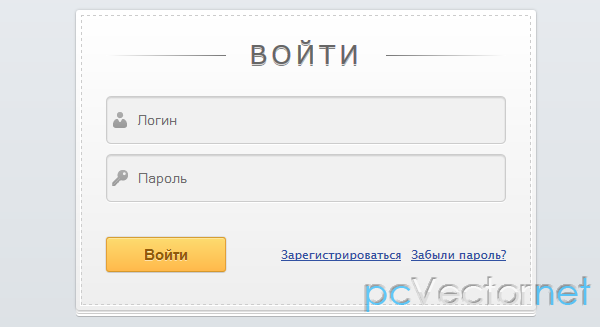
Форма входа на CSS3 и HTML5

Благодаря CSS3 можно создавать очень красивые формы, а использование HTML5 добавляет ещё и удобство и фактически даже позволяет отказаться от какого-либо jаvascript кода.
HTML
<form id="login">
<h1>Войти</h1>
<fieldset id="inputs">
<input id="username" placeholder="Логин" autofocus="" required="" type="text">
<input id="password" placeholder="Пароль" required="" type="password">
</fieldset>
<fieldset id="actions">
<input id="submit" value="Войти" type="submit">
<a href="">Забыли пароль?</a><a href="">Зарегистрироваться</a>
</fieldset>
</form>Немножко о используемых атрибутах HTML5:
- placeholder - краткое описание, предназначенное для помощи пользователю при заполнении полей формы.
- required - указывает на то, что элемент является обязательной частью формы.
- autofocus - устанавливает, что кнопка получает фокус после загрузки страницы. Такую кнопку можно нажать сразу без перевода на неё фокуса, например, с помощью клавиатуры.
CSS
А теперь украсим нашу форму.
Добавим эффект стопки бумаг:
#login
{
box-shadow:
0 0 2px rgba(0, 0, 0, 0.2),
0 1px 1px rgba(0, 0, 0, .2),
0 3px 0 #fff,
0 4px 0 rgba(0, 0, 0, .2),
0 6px 0 #fff,
0 7px 0 rgba(0, 0, 0, .2);
}
Эффект стежки - как будто форма пришита к фону. Реализуется с помощью псевдо элементов, которые не портят код:
#login
{
position: absolute;
z-index: 0;
}
#login:before
{
content: '';
position: absolute;
z-index: -1;
border: 1px dashed #ccc;
top: 5px;
bottom: 5px;
left: 5px;
right: 5px;
-moz-box-shadow: 0 0 0 1px #fff;
-webkit-box-shadow: 0 0 0 1px #fff;
box-shadow: 0 0 0 1px #fff;
}
Эффект градиентных тонких линий для выделения заголовка.
h1
{
text-shadow: 0 1px 0 rgba(255, 255, 255, .7), 0px 2px 0 rgba(0, 0, 0, .5);
text-transform: uppercase;
text-align: center;
color: #666;
margin: 0 0 30px 0;
letter-spacing: 4px;
font: normal 26px/1 Verdana, Helvetica;
position: relative;
}
h1:after, h1:before
{
background-color: #777;
content: "";
height: 1px;
position: absolute;
top: 15px;
width: 120px;
}
h1:after
{
background-image: -webkit-gradient(linear, left top, right top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(left, #777, #fff);
background-image: -moz-linear-gradient(left, #777, #fff);
background-image: -ms-linear-gradient(left, #777, #fff);
background-image: -o-linear-gradient(left, #777, #fff);
background-image: linear-gradient(left, #777, #fff);
right: 0;
}
h1:before
{
background-image: -webkit-gradient(linear, right top, left top, from(#777), to(#fff));
background-image: -webkit-linear-gradient(right, #777, #fff);
background-image: -moz-linear-gradient(right, #777, #fff);
background-image: -ms-linear-gradient(right, #777, #fff);
background-image: -o-linear-gradient(right, #777, #fff);
background-image: linear-gradient(right, #777, #fff);
left: 0;
}Ссылки