Extremes - круглая навигация

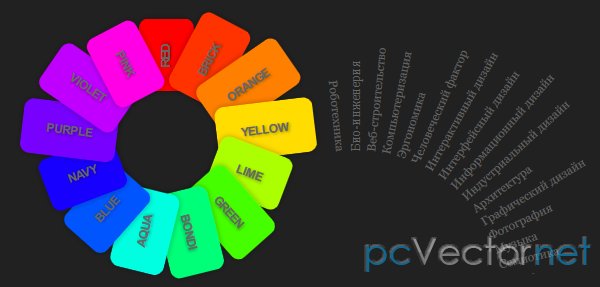
Extremes - это простой и легкий jQuery плагин позволяющий размещать элементы по кругу. Особое внимание уделяется разборчивости - текст никогда не будет перевернут вверх ногами. На его основе можно создать круглую навигацию, как в нашем примере.
HTML
В данном случае список цветов.
<ul class="colors">
<li class="red"><a href="#">Red</a></li>
<li class="brick"><a href="#">Brick</a></li>
<li class="orange"><a href="#">Orange</a></li>
<li class="yellow"><a href="#">Yellow</a></li>
<li class="lime"><a href="#">Lime</a></li>
<li class="green"><a href="#">Green</a></li>
<li class="bondi"><a href="#">Bondi</a></li>
<li class="aqua"><a href="#">Aqua</a></li>
<li class="blue"><a href="#">Blue</a></li>
<li class="navy"><a href="#">Navy</a></li>
<li class="purple"><a href="#">Purple</a></li>
<li class="violet"><a href="#">Violet</a></li>
<li class="pink"><a href="#">Pink</a></li>
</ul>CSS
Для плагина стили не важны, поэтому не будем их приводить, хотя для оформления списка они используются.
JS
Подключаем jQuery и плагин extremes:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="../src/extremes.js"></script>
<script type="text/jаvascript">
$(document).ready(function(){
$('.colors').extremes({
diameter: 50
});
})
</script>Так же производим инициализация плагина с указанием селектора с которым он будет работать. В данном случае это класс .colors. Можно дополнительно указать диаметр.