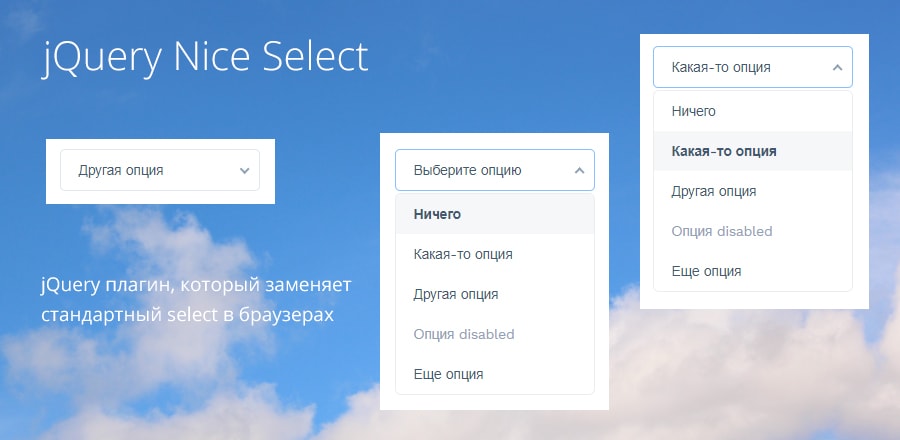
Изменение формы select

В уроке будем менять стиль стандартной формы select с помощью jQuery. Способ работает в Firefox, Safari, Chrome, IE7+ и т.д.
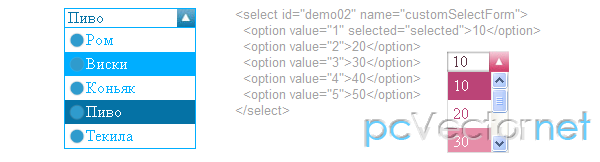
Функциональность стандартная - простой <select> и для <option> используется атрибут title, в котором указан путь до иконки.
Для работы нужен jQuery 1.4 или выше.
HTML
Сразу для двух демок:
<form action="#" method="post">
<!-- Демка 1 -->
<select id="demo01" name="customSelectForm">
<option value="1" title="img/demo01/icon/01.png">Ром</option>
<option value="2" title="img/demo01/icon/01.png">Виски</option>
<option value="3" title="img/demo01/icon/01.png">Коньяк</option>
<option value="4" title="img/demo01/icon/01.png" selected="selected">Пиво</option>
<option value="5" title="img/demo01/icon/01.png">Текила</option>
</select>
<!-- /Демка 1 -->
<!-- Демка 2 -->
<select id="demo02" name="customSelectForm">
<option value="1" selected="selected">10</option>
<option value="2">20</option>
<option value="3">30</option>
<option value="4">40</option>
<option value="5">50</option>
</select>
<!-- /Демка 2 -->
</form>JS
Плагин вызывается так (сразу для двух демок):
$(document).ready(function(){
$('#demo01').customSelectForm({icon:true});
$('#demo02').customSelectForm();
});Ссылки