav ul li a {
display: block;
padding: 10px 20px;
color: #fff;
border-top: 1px solid rgba(255,255,255, 0.25);
border-left: 1px solid rgba(255,255,255, 0.25);
}
.horizontal-nav ul li:first-child a {
border-left: 0 none;
}
.horizontal-nav ul li a:hover {
background: #12808a;
}
.horizontal-nav ul li:first-child a {
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
}
.horizontal-nav ul li:last-child a {
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
}Если вы добавите к html меню класс - horizontalNav-notprocessed, то этот класс будет удален при запуске плагина HorizontalNav и будет добавлен класс horizontalNav-processed.
Это позволяет реализовать запасной вариант, когда HorizontalNav не работает, по причине отключения jаvascript.
JS
Подключается jQuery библиотека, сам плагин и его инициализация с параметрами (если есть):
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="jquery.horizontalNav.js"></script>
<script>
$(document).ready(function() {
$('.full-width').horizontalNav();
});
</script>Опции по умолчанию
- responsive:true, - автоматическая подстройка навигации при изменении размеров окна
- responsiveDelay:100, - количество времени в мс, перед повторной поднастройкой навигации при изменении размеров окна
- tableDisplay:true, - включение в современных браузерах display:table;, если установлено в false - то ширина элементов списка будет расчитываться вручную
- minimumItems:0, - минимальное количество пунктов меню требуемое до автоматической регулировки ширины. 0 - всегда. Полезно для предотвращения появления огромных, одного или двух, пунктов меню