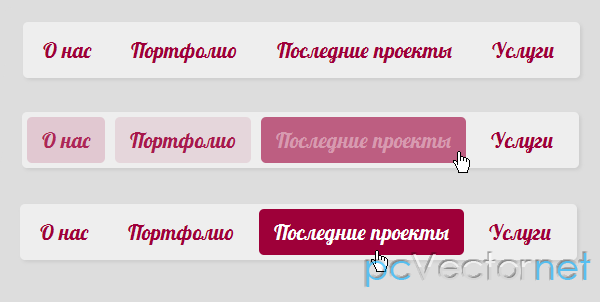
Простое меню на CSS3 и jQuery UI

Простое меню построенное на CSS3 и jQuery UI, а также используется библиотека шрифтов с API Google.
CSS
В самом верху кода, подключаем шрифт Lobster с Google API, который изменяет наши веб-безопасные шрифты, на более красивые, чтобы выделить наше меню.
@import url(http://fonts.googleapis.com/css?family=Lobster&subset=cyrillic,latin);
body {
margin: 0;
padding: 0;
background: #ddd;
}
#nav {
position: relative;
margin: 40px;
background: #eee;
padding: 0;
font-family: 'Lobster', Arial, Helvetica, sans-serif;
font-size: 21px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 2px 2px 3px #ccc;
-webkit-box-shadow: 2px 2px 3px #ccc;
box-shadow: 2px 2px 3px #ccc;
}
#nav .clear {
clear: both;
}
#nav ul {
padding: 0 0 0 5px;
margin: 0;
list-style: none;
}
#nav li {
float: left;
margin: 5px 10px 5px 0;
background: #eee;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
#nav li a {
text-decoration: none;
color: #9e0039;
display: block;
padding: 10px 15px;
}JS
Подгружаем jQuery и UI с Google
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/jquery-ui.min.js"></script>$(document).ready(function(){
$nav_li=$("#nav li");
$nav_li_a=$("#nav li a");
var animSpeed=450; //Скорость затемнения
var hoverTextColor="#fff"; //Цвет текста при наведении мыши
var hoverBackgroundColor="#9e0039"; //Цвет фона при наведении мыши
var textColor=$nav_li_a.css("color");
var backgroundColor=$nav_li.css("background-color");
//анимация цвета текста
$nav_li_a.hover(function() {
var $this=$(this);
$this.stop().animate({ color: hoverTextColor }, animSpeed);
},function() {
var $this=$(this);
$this.stop().animate({ color: textColor }, animSpeed);
});
//анимация цвета фона
$nav_li.hover(function() {
var $this=$(this);
$this.stop().animate({ backgroundColor: hoverBackgroundColor }, animSpeed);
},function() {
var $this=$(this);
$this.stop().animate({ backgroundColor: backgroundColor }, animSpeed);
});
});<script src="DD_roundies_0.0.2a-min.js"></script>
<script>
DD_roundies.addRule("#nav", "5px");
DD_roundies.addRule("#nav li", "5px");
</script>HTML
<div id="nav">
<ul>
<li><a href="#about">О нас</a></li>
<li><a href="#portfolio">Портфолио</a></li>
<li><a href="#recent">Последние проекты</a></li>
<li><a href="#experiments">Услуги</a></li>
<li><a href="#contact">Контакты</a></li>
</ul>
<div class="clear"></div>
</div>Ссылки