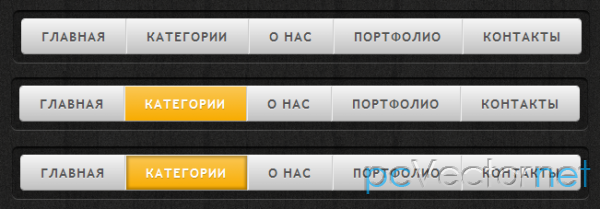
Горизонтальное меню на CSS3
Симпатичное горизонтальное меню на CSS3. Очень аккуратное и простое. Будет прекрасно смотреться на вашем сайте.
HTML
<nav>
<ul>
<li><a href="">Главная</a></li>
<li><a href="">Категории</a></li>
<li><a href="">О нас</a></li>
<li><a href="">Портфолио</a></li>
<li><a href="">Контакты</a></li>
</ul>
</nav>CSS
nav {
display: block;
width: 100%;
overflow: hidden;
}
nav ul {
margin: 80px 0 20px 0;
padding: .7em;
float: left;
list-style: none;
background: #444;
background: rgba(0,0,0,.2);
-moz-border-radius: .5em;
-webkit-border-radius: .5em;
border-radius: .5em;
-moz-box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
-webkit-box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
box-shadow: 0 1px 0 rgba(255,255,255,.2), 0 2px 1px rgba(0,0,0,.8) inset;
}
nav li {
float:left;
}
nav a {
float:left;
padding: .8em 1.5em;
text-decoration: none;
color: #555;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
font: bold 1.1em/1 'trebuchet MS', Arial, Helvetica;
letter-spacing: 1px;
text-transform: uppercase;
border-width: 1px;
border-style: solid;
border-color: #fff #ccc #999 #eee;
background: #c1c1c1;
background: -moz-linear-gradient(#f5f5f5, #c1c1c1);
background: -webkit-gradient(linear, left top, left bottom, from(#f5f5f5), to(#c1c1c1));
background: -webkit-linear-gradient(#f5f5f5, #c1c1c1);
background: -o-linear-gradient(#f5f5f5, #c1c1c1);
background: -ms-linear-gradient(#f5f5f5, #c1c1c1);
background: linear-gradient(#f5f5f5, #c1c1c1);
}
nav a:hover, nav a:focus {
outline: 0;
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.2);
background: #fac754;
background: -moz-linear-gradient(#fac754, #f8ac00);
background: -webkit-gradient(linear, left top, left bottom, from(#fac754), to(#f8ac00));
background: -webkit-linear-gradient(#fac754, #f8ac00);
background: -o-linear-gradient(#fac754, #f8ac00);
background: -ms-linear-gradient(#fac754, #f8ac00);
background: linear-gradient(#fac754, #f8ac00);
}
nav a:active {
-moz-box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
-webkit-box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
box-shadow: 0 0 2px 2px rgba(0,0,0,.3) inset;
}
nav li:first-child a {
border-left: 0;
-moz-border-radius: 4px 0 0 4px;
-webkit-border-radius: 4px 0 0 4px;
border-radius: 4px 0 0 4px;
}
nav li:last-child a {
border-right: 0;
-moz-border-radius: 0 4px 4px 0;
-webkit-border-radius: 0 4px 4px 0;
border-radius: 0 4px 4px 0;
}Ссылки