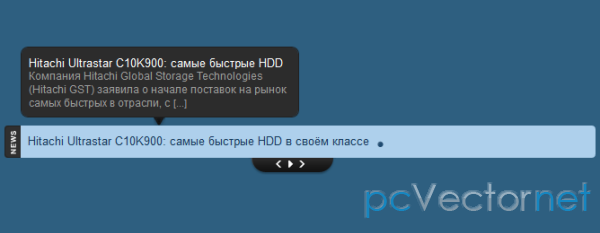
Новостной слайдер

Прокручивает список новостей автоматически или же можно принудительно прокручивать новости с помощью стрелочек. Ни чего лишнего, можно встроить в любой дизайн. Используется плагин jcarousellite.
HTML
<img src="news-arrow-previous.png" class="previous" />
<div id="newsticker-demo">
<ul>
<li>
<p>
<span class="title">Инфо: </span><a href="http://www.pcvector.net">Хотите увидеть новые скрипты?</a><br>
Посетите нашу главную страничку.
</p>
</li>
<li>
<p>
<span class="title">Поиск: </span><a href="http://www.pcvector.net">Ищите определенный скрипт?</a><br>
У нас скрипты разделены по категориям.
</p>
</li>
<li>
<p>
<span class="title">Помощь: </span><a href="http://www.pcvector.net">Нужна помощь?</a><br>
Оставьте свой вопрос в комментарии к скрипту.
</p>
</li>
<li>
<p>
<span class="title">Ухты: </span><a href="http://www.pcvector.net">Навигация?</a><br>
У нас много прикольных менюшек.
</p>
</li>
</ul>
</div>
<img src="news-arrow.png" class="next" />CSS
#newsticker-demo {
width:300px;
height: 225px;
font-style:italic;
overflow:hidden;
border-top: 1px solid #dddddd;
}
#newsticker-demo .title {
font-size:14px;
font-weight:bold;
padding:5px;
}
#newsticker-demo p {
margin:0px;
padding: 10px 0px 0px 20px;
}
#newsticker-demo ul {}
#newsticker-demo li {
list-style:none;
display:block;
padding:7px 0px;
border-bottom: 1px solid #dddddd;
height:60px;
font-family: Arial;
font-size:12px;
}
#newsticker-demo li a {
color:red;
}
.previous {
outline:none;
cursor:pointer;
margin-left:145px;
vertical-align: bottom;
}
.next {
outline:none;
cursor:pointer;
margin-left:145px;
vertical-align: top;
}JS
Подключаем jQuery, плагин jcarousellite и вызываем его:
<script type="text/jаvascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script src="jcarousellite_1.0.1c4.js" type="text/jаvascript"></script>
<script type="text/jаvascript">
$(function() {
$("#newsticker-demo").jCarouselLite({
vertical: true,
hoverPause:true,
btnPrev: ".previous",
btnNext: ".next",
visible: 3,
auto:3000,
speed:500
});
});
</script>Ссылки