Коллекция контактных форм

Небольшая коллекция из 5 видов оформления контактных форм для вашего сайта.
HTML
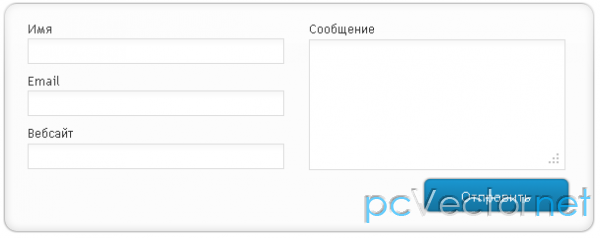
Форма 1<form id="form1" action="/" method="post">
<fieldset><legend>Контактная форма</legend>
<p class="first">
<label for="name">Имя</label>
<input type="text" name="name" id="name" size="30" />
</p>
<p>
<label for="email">Email</label>
<input type="text" name="email" id="email" size="30" />
</p>
<p>
<label for="web">Вебсайт</label>
<input type="text" name="web" id="web" size="30" />
</p>
</fieldset>
<fieldset>
<p>
<label for="message">Сообщение</label>
<textarea name="message" id="message" cols="30" rows="10"></textarea>
</p>
</fieldset>
<p class="submit"><button type="submit">Отправить</button></p>
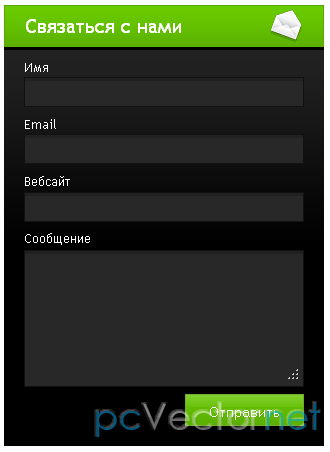
</form><form id="form2" action="/" method="post">
<h3><span>Связаться с нами</span></h3>
<fieldset><legend>Контактная форма</legend>
<p class="first">
<label for="name">Имя</label>
<input type="text" name="name" id="name" size="30" />
</p>
<p>
<label for="email">Email</label>
<input type="text" name="email" id="email" size="30" />
</p>
<p>
<label for="web">Вебсайт</label>
<input type="text" name="web" id="web" size="30" />
</p>
<p>
<label for="message">Сообщение</label>
<textarea name="message" id="message" cols="30" rows="10"></textarea>
</p>
<p class="submit"><button type="submit">Отправить</button></p>
</fieldset>
</form>
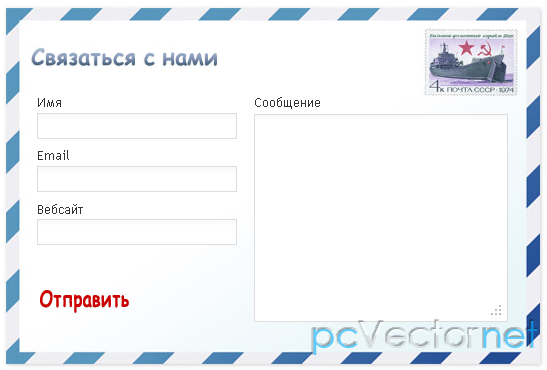
Форма 3
<form id="form3" action="/" method="post">
<h3><span>Свзяаться с нами</span></h3>
<fieldset><legend>Контактная форма</legend>
<p class="first">
<label for="name">Имя</label>
<input type="text" name="name" id="name" size="30" />
</p>
<p>
<label for="email">Email</label>
<input type="text" name="email" id="email" size="30" />
</p>
<p>
<label for="web">Вебсайт</label>
<input type="text" name="web" id="web" size="30" />
</p>
</fieldset>
<fieldset class="last">
<p>
<label for="message">Сообщение</label>
<textarea name="message" id="message" cols="30" rows="10"></textarea>
</p>
</fieldset>
<p class="submit"><button type="submit">Отправить</button></p>
</form> 
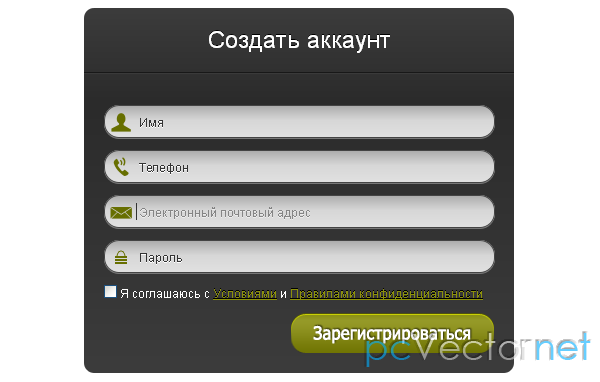
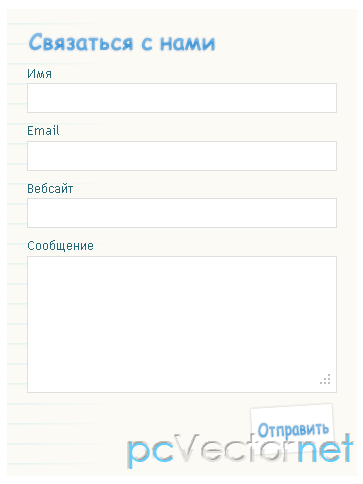
<form id="form4" action="/" method="post">
<h3>Связаться с нами</h3>
<fieldset><legend>Контактная форма</legend>
<p class="first">
<label for="name">Имя</label>
<input type="text" name="name" id="name" size="30" />
</p>
<p>
<label for="email">Email</label>
<input type="text" name="email" id="email" size="30" />
</p>
<p>
<label for="web">Вебсайт</label>
<input type="text" name="web" id="web" size="30" />
</p>
<p>
<label for="message">Сообщение</label>
<textarea name="message" id="message" cols="30" rows="10"></textarea>
</p>
<p class="submit"><button type="submit">Отправить</button></p>
</fieldset>
</form> 
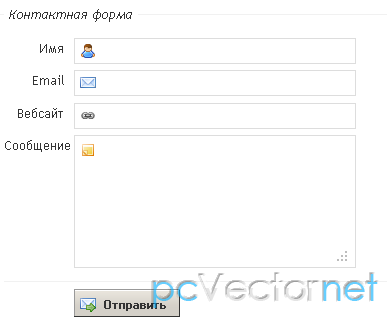
<form id="form5" action="/" method="post">
<fieldset><legend>Контактная форма</legend>
<p class="first">
<label for="name">Имя</label>
<input type="text" name="name" id="name" size="30" />
</p>
<p>
<label for="email">Email</label>
<input type="text" name="email" id="email" size="30" />
</p>
<p>
<label for="web">Вебсайт</label>
<input type="text" name="web" id="web" size="30" />
</p>
<p>
<label for="message">Сообщение</label>
<textarea name="message" id="message" cols="30" rows="10"></textarea>
</p>
<p class="submit"><button type="submit">Отправить</button></p>
</fieldset>
</form> 
CSS
И сразу для всех пяти форм CSS (нужное копировать):
/* form 1 */
#form1{
margin:1em 0;
padding-top:10px;
background:url(../images/form1/form_top.gif) no-repeat 0 0;
}
#form1 fieldset{
margin:0;
padding:0;
border:none;
float:left;
display:inline;
width:260px;
margin-left:25px;
}
#form1 legend{display:none;}
#form1 p{margin:.5em 0;}
#form1 label{display:block;}
#form1 input, #form1 textarea{
width:252px;
border:1px solid #ddd;
background:#fff url(../images/form1/form_input.gif) repeat-x;
padding:3px;
}
#form1 textarea{
height:125px;
overflow:auto;
}
#form1 p.submit{
clear:both;
background:url(../images/form1/form_bottom.gif) no-repeat 0 100%;
padding:0 25px 20px 25px;
margin:0;
text-align:right;
}
#form1 button{
width:150px;
height:37px;
line-height:37px;
border:none;
background:url(../images/form1/form_button.gif) no-repeat 0 0;
color:#fff;
cursor:pointer;
text-align:center;
}
/* // form 1 */
/* form 2 */
#form2{
margin:1em 0;
color:#fff;
width:320px; /* customize width, this form have fluid layout */
}
#form2 h3{
margin:0;
background:#57a700 url(../images/form2/form_heading.gif) repeat-x;
color:#fff;
font-size:20px;
border:1px solid #57a700;
border-bottom:none;
}
#form2 h3 span{
display:block;
padding:10px 20px;
background:url(../images/form2/form_ico.gif) no-repeat 93% 50%;
}
#form2 fieldset{
margin:0;
padding:0;
border:none;
border-top:3px solid #000;
background:#000 url(../images/form2/form_top.gif) repeat-x;
padding-bottom:1em;
}
#form2 legend{display:none;}
#form2 p{margin:.5em 20px;}
#form2 label{display:block;}
#form2 input, #form2 textarea{
width:272px;
border:1px solid #111;
background:#282828 url(../images/form2/form_input.gif) repeat-x;
padding:5px 3px;
color:#fff;
}
#form2 textarea{
height:125px;
overflow:auto;
}
#form2 p.submit{
text-align:right;
}
#form2 button{
padding:0 20px;
height:32px;
line-height:32px;
border:1px solid #70ad2e;
background:#5aae00 url(../images/form2/form_button.gif) repeat-x;
color:#fff;
cursor:pointer;
text-align:center;
}
/* // form 2 */
/* form 3 */
#form3{
margin:1em 0;
background:url(../images/form3/form_bg.jpg) no-repeat 0 0;
width:542px;
height:364px; /* fixed size (envelope graphic) */
overflow:hidden;
}
#form3 h3{display:none;}
#form3 fieldset{
margin:0;
padding:0;
border:none;
float:left;
display:inline;
width:200px;
margin-left:34px;
padding-top:80px;
}
#form3 fieldset.last{
width:254px;
margin-left:17px;
}
#form3 legend{display:none;}
#form3 p{margin:.5em 0;}
#form3 label{display:block;}
#form3 input, #form3 textarea{
width:192px;
border:1px solid #ddd;
background:#fff url(../images/form3/form_input.gif) repeat-x;
padding:3px;
}
#form3 textarea{
width:246px;
height:200px;
overflow:auto;
}
#form3 p.submit{
margin:0 34px;
clear:both;
position:relative;
}
#form3 button{
padding:0;
position:absolute;
left:0;
top:-3.5em;
width:95px;
height:36px;
text-indent:-8000px;
overflow:hidden;
border:none;
background:url(../images/form3/form_button.gif) no-repeat 0 0;
color:#fff;
cursor:pointer;
}
/* // form 3 */
/* form 4 */
#form4{
margin:1em 0;
padding-top:1.5em;
color:#246878;
width:350px; /* customize width, this form have fluid layout */
background:#fbfaf4 url(../images/form4/form_bg.gif) repeat-y;
}
#form4 h3{
margin:0 20px;
height:28px;
text-indent:-8000px;
background:url(../images/form4/form_heading.gif) no-repeat 0 0;
}
#form4 fieldset{
margin:0;
padding:0;
border:none;
padding-bottom:1em;
}
#form4 legend{display:none;}
#form4 p{margin:.5em 20px;}
#form4 label{display:block;}
#form4 input, #form4 textarea{
width:302px;
border:1px solid #dfdfdf;
background:#fff;
padding:5px 3px;
}
#form4 textarea{
height:125px;
overflow:auto;
}
#form4 p.submit{
text-align:right;
}
#form4 button{
margin:0;
padding:0;
text-indent:-8000px;
overflow:hidden;
width:88px;
height:56px;
border:none;
background:url(../images/form4/form_button.gif) no-repeat 0 0;
cursor:pointer;
text-align:left;
}
/* // form 4 */
/* form 5 */
#form5{
margin:1em 0;
padding-top:10px;
}
#form5 fieldset{
margin:0;
padding-top:.5em;
border:none;
border-top:1px solid #f1f1f1;
}
#form5 legend{
background:#fff;
padding:0 5px;
font-style:italic;
}
#form5 p{
clear:both;
margin:.5em 0;
overflow:hidden;
}
#form5 label{
float:left;
width:60px;
display:block;
text-align:right;
margin-right:10px;
}
#form5 input, #form5 textarea{
margin:0;
width:250px;
border:1px solid #ddd;
padding:3px 5px 3px 25px;
}
#form5 input#name{background:#fff url(../images/form5/form_name.gif) no-repeat 5px 50%;}
#form5 input#email{background:#fff url(../images/form5/form_email.gif) no-repeat 5px 50%;}
#form5 input#web{background:#fff url(../images/form5/form_url.gif) no-repeat 5px 50%;}
#form5 textarea#message{background:#fff url(../images/form5/form_note.gif) no-repeat 5px 6px;}
#form5 textarea{
height:125px;
overflow:auto;
}
#form5 p.submit{
clear:both;
margin:1em 0;
padding:.5em 70px;
border-top:1px solid #f1f1f1;
}
#form5 button{
height:28px;
line-height:28px;
border-top:1px solid #999;
border-left:1px solid #999;
border-right:1px solid #333;
border-bottom:1px solid #333;
background:url(../images/form5/form_button.gif) no-repeat;
padding:0 10px 0 25px;
color:#333;
cursor:pointer;
text-align:left;
font-size:11px;
font-weight:bold;
}
/* // form 5 */Ссылки