Выпадающий элемент

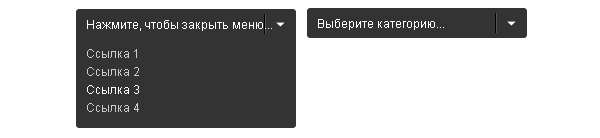
Создание выпадающего элемента внтури которого может находится любой HTML код. В данном примере у нас вертикальное меню.
HTML
<div class="dropdown_container">
<div class="dropdown">Выберите категорию...</div>
<div class="dropdown_menu">
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
</ul>
</div><!-- .dropdown_menu -->
</div><!-- #dropdown_container -->CSS
.dropdown_container {
width: 215px;
position:
relative;
margin: 0 auto;
z-index: 1000
}
.dropdown {
width: 210px;
height: 22px;
background: url(images/dropdown_bg.png) no-repeat;
color: #fff;
padding: 8px 0 0 10px
}
.dropdown_menu {
background: #333;
width: 220px;
margin: -3px auto 0 auto;
-moz-border-radius-bottomleft: 3px;
-moz-border-radius-bottomright: 3px;
-webkit-border-bottom-left-radius: 3px;
-webkit-border-bottom-right-radius: 3px;
position: absolute
}
.dropdown_menu ul {
list-style: none;
padding: 10px
}
.dropdown_menu ul li {
display: block;
padding: 0 0 3px 0
}JS
Вызываем плагин:
$(function(){
$('.dropdown_container').anyDropDown({
dropDownElem: '.dropdown', //название класса для выпадающего элемента
dropDownMenuElem: '.dropdown_menu', //название класса для выпадающего меню
slideDownEasing: 'easeInOutCirc', //метод easing для slideDown
slideUpEasing: 'easeInOutCirc', //метод easing для slideUp
slideDownDuration: 200, //продолжительность метода easing для slideDown
slideUpDuration: 200, //продолжительность метода easing для slideUp
closeMessage: 'Нажмите, чтобы закрыть меню...'
});
});По умолчанию опции плагина:
dropDownElem: '.dropdown', //название класса для выпадающего элемента
dropDownMenuElem: '.dropdown_menu', //название класса для выпадающего меню
slideDownEasing: 'easeInOutCirc', //метод easing для slideDown
slideUpEasing: 'easeInOutCirc', //метод easing для slideUp
slideDownDuration: 200, //продолжительность метода easing для slideDown
slideUpDuration: 200, //продолжительность метода easing для slideUp
closeMessage: 'Click to close menu...'Ссылки