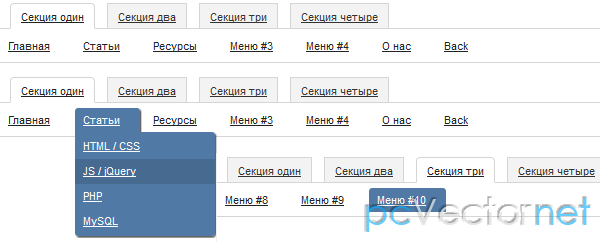
Выпадающее меню с вкладками

Выпадающее меню с вкладками. Переключение вкладок и отображение всплывающих окон будет делать jQuery.
HTML
Вот наша структура:
<div class="example">
<!-- defining main tabs elements -->
<div id="tabs-container">
<ul class="tabs">
<li class="active"><a href="#">Секция один</a></li>
<li><a href="#">Секция два</a></li>
<li><a href="#">Секция три</a></li>
<li><a href="#">Секция четыре</a></li>
</ul>
</div>
<!-- defining top menu -->
<div id="nav-container">
<ul class="nav" id="1">
<!-- defining top menu elements -->
<li><a href="https://pcvector.net">Главная</a></li>
<li><a href="#">Статьи</a>
<!-- defining sub menu elements -->
<ul class="sub">
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JS / jQuery</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">MySQL</a></li>
</ul>
</li>
<li><a href="#">Ресурсы</a>
<ul class="sub">
<li><a href="#">XSLT</a></li>
<li><a href="#">Ajax</a></li>
<li><a href="#">HTML / CSS</a></li>
</ul>
</li>
<li><a href="#">Меню #3</a>
<ul class="sub">
<li><a href="#">ссылка 31</a></li>
<li><a href="#">ссылка 32</a></li>
<li><a href="#">ссылка 33</a></li>
<li><a href="#">ссылка 34</a></li>
<li><a href="#">ссылка 35</a></li>
</ul>
</li>
<li><a href="#">Меню #4</a>
<ul class="sub">
<li><a href="#">ссылка 41</a></li>
<li><a href="#">ссылка 42</a></li>
<li><a href="#">ссылка 43</a></li>
<li><a href="#">ссылка 44</a></li>
<li><a href="#">ссылка 45</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
<li><a href="#">Back</a></li>
</ul>
<ul class="nav" id="2" style="display:none;">
<li><a href="#">Меню #5</a></li>
<li><a href="#">Меню #6</a></li>
<li><a href="#">Меню #7</a></li>
</ul>
<ul class="nav" id="3" style="display:none;">
<li><a href="#">Меню #8</a></li>
<li><a href="#">Меню #9</a></li>
<li><a href="#">Меню #10</a></li>
</ul>
<ul class="nav" id="4" style="display:none;">
<li><a href="#">Меню #11</a></li>
<li><a href="#">Меню #12</a></li>
</ul>
</div>
<div style="clear:both"></div>
</div>CSS
А вот и стили. Для красоты были использованы изображения стрелки:
/* tabs section */
#tabs-container {
clear:both;
font-size:11px;
height:26px;
margin:0 auto;
padding:0
}
.tabs li {
float:left;
list-style:none;
position:relative
}
.tabs li a:first-child {
margin-left:10px
}
.tabs li a {
background:#f3f3f3;
border:none;
border-left:1px solid #d5d5d5;
border-right:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
color:#333;
display:block;
margin:0 2px 0 0;
padding:6px 10px 4px
}
.tabs li.active a {
-webkit-border-radius:4px 4px 0 0;
background:#fff;
border-bottom:1px solid #fff;
border-left:1px solid #d5d5d5;
border-radius:4px 4px 0 0;
border-right:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
color:#222;
display:block;
padding:6px 10px 4px
}
.tabs li.child a {
-webkit-border-radius:0 4px 0 0;
background:#f3f3f3;
border-radius:0 4px 0 0;
color:#333;
display:block;
margin:0;
padding:6px 10px 4px
}
.tabs li a:hover {
background:#fafafa;
border-bottom:1px solid #d5d5d5;
color:#fff;
text-decoration:none
}
/* Targeting the first level menu */
.tabs {
display:block;
margin:0;
padding:1px 0 2px;
position:absolute;
z-index:100
}
.tabs > li > a:hover {
background:#ececec;
color:#222
}
.tabs > li.active > a:hover {
-moz-border-radius:3px 3px 0 0;
-webkit-border-radius:3px 3px 0 0;
background:#fff;
border-bottom:1px solid #fff;
border-radius:3px 3px 0 0;
color:#222
}
/*Middle Drop-Down Navigation*/
#nav-container {
border-bottom:1px solid #d5d5d5;
border-top:1px solid #d5d5d5;
clear:both;
font-size:11px;
height:33px;
margin:0 auto;
padding:0
}
/* Targeting both first and second level menus */
.nav li {
float:left;
list-style:none;
position:relative
}
.nav li a {
background:url(../images/arrow.png) no-repeat right;
border:none;
color:#222;
display:block;
margin:0 5px 0 0;
padding:5px 20px 5px 8px
}
/* Targeting the first level menu */
.nav {
display:block;
margin:0;
padding:5px 0 2px;
position:absolute;
z-index:100
}
.nav > li > a:hover {
-moz-border-radius:3px 3px 0 0;
-webkit-border-radius:3px 3px 0 0;
background:#507aa5 url(../images/arrow.png) no-repeat right;
border-radius:3px 3px 0 0;
color:#fff;
padding:5px 20px 5px 8px
}
/* Targeting the second level menu */
.nav li ul {
-moz-border-radius-bottomleft:3px;
-moz-border-radius-bottomright:3px;
-moz-border-radius-topright:3px;
-moz-box-shadow:1px 1px 1px #333;
-webkit-border-bottom-right-radius:3px;
-webkit-box-shadow:1px 1px 1px #333;
background:#507aa5;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
border-top-right-radius:3px;
box-shadow:1px 1px 1px #333;
color:#222;
display:none;
margin:0;
padding:2px 0;
position:absolute;
width:140px
}
.nav li ul li {
width:100%
}
.nav li ul li a {
background:#507aa5;
border:none;
color:#fff;
line-height:25px;
margin:0;
padding:0 0 0 8px
}
.nav li ul li a:hover {
background:#466A90
}
.nav li ul li.strong-archive a {
border-top:1px solid #466A90;
font-weight:600
}
/* A class of current will be added via jQuery */
.nav li.current > a {
-moz-border-radius:3px 3px 0 0;
-moz-box-shadow:1px 1px 1px #333;
-webkit-border-radius:3px 3px 0 0;
-webkit-box-shadow:1px 1px 1px #333;
background:#507aa5 url(../images/arrow.png) no-repeat right;
border-radius:3px 3px 0 0;
box-shadow:1px 1px 1px #333;
color:#fff
}
/* CSS fallback */
.nav li:hover > ul.child {
display:block
}Ссылки