Плагин zAccordion - слайдер

Простой плагин zAccordion - слайдер изображений. Замечательно впишется в любой дизайн сайта.
Пример 1
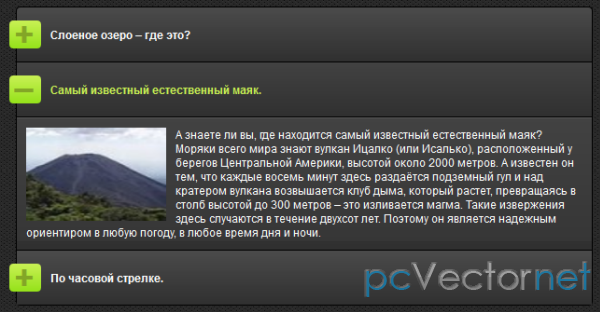
Каждый слайд имеет размеры 600х270 пикселей. Мы установили ширину аккордеона до 960 пикселей и ширину слайда до 600 пикселей. Размер вкладки будет вычислен автоматически.
$(document).ready(function() {
$("#example1").zAccordion({
timeout: 4000,
slideWidth: 600,
width: 960,
height: 270
});
});Тут опять каждый слайд имеет размеры 600х270 пикселей. Ширину аккордеона установили до 780px, а ширину таба 150px. Размер слайдов будет рассчитан автоматически. При загрузке отображается слайд с номером 1 (слайды нумеруем так 0, 1 и 2), то есть средний. Аккордеон не имеет автовоспроизведения. Смена слайдов происходит по наведению курсора мыши.
$(document).ready(function() {
$("#example2").zAccordion({
startingSlide: 1,
auto: false,
speed: 100,
tabWidth: 150,
width: 780,
height: 270
});
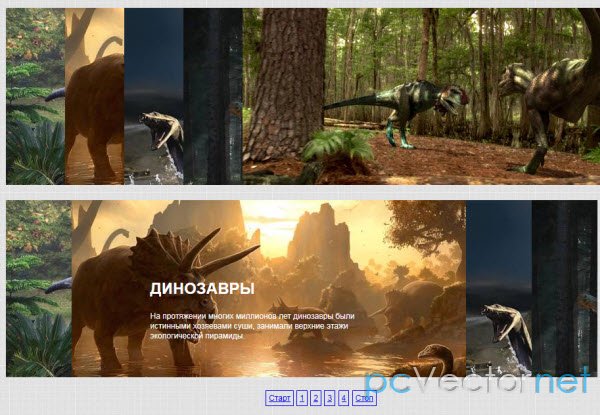
});Ну и наверно самый практичный пример. Каждый слайд имеет свой собственный класс и свое фоновое изображение. Тут мы поместили внутри каждого слайда текст, который показывается только тогда, когда слайд активен. И ниже jаvascript и CSS код:
$(document).ready(function() {
var accordion = $("#example3").zAccordion({
slideWidth: 600,
width: 900,
height: 270,
timeout: 3000,
slideClass: "frame",
slideOpenClass: "frame-open",
slideClosedClass: "frame-closed",
easing: "easeOutCirc"
});
$("#thumbs .thumb-0").click(function(){
accordion.start();
return false;
});
$("#thumbs .thumb-1").click(function(){
accordion.click(0);
return false;
});
$("#thumbs .thumb-2").click(function(){
accordion.click(1);
return false;
});
$("#thumbs .thumb-3").click(function(){
accordion.click(2);
return false;
});
$("#thumbs .thumb-4").click(function(){
accordion.click(3);
return false;
});
$("#thumbs .thumb-5").click(function(){
accordion.stop();
return false;
});
});CSS
#example3 ul {list-style:none;}
#example3 h3 {color:#fff;text-transform:uppercase;font-size:24px;}
#example3 p {color:#fff;}
#example3 .frame-1 {background:url(images/1.jpg) top left repeat;}
#example3 .frame-2 {background:url(images/2.jpg) top left repeat;}
#example3 .frame-3 {background:url(images/3.jpg) top left repeat;}
#example3 .frame-4 {background:url(images/4.jpg) top left repeat;}
#example3 .frame-content {width:360px;padding:100px 120px;}
#example3 .frame-closed .frame-content {display:none;}
#example3 .frame-open .frame-content {display:block;}
#thumbs a {border: 1px solid; padding: 4px;}Ссылки