Компактная форма поиска на CSS3

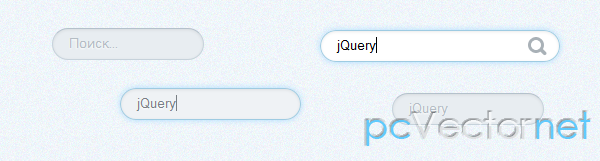
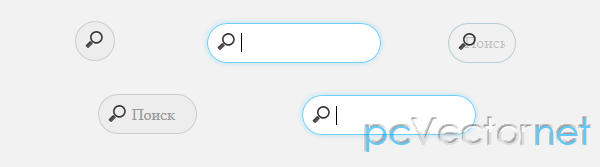
Два варианта поисковых форм, которые позволяют сэкономить пространство на вашем сайте. При клике форма расширяется для ввода текста. Используется только CSS3.
HTML
Простая форма с html5 тегом:
<form>
<input placeholder="Поиск" type="search">
</form>CSS
Сначала сделаем перезапуск стилей для webkit браузеров, которым свойственно добавлять к поисковым input тегам рамочку, иконку закрытия. Поэтому уберем все это лишнее:
input {
outline: none;
}
input[type=search] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
font-family: inherit;
font-size: 100%;
}
input::-webkit-search-decoration,
input::-webkit-search-cancel-button {
display: none; /* remove the search and cancel icon */
}Оформим форму поиска:
На всех свойствах останавливаться не будем, просто отметим, что ширина поискового input вначале имеет значение 55px, и будет расширться до 130px в момент фокуса :focus. Свойство transition позволяет анимировать это изменение ширины. Для свечения используется box-shadow:
input[type=search] {
background: #ededed url(search-icon.png) no-repeat 9px center;
border: solid 1px #ccc;
padding: 9px 10px 9px 32px;
width: 55px;
-webkit-border-radius: 10em;
-moz-border-radius: 10em;
border-radius: 10em;
-webkit-transition: all .5s;
-moz-transition: all .5s;
transition: all .5s;
}
input[type=search]:focus {
width: 130px;
background-color: #fff;
border-color: #6dcff6;
-webkit-box-shadow: 0 0 5px rgba(109,207,246,.5);
-moz-box-shadow: 0 0 5px rgba(109,207,246,.5);
box-shadow: 0 0 5px rgba(109,207,246,.5);
}В демо 2 input поле поиска еще компактнее - отображаться будет только иконка. При клике по ней будет также происходить изменение ширины поля ввода.
#demo-b input[type=search] {
width: 18px;
padding-left: 10px;
color: transparent;
cursor: pointer;
}
#demo-b input[type=search]:hover {
background-color: #fff;
}
#demo-b input[type=search]:focus {
width: 130px;
padding-left: 32px;
color: #000;
background-color: #fff;
cursor: auto;
}А текст сделали прозрачным:
#demo-b input:-moz-placeholder {
color: transparent;
}
#demo-b input::-webkit-input-placeholder {
color: transparent;
}Форма работает во всех современных браузерах Chrome, Firefox, Safari, и IE8+.