Easy zoom плагин

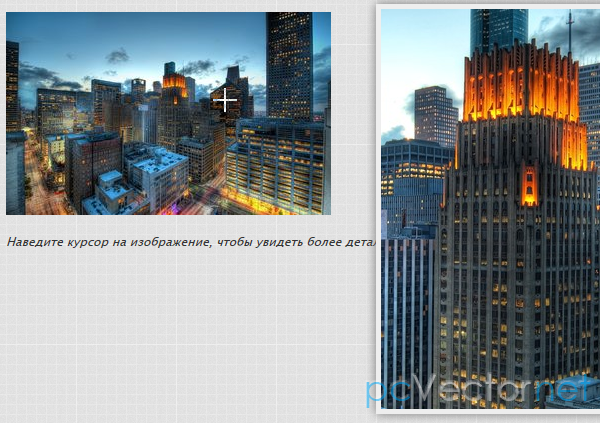
Плагин для увеличения отдельных элементов изображения при перемещении курсора по нему.
В шапке подключаем файлы:
<script type="text/jаvascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/jаvascript" src="easyzoom.js"></script>HTML
<a href="large.jpg" class="zoom"><img src="small.jpg" alt="Город"></a>Данный плагин настривается несколькими опциями и простыми свойствами CSS.
CSS
В стилях нужно указать размеры, местоположение и внешний вид всплывающего элемента с увеличенной картинкой.
#easy_zoom{
width:600px;
height:400px;
border:5px solid #eee;
background:#fff;
color:#333;
position:absolute;
top:15px;
left:400px;
overflow:hidden;
-moz-box-shadow:0 0 10px #555;
-webkit-box-shadow:0 0 10px #555;
box-shadow:0 0 10px #555;
/* vertical and horizontal alignment used for preloader text */
line-height:400px;
text-align:center;
}Опции плагина
id
Значение по умолчанию: "easy_zoom"
ID вновь созданного зумом элемента. Можно использовать и собственное название, но не забыть его тогда подправить в CSS.
parent
Значение по умолчанию: "body"
Определяет DOM элемент в который будет вставлен элемент созданный зумом. Можно вставить в любое место DOM отредактировав это параметр.
append
Значение по умолчанию: "true"
Если установлено true (по умолчанию) вновь созданный элемент будет вставлен как последний дочерний элемент родительского элемента. Если установлено false, то вновь созданный элемент будет вставлен как первый дочерний элемент родительского элемента.
preload
Значение по умолчанию: "Loading..."
Сообщение появляющееся перед загрузкой большого изображения. Можно использовать любой текст. Если хотите использовать GIF картинку, то лучше внедрить её через background.
error
Значение по умолчанию: "There has been a problem with loading the image."
В случае, если большое изображение не найдено или не может быть загружено, то появится это сообщение об ошибке. Можете отредактировать этот параметр по своему вкусу.
Вот пример кода, как можно использовать выше указанные опции:
jQuery(function($){
$('a.zoom').easyZoom({
id: 'imagezoom',
preload: '<p class="preloader">Loading the image</p>'
parent: '#container'
});
});