Интерактивный путеводитель

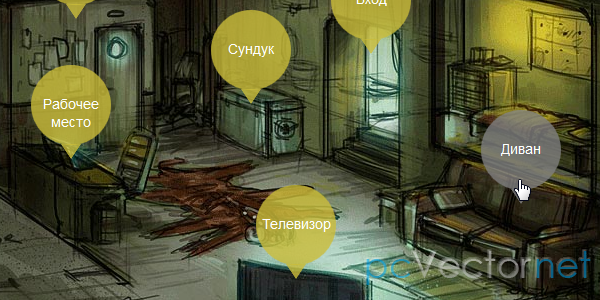
Интерактивный путеводитель на jquery по интерьеру на изображении.
HTML
<div class="container">
<div class="labels">
<div id="label1" class="label" href="#">Диван
<p>Описание дивана</p>
<span />
</div>
<div id="label2" class="label" href="#">Телевизор
<p>Описание телевизора</p>
<span />
</div>
<div id="label3" class="label" href="#">Сундук
<p><a href="#">Описание</a> сундука</p>
<span />
</div>
<div id="label4" class="label" href="#">Рабочее место
<p>Описание рабочего места. <br/> <a href="#">Ссылка</a></p>
<span />
</div>
<div id="label5" class="label" href="#">Вход
<p>Описание</p>
<span />
</div>
<div id="label6" class="label" href="#">Безопасная комната
<p>Описание</p>
<span />
</div>
</div>
<div class="dialog">
<p></p>
<a class="close">X</a>
</div>
</div>CSS
/* страница */
*{
margin:0;
padding:0;
}
body {
background-color:#fefffa;
color:#fff;
font:14px/1.3 Arial,sans-serif;
}
/* демо */
.container {
background: url("images/scene.jpg") no-repeat scroll center top transparent;
color: #000000;
height: 535px;
margin: 20px auto;
overflow: hidden;
position: relative;
width: 1030px;
}
.dialog {
background-color: rgba(163, 154, 77, 0.9);
color: #FFFFFF;
display: none;
height: 140px;
left: 343px;
line-height: 24px;
padding: 100px 30px;
position: absolute;
text-align: center;
top: 97px;
width: 280px;
z-index: 10;
-moz-border-radius: 170px;
-ms-border-radius: 170px;
-o-border-radius: 170px;
-webkit-border-radius: 170px;
border-radius: 170px;
}
.dialog .close {
background-color: #65683b;
cursor: pointer;
font-size: 22px;
font-weight: bold;
height: 36px;
line-height: 36px;
position: absolute;
right: 10px;
top: 60px;
width: 36px;
-moz-border-radius: 18px;
-ms-border-radius: 18px;
-o-border-radius: 18px;
-webkit-border-radius: 18px;
border-radius: 18px;
}
.labels p {
display: none;
}
.labels div {
background-color: rgba(203, 189, 58, 0.8);
color: #FFFFFF;
display: none;
height: 50px;
padding: 30px 0 0;
position: absolute !important;
text-align: center;
text-decoration: none;
width: 80px;
-moz-border-radius: 40px;
-ms-border-radius: 40px;
-o-border-radius: 40px;
-webkit-border-radius: 40px;
border-radius: 40px;
}
.labels > div {
background-color: rgba(203, 189, 58, 0.8);
-moz-transition: .3s;
-ms-transition: .3s;
-o-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
}
.labels div:hover {
background-color: rgba(128, 128, 128, 0.8);
}
.labels div span {
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 15px solid rgba(203, 189, 58, 0.8);
bottom: -14px;
height: 0;
left: 30px;
position: absolute;
width: 0;
-moz-transition: .3s;
-ms-transition: .3s;
-o-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
}
.labels div:hover span {
border-top: 15px solid rgba(128, 128, 128, 0.8);
}
#label1 {
left: 720px;
top: 215px;
}
#label2 {
left: 495px;
top: 290px;
}
#label3 {
left: 450px;
top: 115px;
}
#label4 {
left: 270px;
top: 170px;
}
#label5 {
left: 570px;
top: 65px;
}
#label6 {
left: 275px;
top: 30px;
}jаvascript
Подключаем jQuery, jquery ui и сам скрипт:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<script type="text/javascript">jQuery(function(){
// initialize of labels
$('.labels div#label1').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels div#label2').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels div#label3').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels div#label4').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels div#label5').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels div#label6').fadeIn(100).effect('bounce', { times:3 }, 300);
});
});
});
});
});
// dialog close
$('.dialog .close').click(function() {
$(this).parent().fadeOut(500);
return false;
});
// display dialog on click by labels
$('.labels div').click(function() {
$('.dialog p').html( $(this).find('p').html() ).parent().fadeIn(500);
return false;
});
// close dialog on click outside
$('.container').click(function() {
$('.dialog').fadeOut(500);
});
});</script>Ссылки