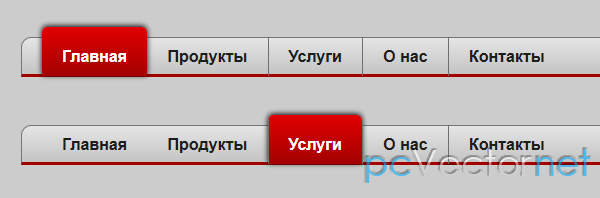
Навигация на чистом CSS3

Горизонтальная панель навигация выполненная на CSS3. При переходе на страницу по ссылке, например, Услуги, название пункта в меню выделяется. То есть используется активное состояние.
HTML
<ul id="nav-bar">
<li><a href="#" class="active">Главная</a></li>
<li><a href="#">Продукты</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>CSS
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
caption, th, td {
text-align:left;
font-weight:normal;
}
blockquote:before, blockquote:after,
q:before, q:after {
content:"";
}
blockquote, q {
quotes:"" "";
}
/* remember to define focus styles! */
:focus {
outline: 0;
}
/* remember to highlight inserts somehow! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
/* HTML5 tags */
header, section, footer,
aside, nav, article, figure {
display: block;
}
/* */
/* End of CSS reset */
/* */
body {
margin:0;
padding:0;
background:#ccc;
font-family:"Arial";
}
#container {
width:1000px;
margin:100px auto;
}
h1.page-title {
font-size:36px;
text-align:center;
margin-bottom:50px;
color:#6f6f6f;
cursor:default;
}
/* Styling needed for the navigatio bar */
ul#nav-bar {
background: #E5E5E5; /* old browsers */
background: -moz-linear-gradient(top, #E5E5E5 0%, #C4C4C4 100%); /* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#E5E5E5), color-stop(100%,#C4C4C4)); /* webkit */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#E5E5E5', endColorstr='#C4C4C4',GradientType=0 ); /* ie */
border:1px solid #757575;
border-bottom:3px solid #A30000;
-moz-border-radius:10px 10px 0 0;
-webkit-border-radius:10px 10px 0 0;
border-radius:10px 10px 0 0;
padding:10px 20px;
cursor:default;
}
ul#nav-bar li {
display:inline;
margin-right:-4px;
}
ul#nav-bar li a {
text-decoration:none;
font-weight:bold;
color:#1d1d1d;
border-left:1px solid #6f6f6f;
padding:10px 20px;
}
ul#nav-bar li:first-child a {
border-left:none;
}
ul#nav-bar li:nth-child(2) a {
border-left:none;
}
ul#nav-bar li a:hover {
background:rgba(0, 0, 0, 0.1);
}
ul#nav-bar li a.active {
padding:20px 20px 10px 20px;
background: #E20000;
background: -moz-linear-gradient(top, #E20000 0%, #A30000 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#E20000), color-stop(100%,#A30000));
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#E20000', endColorstr='#A30000',GradientType=0 );
-moz-border-radius:5px 5px 0 0;
-webkit-border-radius:5px 5px 0 0;
border-radius:5px 5px 0 0;
-moz-box-shadow:0px -1px 5px #000000;
-webkit-box-shadow:0px -1px 5px #000000;
box-shadow:0px -1px 5px #000000;
filter: progid:DXImageTransform.Microsoft.Shadow(strength=0, direction=0, color='#000000');
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(strength=0, Direction=0, Color='#000000')";
color:#fff;
}
/* End of styling needed for the navigation bar */
p.info {
text-align:center;
margin: 100px 0;
}
p.info a {
font-weight:bold;
text-decoration:none;
color:#1d1d1d;
}
p.info a:hover {
color:#fff;
}Ссылки