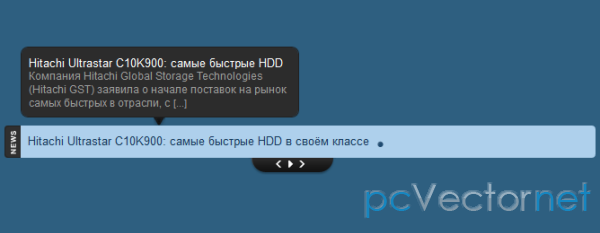
Плагин слайдера RSS новостей

Данный плагин позволит с легкостью интегрировать новости или RSS ленты на вашу страничку ввиде динамического слайдера. То есть возможно два варианта добавления новостей: вручную, через html разметку или загружать новости из RSS канала с автоматическим созданием разметки html.
Имеется в плагине и одна полезная фишка - предварительный просмотр новостей, выполненный ввиде всплывающей подсказки.
HTML
Для использования плагина нужно будет добавить в <header> ваш бесплатный ключ от Google API - получить можно тут - http://code.google.com/apis/loader/signup.html.
И в коде ниже замените значение ключа (после key=) на Ваш:
<script type="text/jаvascript" src="https://www.google.com/jsapi?key=ABQIAAAAzU5E6W-kYkDWncD-gLlvEhRUEaat57mcPuL2sxLOgiGfdu1dyxRm8B-okEsXk6nmXsYNVPSFoKIYxA"></script><div id="dnews" class="news-wrapper">
<div class="news"></div>
</div>А вот ниже разметка для новостей, которые вы будете вводить вручную, например так:
<div class="news-wrapper" id="snews">
<div class="news">
<div class="headline">
<a href="#" title="В официальном твиттере студии GSC Game World появилась информация о том, что владельцы стараются не допустить её закрытия. Однако пока руководство не уверено в том, что компания выживет.">
Авторы S.T.A.L.K.E.R. спасают компанию</a>
</div>
<div class="headline">
<a href="#" title="После того, как AMD заявила о стремлении дистанцироваться от привычного противостояния с корпорацией Intel, стали горячо обсуждаться будущие шаги компании. Недавно AMD отметила, что не разделят позиции Intel относительно операционных систем, особенно на мобильном рынке.">
AMD считает, что инвестировать имеет смысл только в Windows, Android и Linux</a>
</div>
<div class="headline">
<a href="#" title="Microsoft по аналогии с Apple и Google сможет использовать функцию «kill switch» для отключения или даже удаления Metro-приложений с устройств, работающих под управлением Windows 8. ">
Microsoft: мы можем удалённо стирать приложения Windows 8</a>
</div>
<div class="headline">
<a href="#" title="Ещё один браузер близок к тому, чтобы реализовать поддержку протокола SPDY — надстройки над HTTP 1.1, которая ускоряет загрузку веб-страниц на 44-64% (по тестам Google). ">
Протокол SPDY появился в Firefox Nightly</a>
</div>
<div class="headline">
<a href="#" title="По данным аналитической компании StatCounter, Google Chrome в прошлом месяце впервые в истории своего существования опередил Mozilla Firefox на мировом браузеров для компьютеров с доступом к Интернету, заняв вторую позицию вслед за бессменным лидером Microsoft Internet Explorer.">
StatCounter: Chrome впервые превзошел по популярности Firefox</a>
</div>
<div class="headline">
<a href="#" title="Геймеры смогут угонять самолеты, конструировать самодельное оружие и использовать мирное население в качестве живого щита, а графика в пятой части будет значительно лучше, чем в четвертой.">
В GTA V игрокам пообещали дать возможность угонять самолеты</a>
</div>
</div>
</div>CSS
Данные стили используются для оформления слайдера, подключаются файлом dnews.css:
.news-wrapper
{
width: 660px;
position: relative;
overflow: hidden;
}
.news-title
{
float: left;
background-image: url(title-news.png);
background-color: #2f2f2f;
width: 18px;
height: 36px;
z-index: 11;
border-radius-topleft: 3px;
border-radius-bottomleft: 3px;
-moz-border-radius-topleft: 3px;
-moz-border-radius-bottomleft: 3px;
-webkit-border-top-left-radius: 3px;
-webkit-border-bottom-left-radius: 3px;
}
.news
{
background-color: #aed0ec;
width: 640px;
height: 36px;
border-radius-topright: 4px;
border-radius-bottomright: 4px;
-moz-border-radius-topright: 4px;
-moz-border-radius-bottomright: 4px;
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
overflow: hidden;
}
.headline
{
position: absolute;
font-size: 10pt;
height: 10px;
padding: 8px 12px 8px 8px;
overflow: hidden;
z-index: 1;
/*overflow: hidden;*/
}
.headline a
{
background-image: url(gaindi.png);
background-repeat: no-repeat;
background-position: right bottom;
padding-right: 16px;
}
.headline a, .headline a:active, .headline a:visited
{
color: #1e1e1e;
text-decoration: none;
}
.headline a:hover
{
color: #163b5b;
text-decoration: none;
}
.control-bar
{
background-image: url(control-bar.png);
background-repeat: no-repeat;
width: 97px;
height: 21px;
position: absolute;
z-index: -1;
top: 35px;
}
.controls-wrapper
{
position: relative;
width: 48px;
height: 12px;
margin-left: 24px;
}
.controls-wrapper div
{
position: relative;
width: 7px;
height: 8px;
margin-left: 6px;
margin-top: 4px;
float: left;
}
.controls-wrapper div.next
{
background: url(next.png) no-repeat;
cursor: pointer;
}
.controls-wrapper div.prev
{
background: url(prev.png) no-repeat;
cursor: pointer;
}
.controls-wrapper div.play
{
background: url(play.png) no-repeat;
cursor: pointer;
}
.controls-wrapper div.pause
{
background: url(pause.png) no-repeat;
cursor: pointer;
}
.preview-wrapper
{
font-size: 10pt;
padding-top: 8px;
width: 308px;
height: 85px;
position: absolute; /*margin: auto;*/
z-index: 1000;
}
.preview
{
width: 292px;
height: 61px;
background-color: #2c2c2c;
border-radius: 8px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border: solid 1px #212121;
padding: 8px;
font-size: 9pt; /*overflow: hidden;*/ /*background: url(bg.jpg) repeat-x repeat-y;*/
}
.preview h4, .preview p
{
margin: 0;
padding: 0;
overflow: hidden;
}
.preview h4
{
font-size: 10pt;
color: White;
font-weight: normal;
width: 290px;
height: 16px;
}
.preview p
{
color: #9f9e9e;
width: 290px;
height: 54px;
}
.preview a
{
font-size: 11px;
color: #9f9e9e;
text-decoration: none;
margin-left: 4px;
}
.preview a:hover
{
text-decoration: underline;
color: Yellow;
}
.tip
{
margin: auto;
width: 13px;
height: 9px;
background-image: url(cor.png);
}
.news-wrapper.multiple
{
width: 680px;
overflow: hidden;
}
.news-wrapper.multiple .news-title
{
float: left;
}
.news-wrapper.multiple .news
{
float: left;
width: 2000px;
}
.news-wrapper.multiple .headline
{
position: relative;
float: left;
margin-left: 0px;
}JS
Тут как повелось, в шапке подключаем библиотеку jQuery и сам плагин dnews.js:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="dnews.js" type="text/jаvascript"></script><script type="text/jаvascript">
google.load("feeds", "1");
$(document).ready(function() {
$('#snews').dnews({ feedurl: 'http://pcvector.ru/yarss.php?forum=22', showdetail: true, controlsalwaysvisible: false});
});
</script><script type="text/jаvascript">
google.load("feeds", "1");
$(document).ready(function() {
$('#snews').dnews({ showdetail: true, controlsalwaysvisible: false});
});
</script>Опции
- feedurl: URL или rss поток, поумолчанию пусто ''. Если 'feedurl' пустой, то плагин будет искать заголовки в html разметке.
- entries: Общее количество новостей отображаемых слайдером. Значение можно и не задавать.
- switchinterval: Время смены показа заголовков новостей в мс, если не указано, то 5000 мс или 5 секунд.
- controls: Если false, то панель навигации (назад, стоп/плей, вперед) отображаться не будет, по умолчанию true.
- showdetail: Если true, то над заголовком будет показана подсказка при наведении на него, иначе - false, по умолчанию значение - true.
- moretext: Текст, который будет показан в конце всплывающей подсказки, по умолчанию 'more detail' - т.е. 'Подробнее'.
- controlsalwaysvisible: Если true - панель управления будет видима, если false - то панель будет автоматически скрываться. По умолчанию - false.