Эффект при наведении и шрифт с иконками
![]()
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
HTML
<ul class="social">
<li><a href="#" aria-hidden="true" class="icon-dribbble"></a></li>
<li><a href="#" aria-hidden="true" class="icon-twitter"></a></li>
<li><a href="#" aria-hidden="true" class="icon-facebook"></a></li>
<li><a href="#" aria-hidden="true" class="icon-pinterest"></a></li>
<li><a href="#" aria-hidden="true" class="icon-flickr"></a></li>
<li><a href="#" aria-hidden="true" class="icon-google-plus"></a></li>
<li><a href="#" aria-hidden="true" class="icon-tumblr"></a></li>
<li><a href="#" aria-hidden="true" class="icon-github"></a></li>
</ul>CSS
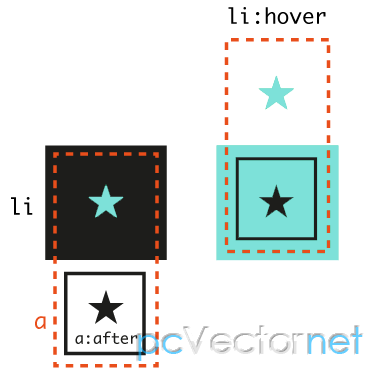
Идея состоит в том, чтобы создать эффект движения при наведении.
Для "li" элементов установлен overflow:hidden; и для "a" элементов двойная высота. С помощью псевдо-элемента :after мы дублируем иконку. При наведении "li" изменяет цвет фона, "a" сдвигается вверх на половину высоты. Оба изменения протекают с плавным переходом.

Дублируем иконку с помощью :before, :after
.icon-facebook:before,.icon-facebook:after,
.icon-google-plus:before,.icon-google-plus:after,
.icon-tumblr:before,.icon-tumblr:after,
.icon-blogger:before,.icon-blogger:after,
.icon-delicious:before,.icon-delicious:after,
.icon-flickr:before,.icon-flickr:after,
.icon-linkedin:before,.icon-linkedin:after,
.icon-pinterest:before,.icon-pinterest:after{
font-family: 'icomoon';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-facebook:before,
.icon-facebook:after{
content: "\e61f";
}
.icon-google-plus:before,
.icon-google-plus:after {
content: "\e600";
}
.icon-tumblr:before,
.icon-tumblr:after {
content: "\e601";
}
.icon-blogger:before,
.icon-blogger:after {
content: "\e602";
}
.icon-delicious:before,
.icon-delicious:after {
content: "\e603";
}
.icon-flickr:before,
.icon-flickr:after {
content: "\e604";
}
.icon-linkedin:before,
.icon-linkedin:after {
content: "\e605";
}
.icon-pinterest:before,
.icon-pinterest:after {
content: "\e606";
}
Вендорные префиксы для упрощения в коде не указаны:
ul.social {
text-align: center;
}
ul.social li {
display: inline-block;
width: 60px;
height: 60px;
overflow: hidden;
line-height: 60px;
background: #404040;
border-radius: 100%;
margin-bottom:.5em;
-webkit-transition-duration: 0.7s;
-moz-transition-duration: 0.7s;
-o-transition-duration: 0.7s;
transition-duration: 0.7s;
}
ul.social li:hover {
background: #7DE1D9;
box-shadow: inset 0 0 20px rgba(0, 0, 0, 0.3);
}
ul.social li:hover a {
top: -60px;
}
ul.social li a {
display: block;
width: 100%;
height: 200%;
position: relative;
top: 0;
color: #7DE1D9;
-webkit-transition: top 0.7s;
-moz-transition: top 0.7s;
-o-transition: top 0.7s;
transition: top 0.7s;
}
ul.social li a:after {
text-align: center;
position: absolute;
width: inherit;
height: 50%;
left: 0;
bottom: 0;
line-height: 60px;
color: #404040;
}Ссылки