И снова checkbox

В этом уроке будем, как и в недавнем, создавать более симпатичную форму checkbox с помощью jQuery плагина.
HTML
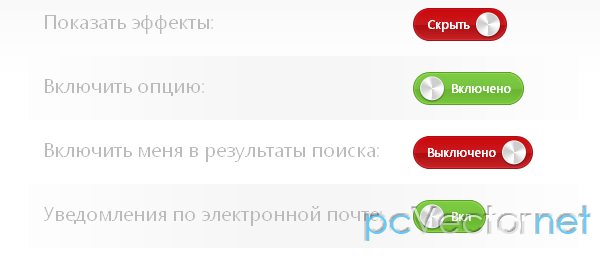
Сначала образуем структуру нашего документа html. Нам естественно понадобится форма с чекбоксами, которые позже заменим более современными и симпатичными.
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Checkbox с jQuery и CSS</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<link rel="stylesheet" type="text/css" href="jquery.tzCheckbox/jquery.tzCheckbox.css" />
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script src="jquery.tzCheckbox/jquery.tzCheckbox.js"></script>
<script src="js/script.js"></script>
</head>
<body>
<div id="page">
<form method="get" action="./">
<ul>
<li>
<label for="ch_effects">Показать эффекты: </label>
<input type="checkbox" id="ch_effects" name="ch_effects" data-on="Показать" data-off="Скрыть" />
</li>
<li>
<label for="ch_location">Включить опцию: </label>
<input type="checkbox" id="ch_location" name="ch_location" checked />
</li>
<li>
<label for="ch_showsearch">Включить меня в результаты поиска: </label>
<input type="checkbox" id="ch_showsearch" name="ch_showsearch" />
</li>
<li>
<label for="ch_emails">Уведомления по электронной почте: </label>
<input type="checkbox" id="ch_emails" name="ch_emails" data-on="Вкл" data-off="Выкл" />
</li>
</ul>
</form>
</div>
</body>
</html>Основной контейнер div с идентификатором #page содержит нашу форму. Внутри неё находится неупорядоченный список с элементами label, которые определяют checkbox-ы.
Заметьте, что на некоторых label установлены атрибуты data HTML5. Мы их используем, чтобы подключить пользовательские данные к каждому тегу в HTML5 документе. В нашем случае атрибуты будут определять текстовые label в Вкл/Выкл в зависимости от состояния чекбокса.
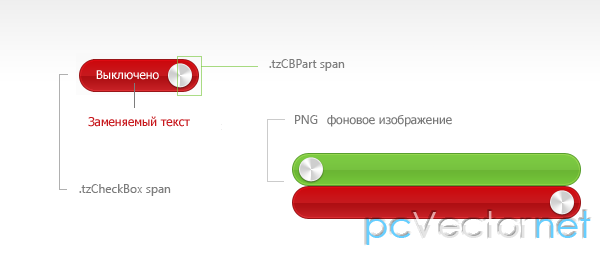
И вот сама разметка наших заменяющих чекбоксов:
<span class="tzCheckBox checked">
<span class="tzCBContent">Вкл</span>
<span class="tzCBPart"></span>
</span>
CSS
Перейдем к стилям. Мы используем единственное прозрачное фоновое PNG изображение, чтобы стилизовать замену чекбокса. Верхняя часть картинки - отмеченное, вкл. состояние, нижняя часть - выключенное состояние. Ширина заменяемого чекбокса растет с текстовыми label (метками).
jquery.tzCheckbox.css
.tzCheckBox{
background:url('background.png') no-repeat right bottom;
display:inline-block;
min-width:60px;
height:33px;
white-space:nowrap;
position:relative;
cursor:pointer;
margin-left:14px;
}
.tzCheckBox.checked{
background-position:top left;
margin:0 14px 0 0;
}
.tzCheckBox .tzCBContent{
color: white;
line-height: 31px;
padding-right: 38px;
text-align: right;
}
.tzCheckBox.checked .tzCBContent{
text-align:left;
padding:0 0 0 38px;
}
.tzCBPart{
background:url('background.png') no-repeat left bottom;
width:14px;
position:absolute;
top:0;
left:-14px;
height:33px;
overflow: hidden;
}
.tzCheckBox.checked .tzCBPart{
background-position:top right;
left:auto;
right:-14px;
}Тег SPAN с классом .tzCheckBox позиционируется относительно, как inline-block.
JS
Назовем наш плагин tzCHeckbox.
(function($){
$.fn.tzCheckbox = function(options){
// Default On / Off labels:
options = $.extend({
labels : ['ON','OFF']
},options);
return this.each(function(){
var originalCheckBox = $(this),
labels = [];
// Checking for the data-on / data-off HTML5 data attributes:
if(originalCheckBox.data('on')){
labels[0] = originalCheckBox.data('on');
labels[1] = originalCheckBox.data('off');
}
else labels = options.labels;
// Creating the new checkbox markup:
var checkBox = $('<span>',{
className : 'tzCheckBox '+(this.checked?'checked':''),
html: '<span class="tzCBContent">'+labels[this.checked?0:1]+
'</span><span class="tzCBPart"></span>'
});
// Inserting the new checkbox, and hiding the original:
checkBox.insertAfter(originalCheckBox.hide());
checkBox.click(function(){
checkBox.toggleClass('checked');
var isChecked = checkBox.hasClass('checked');
// Synchronizing the original checkbox:
originalCheckBox.attr('checked',isChecked);
checkBox.find('.tzCBContent').html(labels[isChecked?0:1]);
});
// Listening for changes on the original and affecting the new one:
originalCheckBox.bind('change',function(){
checkBox.click();
});
});
};
})(jQuery);$('input[type=checkbox]').tzCheckbox({
labels: [ 'Включить', 'Выключить' ]
});