Android dock-меню

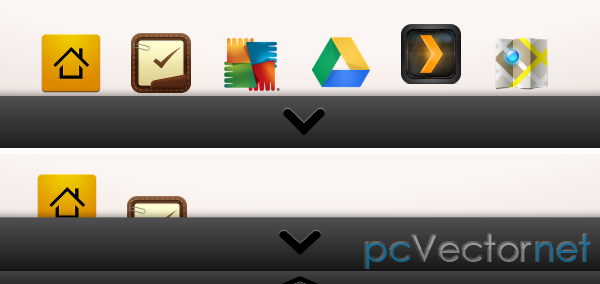
Красивое анимированное док-меню похожее на используемое в системе Android. Когда пользователь кликнет по стрелке на док-панели, то из под неё последовательно появятся иконки. Вместе с этим и сама док-панель повернется в 3D.
HTML
Док-панель и иконки будут находится внутри DIV с именем dock-wrapper. Dock-панель будет состоять из двух DIV - dock-front и dock-top, оба они будут работать, как куб. Последний элемент - это DIV с именем item, который содержит все иконки.
<div id="dock-wrapper">
<div class="dock">
<div class="dock-front">
<img src="images/arrow-up.png" alt="Стрелка вверх" id="arrow-up" />
</div>
<div class="dock-top">
<img src="images/arrow-down.png" alt="Стредка вниз" id="arrow-down" />
</div>
</div>
<div class="item">
<img src="images/launcher-pro.png" width="60" />
<img src="images/2do.png" width="60" />
<img src="images/antivirus.png" width="60" />
<img src="images/drive.png" width="60" />
<img src="images/plex.png" width="60" />
<img src="images/maps.png" width="60" />
</div>
</div>CSS
Первое что мы сделаем, это стилизуем dock-панель. Мы установим параметр perspective на dock-wrapper и позиционируем панель в самом низу страницы.
Примечание:
Свойство perspective определяет, на сколько пикселов удален 3D элемент от точки обзора. Это свойство позволяет вам изменять перспективу, откуда просматриваются 3D элементы.
При определении свойства perspective для элемента, именно ДОЧЕРНИЕ элементы получают перспективный вид, а НЕ сам элемент.
Замечание: Свойство perspective воздействует только на 3D трансформированные элементы!
Установим для dock-front и dock-top трансформацию и фон. Также добавим небольшую анимацию, когда пользователь наводит курсор на стрелку.
И наконец подготавливаем класс .dock-show, который будет добавлен к .dock с помощью jаvascript для ее анимации.
#dock-wrapper {
bottom: 0;
width: 100%;
height: 60px;
position: fixed;
perspective: 3000px;
}
.dock {
height: 70px;
transform-style: preserve-3d;
transition: transform 1s;
}
.dock-show {
transform: translateZ(-25px) rotateX(-95deg);
}
.dock-front, .dock-top {
position: absolute;
display: block;
width: 100%;
height: 40px;
padding: 10px 0;
box-shadow: 0px -3px 6px rgba(0,0,0,0.3);
}
.dock-front {
background-image: linear-gradient(to bottom, #434345, #161616);
transform: translateZ(30px);
}
.dock-top {
background-image: linear-gradient(to bottom, #505052, #161616);
transform: rotateX(90deg) translateZ(29px);
}
#arrow-up, #arrow-down {
cursor: pointer;
transition: all .2s;
}
#arrow-up:hover {
margin-top: -.2em;
}
#arrow-down:hover {
margin-top: .2em;
}
Теперь стилизуем иконки. Иконки будут спрятаны за dock-панель и каждая иконка будет абсолютно позиционироваться.
.item {
position: absolute;
width: 526px;
left: 50%;
margin-left: -263px;
}
.item span {
position: absolute;
z-index: -1;
cursor: pointer;
}
.item span:first-child { left: 0; }
.item span:nth-child(2) { left: 90px; }
.item span:nth-child(3) { left: 180px; }
.item span:nth-child(4) { left: 270px; }
.item span:nth-child(5) { left: 360px; }
.item span:nth-child(6) { left: 450px; }JS
Подключаем jQuery:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>Когда пользователь кликнет по стрелке мы добавим класс .dock-show к классу .dock, чтобы заработала анимация. После этого мы будем перемещать каждую иконку вверх - над док-панелью, делая их видимыми.
item = $('.item img');
itemReverse = item.get().reverse();
$('#arrow-up').on('click', function() {
$('.dock').addClass('dock-show');
$.each(item, function() {
var i = $(this).index();
var delay = i * 100;
window.setTimeout(function (index) {
return function () {
item.eq(index).stop().animate({ 'top' : '-7.8em' });
};
} (i), delay);
});
});
$('#arrow-down').on('click', function() {
$('.dock').removeClass('dock-show');
$.each(itemReverse, function() {
var i = $(this).index();
var delay = i * 100;
window.setTimeout(function (index) {
return function () {
$(itemReverse).eq(index).stop().animate({ 'top' : '0' });
};
} (i), delay);
});
});
$('.item img').hover(function() {
$(this).stop().animate({ 'top' : '-8.4em' }, 'fast');
}, function() {
$(this).stop().animate({ 'top' : '-7.8em' }, 'fast');
});
Ссылки