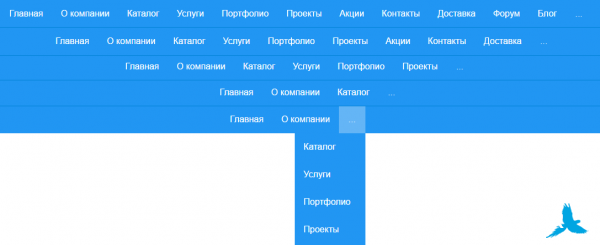
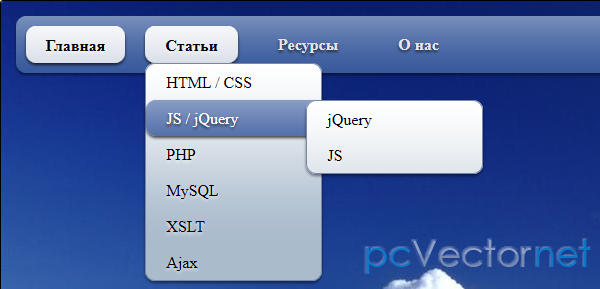
Выпадающее меню

Очередное многоуровневое выпадающее меню на CSS3. Данное меню будет работать и в IE8+, просто не будет теней и скргленных углов.
HTML
<div class="example">
<ul id="nav">
<li class="current"><a href="https://pcvector.net">Главная</a></li>
<li><a href="https://pcvector.net">Статьи</a>
<ul>
<li><a href="https://pcvector.net">HTML / CSS</a></li>
<li><a href="https://pcvector.net">JS / jQuery</a>
<ul>
<li><a href="https://pcvector.net">jQuery</a></li>
<li><a href="https://pcvector.net">JS</a></li>
</ul>
</li>
<li><a href="https://pcvector.net">PHP</a></li>
<li><a href="https://pcvector.net">MySQL</a></li>
<li><a href="https://pcvector.net">XSLT</a></li>
<li><a href="https://pcvector.net">Ajax</a></li>
</ul>
</li>
<li><a href="https://pcvector.net">Ресурсы</a>
<ul>
<li><a href="https://pcvector.net">Категория</a>
<ul>
<li><a href="https://pcvector.net">PHP</a></li>
<li><a href="https://pcvector.net">MySQL</a></li>
<li><a href="https://pcvector.net">XSLT</a></li>
<li><a href="https://pcvector.net">Ajax</a></li>
</ul>
</li>
<li><a href="https://pcvector.net">Теги</a>
<ul>
<li><a href="https://pcvector.net">капча</a></li>
<li><a href="https://pcvector.net">галерея</a></li>
<li><a href="https://pcvector.net">анимация</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="https://pcvector.net">О нас</a></li>
</ul>
</div>CSS
Основной код:
/* main menu styles */
#nav {
display:inline-block;
width:100%;
margin:0px auto;
padding:0;
background:#335599 url(../images/bg.png) repeat-x 0 -110px;
border-radius:10px; /*some css3*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
box-shadow:0 2px 2px rgba(0,0,0, .5);
-moz-box-shadow:0 2px 2px rgba(0,0,0, .5);
-webkit-box-shadow:0 2px 2px rgba(0,0,0, .5);
}
#nav li {
margin:10px;
float:left;
position:relative;
list-style:none;
}
#nav a {
font-weight:bold;
color:#e7e5e5;
text-decoration:none;
display:block;
padding:8px 20px;
border-radius:10px; /*some css3*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
text-shadow:0 2px 2px rgba(0,0,0, .7);
}
/* selected menu element */
#nav .current a, #nav li:hover > a {
background:#7788aa url(../images/bg.png) repeat-x 0 -20px;
color:#000;
border-top:1px solid #f8f8f8;
box-shadow:0 2px 2px rgba(0,0,0, .7); /*some css3*/
-moz-box-shadow:0 2px 2px rgba(0,0,0, .7);
-webkit-box-shadow:0 2px 2px rgba(0,0,0, .7);
text-shadow:0 2px 2px rgba(255,255,255, 0.7);
}
/* sublevels */
#nav ul li:hover a, #nav li:hover li a {
background:none;
border:none;
color:#000;
}
#nav ul li a:hover {
background:#335599 url(../images/bg.png) repeat-x 0 -100px;
color:#fff;
border-radius:10px; /*some css3*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
text-shadow:0 2px 2px rgba(0,0,0, 0.7);
}
#nav ul li:first-child > a {
-moz-border-radius-topleft:10px; /*some css3*/
-moz-border-radius-topright:10px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
}
#nav ul li:last-child > a {
-moz-border-radius-bottomleft:10px; /*some css3*/
-moz-border-radius-bottomright:10px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
}
/* drop down */
#nav li:hover > ul {
opacity:1;
visibility:visible;
}
#nav ul {
opacity:0;
visibility:hidden;
padding:0;
width:175px;
position:absolute;
background:#aabbcc url(../images/bg.png) repeat-x 0 0;
border:1px solid #7788aa;
border-radius:10px; /*some css3*/
-moz-border-radius:10px;
-webkit-border-radius:10px;
box-shadow:0 2px 2px rgba(0,0,0, .5);
-moz-box-shadow:0 2px 2px rgba(0,0,0, .5);
-webkit-box-shadow:0 2px 2px rgba(0,0,0, .5);
-moz-transition:opacity .25s linear, visibility .1s linear .1s;
-webkit-transition:opacity .25s linear, visibility .1s linear .1s;
-o-transition:opacity .25s linear, visibility .1s linear .1s;
transition:opacity .25s linear, visibility .1s linear .1s;
}
#nav ul li {
float:none;
margin:0;
}
#nav ul a {
font-weight:normal;
text-shadow:0 2px 2px rgba(255,255,255, 0.7);
}
#nav ul ul {
left:160px;
top:0px;
}И два изображения для оформления меню.
Ссылки