Выезжающая панель

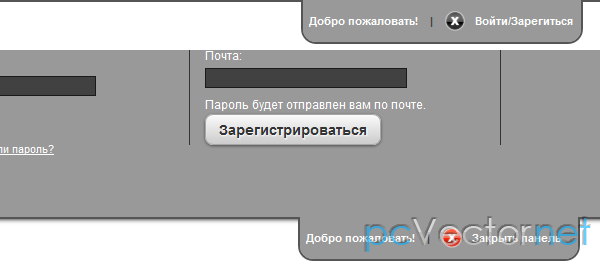
Сделаем top panel - выезжающую панель вверху нашего сайта. Внутрь панели можно поместить любой html, в данном примере это текст и формы входа и регистрации.
HTML
<!-- Panel -->
<div id="toppanel">
<div id="panel">
<div class="content clearfix">
<div class="left">
<h1>Добро пожаловать</h1>
<h2>Демка выезжающей панели</h2>
<p class="grey">Сюда вы можете поместить всё что угодно: видео, аудио, картинки, формы...</p>
</div>
<div class="left">
<!-- Login Form -->
<form class="clearfix" action="#" method="post">
<h1>Панель входа</h1>
<label class="grey" for="log">Логин:</label>
<input class="field" type="text" name="log" id="log" value="" size="23" />
<label class="grey" for="pwd">Пароль:</label>
<input class="field" type="password" name="pwd" id="pwd" size="23" />
<label><input name="rememberme" id="rememberme" type="checkbox" checked="checked" value="forever" /> Запомнить</label>
<div class="clear"></div>
<input type="submit" name="submit" value="Войти" class="button normal white" />
<a class="lost-pwd" href="#">Забыли пароль?</a>
</form>
</div>
<div class="left right">
<!-- Register Form -->
<form action="#" method="post">
<h1>Присоединяйтесь!</h1 <label class="grey" for="signup">Логин:</label><br/>
<input class="field" type="text" name="signup" id="signup" value="" size="23" />
<label class="grey" for="email">Почта:</label>
<input class="field" type="text" name="email" id="email" size="23" />
<label>Пароль будет отправлен вам по почте.</label>
<input type="submit" name="submit" value="Зарегистрироваться" class="button normal white" />
</form>
</div>
</div>
</div>
<!-- /login -->
<!-- The tab on top -->
<div class="tab">
<ul class="login">
<li class="welcome">Добро пожаловать!</li>
<li class="sep">|</li>
<li id="toggle">
<a id="open" class="open" href="#">Войти/Зарегиться</a>
<a id="close" style="display: none;" class="close" href="#">Закрыть панель</a>
</li>
</ul>
</div>
<!-- / top -->
</div>
<!--panel -->CSS
В стилях ничего нового. Оформление самой панельки в файле style.css
JS
Используется jQuery библиотека и скрипт инициализации панели:
$(document).ready(function() {
// раскрыть панель
$("#open").click(function() {
$("div#panel").slideDown("slow");
});
// свернуть панель
$("#close").click(function() {
$("div#panel").slideUp("slow");
});
// переключение кнопок "Войти | Зарегиться" и "Закрыть панель" по клику
$("#toggle a").click(function() {
$("#toggle a").toggle();
});
});Ссылки