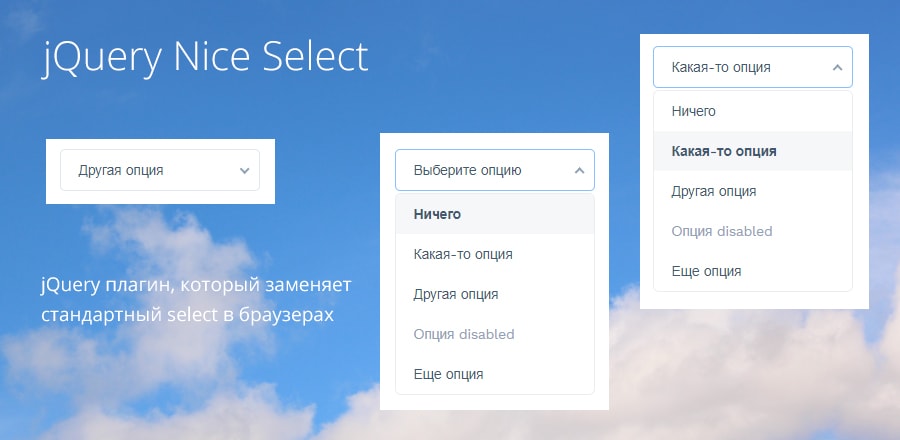
JQuery nice select — заменяем стандартный select

Легкий jQuery плагин, который заменяет стандартный select на кастомизированный dropdown.
Использование
Подключить jQuery и плагин:<script src="path/to/jquery.js"></script>
<script src="path/to/jquery.nice-select.js"></script><link rel="stylesheet" href="path/to/nice-select.css">@import 'nice-select';$(document).ready(function() {
$('select').niceSelect();
});Некоторые возможности
Вы можете указать альтернативный текст для каждого option, который будет отображаться в выпадающем списке при выборе этого option.Добавьте атрибут data-display, чтобы задать этот альтернативный текст.
Например:
<select>
<option data-display="Выберите опцию">Ничего</option>
<option value="1">Какая-то опция</option>
<option value="2">Другая опция</option>
<option value="3" disabled>Опция disabled</option>
<option value="4">Еще опция</option>
</select>Некоторые примеры оформления включены в CSS плагина: wide, right, small.
Классы которые отвечают за размер и расположение нового select.
Методы
updateОбновляет кастомный dropdown, чтобы отразить любые изменения сделанные в оригинальном select.
$('select').niceSelect('update');destroy
Удаляет кастомный dropdown и открепляет все обработчики событий.
$('select').niceSelect('destroy');Установка
npm install jquery-nice-select --save
yarn add jquery-nice-select
bower install jquery-nice-select --save