Слайдер на CSS и jQuery

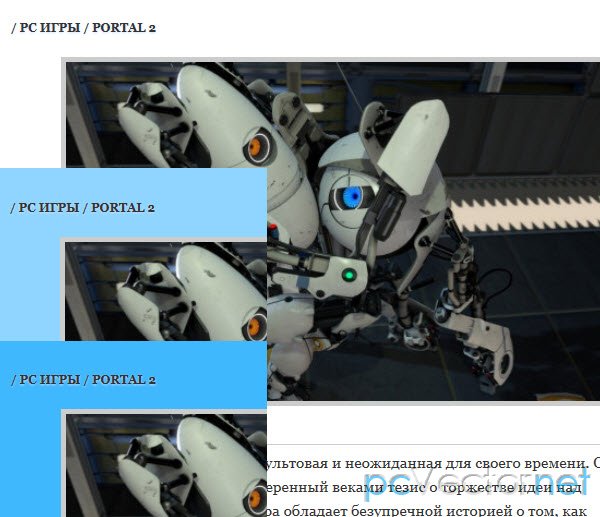
При наведении курсора на изображение, оно сменяется другим. Также есть модификация с добавлением уголка "NEW" и пункта "Цена". Все три варианта можно посмотреть на демо.
HTML
Вот пример HTML кода, включающего и уголок "NEW" и "Цену".
<div class='temp'>
<div class='temphol'>
<img src='images/thumb_screen_thumb.jpg' alt='pcvector.net' border='0'/>
<img src='images/screen_thumb.jpg' class='front' alt='color structure' border='0'/> <div class='new'></div>
<a href='#' class='thumb'>pcvector.net</a>
</div>
<div class='tempde'>
<div class='tempname'>pcvector.net</div>
<div class='tempprice'>$200</div>
<div class='clear'></div>
</div>
</div>JS
Библиотека jQuery и вызов анимации смены слайда помещаем в теги <head>
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/jаvascript">
$(function() {
$('.temphol').hover(function() {
$(this).children('.front').stop().animate({ "top" : '160px'}, 500);
}, function() {
$(this).children('.front').stop().animate({ "top" : '7px'}, 300);
});
});
</script>CSS
И вот весь CSS
.new{
background:url(images/new-trans.png) no-repeat top right;
width:58px;
height:58px;
position:absolute;
right:0;
top:0;
}
.temp{
float:left;
width:292px;
margin-right:20px;
margin-left:20px;
margin-bottom:20px;
margin-top:20px;
}
.temphol{
background:#efefef;
border:1px solid #ccc;
position:relative;
width:290px;
height:155px;
overflow:hidden;
}
.temphol img {
position: absolute;
top: 7px; left: 7px;
}
.tempde{
background:url(images/tempde.jpg) repeat-x bottom;
border-left:1px solid #ccc;
border-right:1px solid #ccc;
width:290px;
height:32px;
}
.tempname{
float:left;
padding-left:15px;
padding-top:8px;
}
.tempprice{
float:right;
background:url(images/pricebg.jpg) center no-repeat;
width:40px;
height:22px;
text-align:center;
margin-top:2px;
color:#fff;
padding-top:6px;
padding-right:5px;
padding-left:5px;
font-weight:bold;
}
.thumb{
position:absolute;
top:7px;
left:7px;
width:276px;
height:141px;
text-indent:-999px;
overflow:hidden;
background:url(images/blank.gif) repeat;
}Ссылки