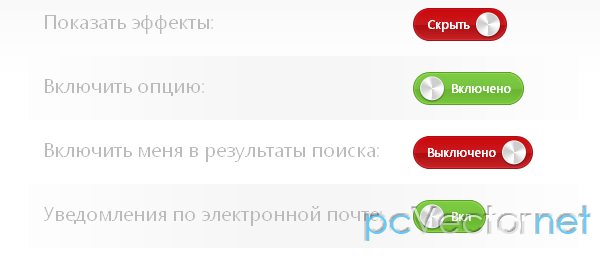
Красивое оформление кнопок-переключателей

Toggles - это легкий jQuery плагин позволяющий создать простые и красиво оформленные кнопки переключения.
HTML
<div class="toggle"></div>CSS
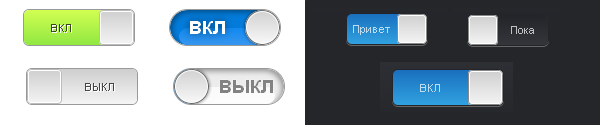
На данный момент доступно три темы на выбор: светлая, темная и в стиле iphone.
JS
Для работы плагина необходимо подключить jQuery библиотеку не ниже версии 1.4.x и сам плагин toggles.js.
Далее инициализируем скрипт:
$('.toggle').toggles();Существует несколько опции
Без клика
<div class="toggle noclick"></div>$('.toggle').toggles({clickable:false});<div class="toggle nodrag"></div>$('.toggle').toggles({dragable:false});<div class="clickme"><span style="font-size:13px">Нажмите тут!</span> <div rel="clickme" class="toggle"></div></div>$('.toggle').toggles({click:$('.clickme')});<div class="toggle" data-checkbox="checkme"></div>
<input type="checkbox" disabled class="checkme">$('.toggle').toggles({checkbox:$('.checkme')});<div class="toggle off"></div>$('.toggle').toggles({on:false});<div class="toggle" data-ontext="Привет" data-offtext="Пока"></div>$('.toggle').toggles({ontext:'Привет',offtext:'Пока'});Ссылки