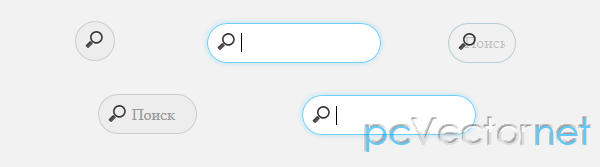
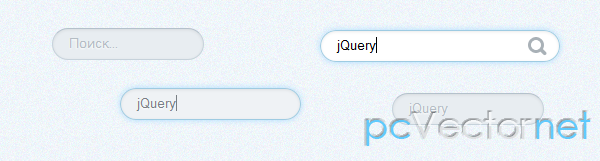
Анимированная поисковая форма

Форма поиска, которая плавно расширяется при клике по ней. Очень красиво смотрится и работает, можно сказать во всех браузерах. Даже сюда в планах её приспособить.
HTML
Основное, это естественно создание самой поисковой формы
<form id="searchForm">
<fieldset>
<div class="input">
<input type="text" name="s" id="s" value="Поиск..." />
</div>
<input type="submit" id="searchSubmit" value="" />
</fieldset>
</form>CSS
Именно для поисковой формы:
#searchForm fieldset {
width:240px;
position:relative;
display:block;
}
div.input {
width:120px;
padding:5px 15px 7px 15px;
border-radius:20px;
border:1px solid #c6d2db;
border-top:1px solid #b4c1cb;
box-shadow:inset 0 1px 2px rgba(0,0,0,0.08);
float:right;
background:#e8edf1;
}
div.input.focus {
border:1px solid #9ecbe2;
box-shadow:0 0 6px #abdcff, inset 0 1px 2px rgba(0,0,0,0.08);
}
input#s {
width:100%;
border:0;
border-radius:20px;
background:transparent;
height:16px;
color:#b4bdc4;
text-shadow:0 1px 1px #fff;
}
input#s:focus {
outline:none
}
input#searchSubmit {
width:19px;
height:19px;
text-indent:-9999px;
overflow:hidden;
background:url(../images/search-icon.png) no-repeat;
border:0;
position:absolute;
top:7px; right:13px;
z-index:5;
display:none;
cursor:pointer;
}JS
Подключаем библиотеку jQuery и плагин для цветовой анимации:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script src="js/jquery.color.js"></script>$(function(){
var input = $('input#s');
var divInput = $('div.input');
var width = divInput.width();
var outerWidth = divInput.parent().width() - (divInput.outerWidth() - width) - 28;
var submit = $('#searchSubmit');
var txt = input.val();
input.bind('focus', function() {
if(input.val() === txt) {
input.val('');
}
$(this).animate({color: '#000'}, 300); // text color
$(this).parent().animate({
width: outerWidth + 'px',
backgroundColor: '#fff', // background color
paddingRight: '43px'
}, 300, function() {
if(!(input.val() === '' || input.val() === txt)) {
if(!($.browser.msie && $.browser.version < 9)) {
submit.fadeIn(300);
} else {
submit.css({display: 'block'});
}
}
}).addClass('focus');
}).bind('blur', function() {
$(this).animate({color: '#b4bdc4'}, 300); // text color
$(this).parent().animate({
width: width + 'px',
backgroundColor: '#e8edf1', // background color
paddingRight: '15px'
}, 300, function() {
if(input.val() === '') {
input.val(txt)
}
}).removeClass('focus');
if(!($.browser.msie && $.browser.version < 9)) {
submit.fadeOut(100);
} else {
submit.css({display: 'none'});
}
}).keyup(function() {
if(input.val() === '') {
if(!($.browser.msie && $.browser.version < 9)) {
submit.fadeOut(300);
} else {
submit.css({display: 'none'});
}
} else {
if(!($.browser.msie && $.browser.version < 9)) {
submit.fadeIn(300);
} else {
submit.css({display: 'block'});
}
}
});
});Ссылки