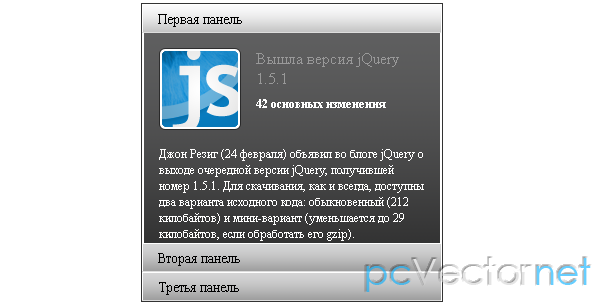
Эффект accordion с вкладками

Эффект разворачивающейся панели состоящей из вкладок.
HTML
Наш макет HTML несколько отличается от стандарта. А именно использованием стиля display:block, который делает первую вкладку развернутой при загрузке страницы, а не свернутой.
<div id="accordion">
<h2 class="current">Первая панель</h2>
<div class="pane" style="display:block">
...контент...
</div>
<h2>Вторая панель</h2>
<div class="pane">
...контент...
</div>
<h2>Третья панель</h2>
<div class="pane">
...контент...
</div>
</div>JS
$(function() {
$("#accordion").tabs("#accordion div.pane", {tabs: 'h2', effect: 'slide', initialIndex: null});
});Ссылки