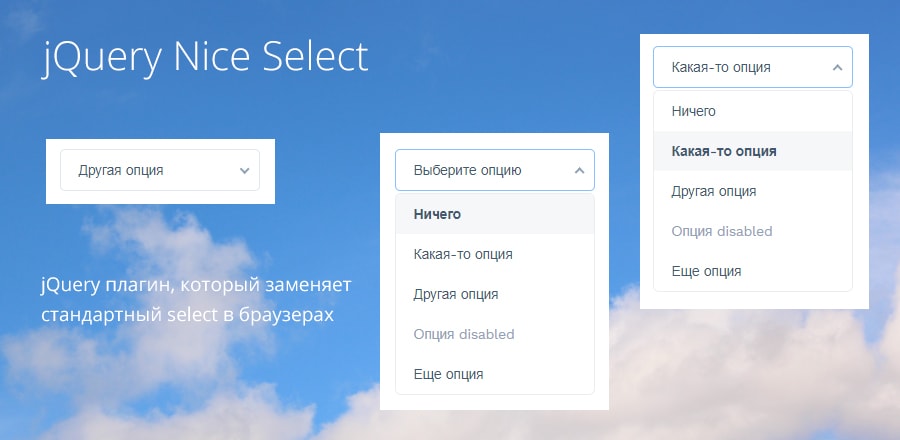
Selectric - пользовательский select

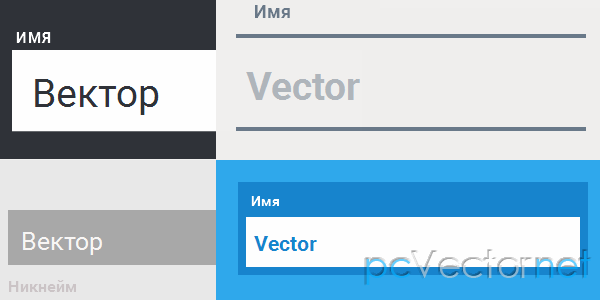
Быстрый, простой и легкий jquery плагин позволяющий оформить html тег select в том стиле, который пришел на ум вашему дизайнеру.
На мой скромный взгляд, на сегодняшний день один из тех плагинов, которые можно подключать в каждый проект.
Поддерживаются браузеры:
- Firefox
- Chrome
- Safari
- Internet Explorer 7+
- Opera
CSS
Подключите css файл со стилями:
/*======================================================================
Selectric
======================================================================*/
.selectricWrapper {
position: relative;
margin: 0 0 10px;
width: 300px;
cursor: pointer;
}
.selectricResponsive {
width: 100%;
}
.selectric {
border: 1px solid #DDD;
background: #F8F8F8;
position: relative;
border-radius: 2px;
}
.selectric .label {
display: block;
white-space: nowrap;
overflow: hidden;
margin: 0 30px 0 0;
padding: 6px;
font-size: 12px;
line-height: 18px;
color: #444;
min-height: 18px;
}
.selectric .button {
display: block;
position: absolute;
right: 0;
top: 0;
width: 30px;
height: 30px;
color: #BBB;
text-align: center;
font: 0/0 a;
/* IE Fix */
*font: 20px/30px Lucida Sans Unicode, Arial Unicode MS, Arial;
}
.selectric .button:after {
content: " ";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
width: 0;
height: 0;
border: 4px solid transparent;
border-top-color: #BBB;
border-bottom: none;
}
.selectricHover .selectric {
border-color: #CCC;
}
.selectricHover .selectric .button {
color: #888;
}
.selectricHover .selectric .button:after {
border-top-color: #888;
}
.selectricOpen {
z-index: 9999;
}
.selectricOpen .selectric {
border-color: #CCC;
background: #F0F0F0;
z-index: 9999;
}
.selectricOpen .selectricItems {
display: block;
}
.selectricDisabled {
filter: alpha(opacity=50);
opacity: 0.5;
cursor: default;
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.selectricHideSelect {
position: relative;
overflow: hidden;
width: 0;
height: 0;
}
.selectricHideSelect select {
position: absolute;
left: -100%;
display: none;
}
.selectricInput {
position: absolute !important;
top: 0 !important;
left: 0 !important;
overflow: hidden !important;
clip: rect(0, 0, 0, 0) !important;
margin: 0 !important;
padding: 0 !important;
width: 1px !important;
height: 1px !important;
outline: none !important;
border: none !important;
*font: 0/0 a !important;
background: none !important;
}
.selectricTempShow {
position: absolute !important;
visibility: hidden !important;
display: block !important;
}
/* Items box */
.selectricItems {
display: none;
position: absolute;
overflow: auto;
top: 100%;
left: 0;
background: #F9F9F9;
border: 1px solid #CCC;
z-index: 9998;
-webkit-box-shadow: 0 0 10px -6px;
box-shadow: 0 0 10px -6px;
}
.selectricItems ul,
.selectricItems li {
list-style: none;
padding: 0;
margin: 0;
font-size: 12px;
line-height: 20px;
min-height: 20px;
}
.selectricItems li {
display: block;
padding: 5px;
border-top: 1px solid #FFF;
border-bottom: 1px solid #EEE;
color: #666;
cursor: pointer;
}
.selectricItems li.selected {
background: #EFEFEF;
color: #444;
border-top-color: #E0E0E0;
}
.selectricItems li:hover {
background: #F0F0F0;
color: #444;
}
.selectricItems li.disabled {
background: #F5F5F5;
color: #BBB;
border-top-color: #FAFAFA;
cursor: default;
}Измените стили на свой вкус, или воспользуйтесь уже готовыми темами.
JS
Подключаем jQuery:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>Подключаем плагин:
<script src="js/jquery.selectric.min.js"></script>Инициализируем:
$(function(){
$('select').selectric();
});Опции
Плагин можно вызывать с несколькими опциями, например так:
$('select').selectric({
maxHeight: 200
});onOpen - function() {} - тип Function - функция вызываемая, когда опции селекта открыты
onchange - function() {} - тип Function - функция вызываемая после изменения опции
onClose - function() {} - тип Function - функция вызываемая, когда опция селекта закрыта
maxHeight - 300 - тип Integer - максимальная высота контейнера с опциями которая может быть
keySearchTimeout - 500 - тип Integer - После этого времени без нажатия клавиши, строка поиска сбрасывается
arrowButtonMarkup - <b class="button">▾</b> - тип String [HTML] - Разметка для кнопки опции
disableOnMobile - true - тип Boolean - инициализация плагина в мобильных браузерах
margin - 5 - тип Integer - минимальное расстояние между открытыит опциями и окном
border - 1 - тип Integer - толщина границы контейнера с опциями
openOnHover - false - тип Boolean - при наведении (по умолчанию - клик мыши)
expandToItemText - false - тип Boolean - развернуть контейнер с опциями за оболочкой
responsive - false - тип Boolean - элементы станут адаптивными
customClass - {
prefix: 'selectric',
postfixes: 'Input Items Open Disabled TempShow HideSelect Wrapper Hover Responsive',
camelCase: true
} - тип Object - пользовательские классы
Публичные методы
- $('select').selectric('refresh'); // перестроить плагин
- $('select').selectric('destroy'); // уничтожить select и вернуться к нормальному состоянию
- $('select').selectric('open'); // открыть опции
- $('select').selectric('close'); // закрыть опции
Для скачки мы прикрепили версию 1.6.4 с дефолтным стилем, но свежую версию всегда можно найти на сайте плагина, там же можно выбрать любую другую тему оформления и даже воспользоваться мини онлайн генератором тем для формирования своего CSS файла стилей.