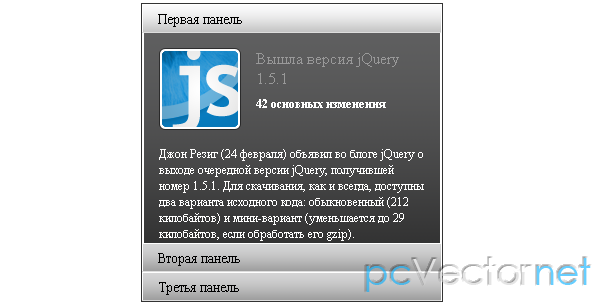
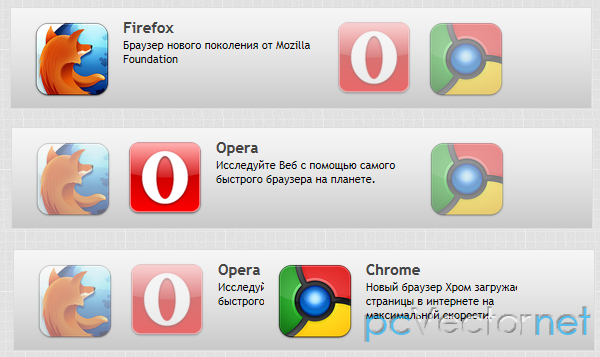
Горизонтальный аккордион c вкладками

Симпатичная панель с раздвижными вкладками использующая библиотеку jQueryTools.
Подключаем в шапке необходимые файлы:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/jаvascript" src="js/jquery.tools.min.js"></script>и с CSS стилями
<link rel="stylesheet" type="text/css" href="css/standalo.css"/>
<link rel="stylesheet" type="text/css" href="css/tabs-acc.css"/>HTML
<div id="accordion">
<img src="images/firefox.png" />
<div style="width:200px;">
<h3>Firefox</h3>
<p>
Браузер нового поколения от Mozilla Foundation
</p>
</div>
<img src="images/opera.png" />
<div>
<h3>Opera</h3>
<p>
Исследуйте Веб с помощью самого быстрого браузера на планете.
</p>
</div>
<img src="images/chrome.png" />
<div>
<h3>Chrome</h3>
<p>
Новый браузер Хром загружает страницы в интернете на максимальной скорости.
</p>
</div>
</div>JS
И запускаем анимацию слайдов. Указываем класс дива к которому используем код и эффект - горизонтальный.
$(function() {
$("#accordion").tabs("#accordion div", {
tabs: 'img',
effect: 'horizontal'
});
});Ссылки